标签:dash 思路 顺序 加载 函数 技术分享 依赖 一个 das
以前我们平常写js,需要引用大量大js文件,还得注意先后顺序,因为是一层一层依赖的关系。很是麻烦,现在有了模块化,我们只需要知道,我们要实现这个功能需要哪一个js文件就ok,其他的不需要管,它帮我们自动依赖加载了。很方便有没有!!!
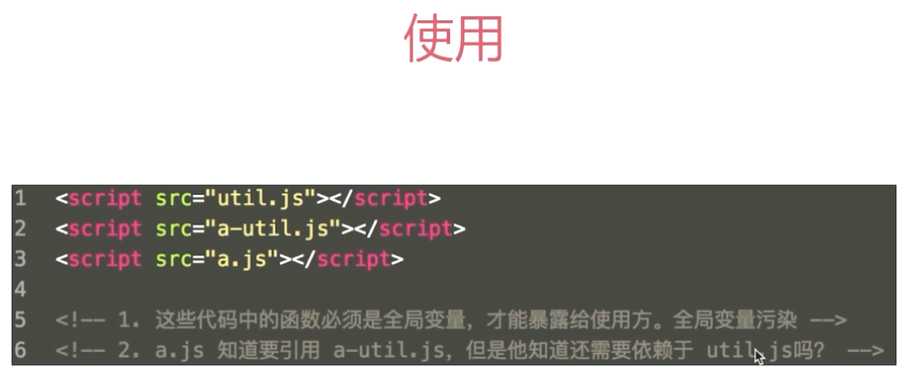
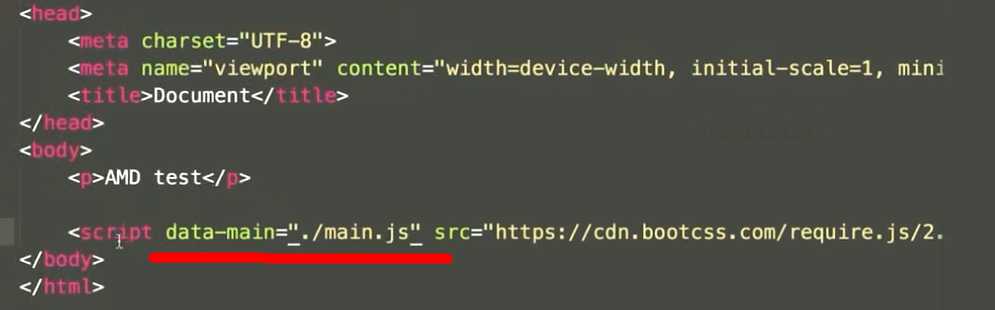
一张图说明没有模块化的时候多么的操蛋


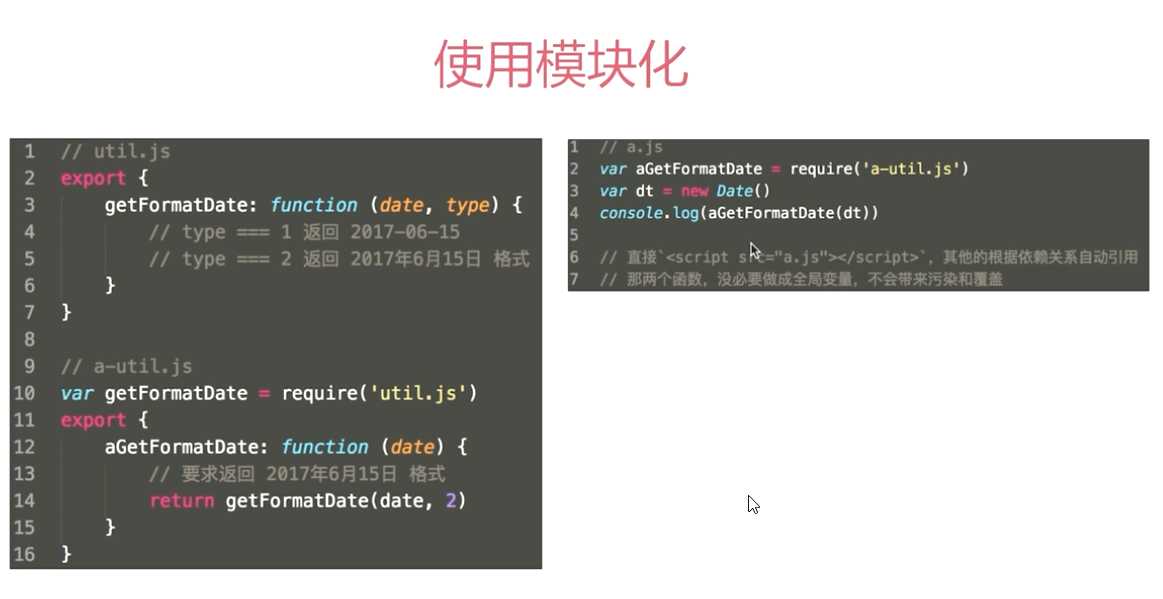
我们想实现的效果就是我们有一个方法可以定义(吐出)一个函数,然后我们需要哪个函数,就去引用他





标签:dash 思路 顺序 加载 函数 技术分享 依赖 一个 das
原文地址:https://www.cnblogs.com/coder-lzh/p/9194641.html