标签:ons 必须 rop hosting 模板 虚拟 htm dash physical
何谓“浅说”?就是一句话说不完,顶多两句话就介绍完毕,然后直接给上实例的解说方式。化繁为简,从七千年前到现在,从老祖宗到咱们,一直都在追求的理想目标,尽可能把复杂的东西变成简单的。
老周告诉你一个可以彰显你编程很厉害的方法——那就是跟不懂编程的人讲编程,你要是能把不懂的人给说懂了,那你的实力是 up up 的。既充满情趣又能让你动力十足的做法,就是你跟妹子讲编程,你要是有本事用编程把她逗得心花怒放的话,老周服了你。
好了,以上内容纯属天外理论,下面就开始谈谈目录浏览的事情。说白了,就是这样:你用浏览器输入某个 URL,然后服务器以 HTML 页的形式返回某个目录下的目录和文件列表。就像下面这张高清无码无水印的截图所呈现那样。

这种 Web 访问方式你肯定很熟悉的,以前,在 IIS 里面,尤其是过去的 ASP,如果找不到默认页,经常会让你浏览目录的。
这就是咱们今天要说的目录浏览,当然,是说如何在 ASP.NET Core 中实现。
前文老周说了,化繁为简,更何况 Core 本来就很简洁,所以,你学会本文内容无需任何理论知道,你只会抄代码就行,下面我直接告诉你怎么弄。
1、请准备四、五张图片文件,这个用来测试。当然,其他文件也可以,之所以我选图片文件,是因为文件不大,而且还可以养眼。
2、新建项目(空白即可)。
3、建立项目后,项目模板会默认为你生成一个叫 wwwroot 目录。默认模板有这个的,如果没有,你用的 VS 是盗版的。
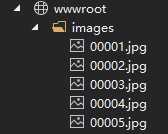
4、在 wwwroot 目录下面新建一个目录,叫 images。
5、在新建的 images 目录下,把前面准备的图片放进来。
弄完之后,你觉得你的目录结构大概是这样就可以了,做示例不需要做得太死,能学到东西就好。

好,说说这个 wwwroot 目录是个什么玩具?一句话:它用来放置静态的 Web 资源。
锤黑板,划重点,期末考试不考。注意其中的“静态”,什么叫静态呢?就是不动的呗,啥是不动的呢,比如 js 脚本、图像、视频、音频、样式表……说白了,一句话:不需要在服务器上执行的。
对应的,当然是动态资源了,啥是动态?当然是会态的,就是在服务器上要执行的,比如 Razor 页面/视图,代码文件之类。
能理解上面的,你就明白了,就是说,到你店里闲逛的人,可以放到 wwwroot 目录中,但你不能把你老婆放那里。
打开 Startup.cs 文件,在 Startup.ConfigureServices 方法上开启目录浏览功能。
public void ConfigureServices(IServiceCollection services) { services.AddDirectoryBrowser(); }
这个你得记住啊,很多朋友会忘了的。这是功能(服务)的注册阶段,注册了才能用。
然后,在 Startup.Configure 方法中使用目录浏览。
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { app.UseDirectoryBrowser(); }
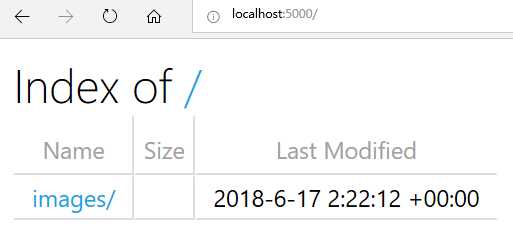
经过以上两步,完工了,对,就这么简单。运行一下呗。运行后,在浏览器地址栏中直接输入根 URL,就能看到 wwwroot 目录里的东东了。

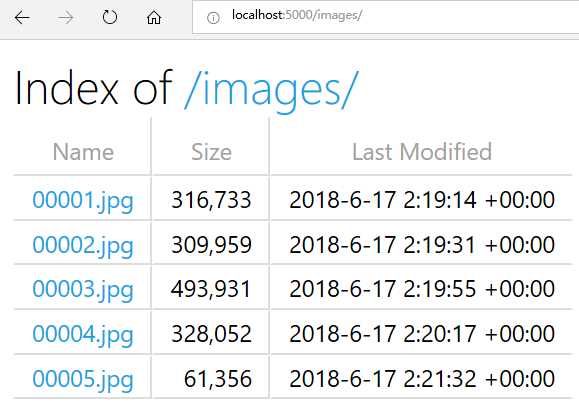
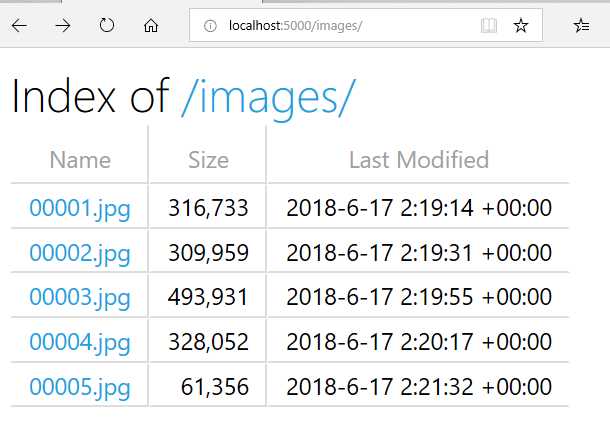
你可以点击 images 子目录,进去玩玩。

