标签:base64 支持 有一个 .config .com prefix 遇到 dev 浏览器兼容
Webpack 学习网站: 文章:入门Webpack,看这篇就够了: https://www.jianshu.com/p/42e11515c10f 视频: webpack深入与实战: https://www.imooc.com/learn/802
旧的loaders被新的rules取代,后者允许配置loader以及其他更多项。
遇到难题解决要学会排查,按照程序的方式从头至尾严谨的在脑子里运行一遍,把每一步可能出错的地方都逐一验证,就能排查出来!
webpack的module配置流程:
注意:
1.webpack-cli在webpack4之后需要单独安装:npm install -g webpack-cl不然会一直报错。
2. 新版本中,webpack 使用需要加-o: webpack Hello.js -o boundle.js
3. 代码本身的错误经常会导致webpack执行失败!这是要重点注意的地方!
4. 所有的路径不能如下这么写,而应该写成path: path.resolve(__dirname, ‘dist‘) 这种绝对路径的方式!!!

5.执行webpack报错,可能是少装了相应的包!比如 babel需要安装babel-core,babel-loader和babel-preset-latest,很容易漏!
6.遇到难题首先自己理清思路debug,找不到就先去官方文档找说明,别的地方没有官方文档一般是有的,有的官方文档文档相关内容的确很不好找,但是多找找总是能找到! 实在不行就去社区提问,如果是人家产品的bug肯定很多人遇到问题,那么也好找到解决办法,找不到通常就是自己问题,
7.使用less-loader需要先装less
require(‘style-loader!css-loader!./style.css‘) // webpack不支持css类型,需要用到css-loader 和style-loader,这里表示引用style.css之前先用css-loader对文件进行处理再用style-loader处理,执行顺序从右到左
8. 注意:模板文件里的图片路径不可以是相对路径! 可以是绝对路径,或者是写成$ <img src=‘${require(‘../../../assets/1.jpg‘)}‘ >
url-loader和file-loader类似,只是当图片小于设定的limit的时候会把图片转出base64格式的编码,不设定limit默认转成base64格式
chunkhash值可以理解为文件的版本号,只有文件改变了,chunkhash才会改变。这点很有用,上线的时候正好需要只上线修改的文件
webpack Hello.js -o boundle.js --watch --progress --display-modules —display-reasons
webpack —config webpack.production.config.js —watch
json文件不支持注释
CLI(command-line interface,命令行界面)
package.json中的script会按照一定顺序寻找命令对应位置,本地的node_modules/.bin路径就在这个寻找清单中,所以无论是全局还是局部安装的Webpack,你都不需要写前面那指明详细的路径了。
通过打包后的文件,你是不容易找到出错了的地方,对应的你写的代码的位置的,Source Maps就是来帮我们解决这个问题的。
什么是开发(development)阶段和生产(production)阶段(上线后?)
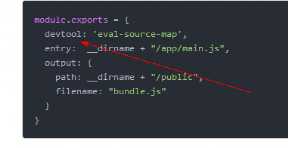
在webpack的配置文件中配置source maps,需要配置devtool

对小到中型的项目中,eval-source-map是一个很好的选项,再次强调你只应该开发阶段使用它,cheap-module-eval-source-map方法构建速度更快,但是不利于调试,推荐在大型项目考虑时间成本时使用。
loader,webpack有能力调用外部的脚本或工具,实现对不同格式的文件的处理,比如说分析转换scss为css,或者把下一代的JS文件(ES6,ES7)转换为现代浏览器兼容的JS文件,react的jsx转为jsmodules关键字下进行配置,babel-core的npm包中,用得最多的是解析Es6的babel-env-preset包和解析JSX的babel-preset-react包)。有时候webpack编译失败也是正常,多打包几次,或者重新npm start几次就好了
babel具有非常多的配置选项,在单一的webpack.config.js文件中进行配置往往使得这个文件显得太复杂,因此一些开发者支持把babel的配置选项放在一个单独的名为 ".babelrc" 的配置文件中。(webpack会自动调用.babelrc里的babel配置选项)
Webpack有一个不可不说的优点,它把所有的文件都都当做模块处理,JavaScript代码,CSS和fonts以及图片等等通过合适的loader都可以被处理。
CSS modules CSS模块化:
1. Css-loaders中做如下配置:
loader: "css-loader",
options: {
modules: true // 指定启用css modules
}2. 使用:
importstylesfrom‘./Greeter.css‘;//导入<divclassName={styles.root}> //使用cssModule添加类名的方法
使用cssModule模块化相同的类名也不会造成不同组件之间的污染。
Sass 和 Less
postcss-loader 和 autoprefixer(自动添加前缀的插件)
loaders是在打包构建过程中用来处理源文件的(JSX,Scss,Less..),一次处理一个,但是Plugins插件并不直接操作单个文件,它直接对整个构建过程其作用。
Hot Module Replacement(HMR)也是webpack里很有用的一个插件,它允许你在修改组件代码后,自动刷新实时预览修改后的效果。hot reloading
标签:base64 支持 有一个 .config .com prefix 遇到 dev 浏览器兼容
原文地址:https://www.cnblogs.com/ycxqdkf/p/9206553.html