是不是看到刚才你准备的那几个文件了?如果看到了,说明你的代码没问题,如果看不到,请检查人品。
这时候,你又会问了,咦!路径中咋没有了 wwwroot ?是啊,因为这个其实很像以前的虚拟目录,它的路径描述不一定与物理路径一样的。还有,默认的情况下,浏览目录是以 wwwroot 目录为根的,所以,你一输入根 URL 就能看到 images 子目录就是这个原因。
接着,你很好奇地点一下上面的文件,想打开或者下载。然而,你失望了……熟悉又陌生的 404。

无论是编程还是泡妞,你一定要记住:遇到问题千万不要大喊大叫,千万别骂娘。连亲娘都骂的简直不是个东西,再说了,大叫大嚷是没教养的表现。下面,老周不慌不忙地给你讲讲出现亲爱的 404 的原因。
原来,UseDirectoryBrowser 只是让你访问目录而已,可没让你访问文件哦,唉,怪上帝,怪老周不提前说明。老周是故意不说明的,要是提前说了,你就不会学到这个技巧了。
好,开始解决问题,很简单,把 Static File 功能也用上就可以了。前面那个让你看目录,现在这个让你看文件,把两个合起来,那就是目录文件一起看。当然,顺便说一下,如果你想把这些功能合并一起用,其实还有一种更佳的套路——UseFileServer,比如这样。
app.UseFileServer();
File Server 是把目录浏览(默认关闭的)和静态文件访问合起来,本文后面再说。
现在我们先说说如何解决刚才不能访问文件的问题,对,用上 Static File 就可以了。
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { app.UseStaticFiles(); app.UseDirectoryBrowser(); }
好了,现在再试试看。


但,你也许想到了,我好像没必要把整个 wwwroot 都暴露给别人,总得留点隐私吧,或者说,我的静态资源可能不在 wwwroot 目录下。
这样的话,你可以配置一下选项。
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { app.UseStaticFiles(new StaticFileOptions { FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(),"wwwroot/images")), RequestPath = "/files" }); app.UseDirectoryBrowser(new DirectoryBrowserOptions { FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(),"wwwroot/images")), RequestPath = "/files" }); }
对于 FileProvider 属性,我们一般用 PhysicalFileProvider 类,注意必须要使用绝对路径。因为不同系统的目录结构不同,比如 Linux 上就跟 Windows 不同,因此获取当前目录路径,最好用 Directory.GetCurrentDirectory 方法。
RequestPath 属性就类似于指定虚拟目录,你可以为绝对路径设定一个相对的 URL,然后通过这个相对 URL 就可以访问到对应的目录。比如本例子,相对 URL 就是 /files。
为了能够浏览目录的同时访问文件,UseDirectoryBrowser 与 UseStaticFiles 中的配置要相同,比如,指定的物理路径要相同,分配的相对 URL 要相同。
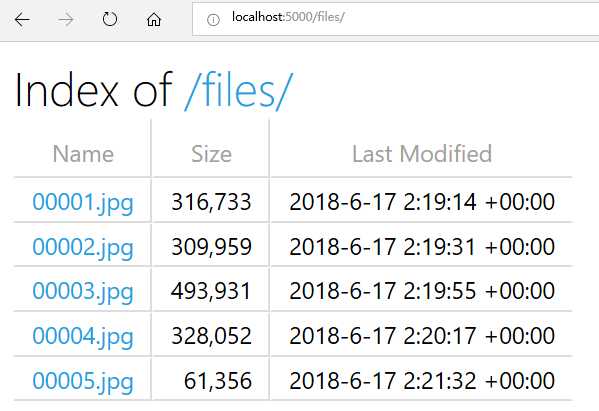
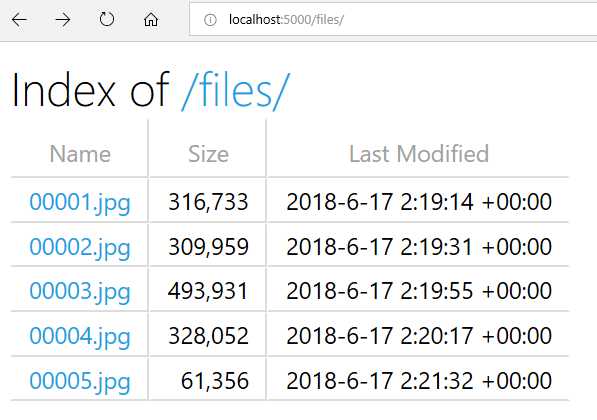
现在,运行项目,你要输入 http://localhost:5000/files/ 来访问目录。

这时候,你看不到 images 目录的名字了,它变成 files 了。这样在一定程度上隐藏了真实目录。
如果你觉得这样麻烦,按前面提过的,你可以合起来,直接用 File Server。
app.UseFileServer(new FileServerOptions { FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), "wwwroot/images")), RequestPath = "/files", EnableDirectoryBrowsing = true });
注意,里面的 EnableDirectoryBrowsing 属性一定要设置为 true,不然的话就没法浏览目录了。
好了,今天的话题就扯到这儿了。最近写博客少了,没办法,事情多。
标签:ons 必须 rop hosting 模板 虚拟 htm dash physical
原文地址:https://www.cnblogs.com/tcjiaan/p/9192575.html