标签:.com header pre config star 数组 分享 table htm
使用angularJS的同学对ng-repeat都不会陌生,他是用来进行数据循环的,一般用于数组或者对象。但是今天我们用到了一个ng-repeat-start。
ng-repeat-start,与ng-repeat-end配合使用,分别指定循环的起始元素,循环的截止元素,意思就是指定一个循环块。
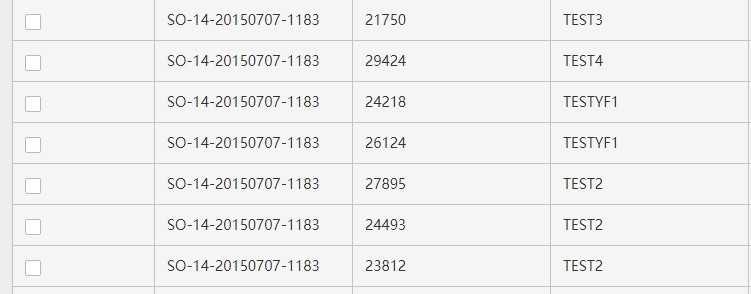
如果只是简单的ng-repeat进行数组循环,并且配合表格使用,一般来说只能实现以下这种效果。
<tr ng-repeat="item in arr">
<td>{{item.name}}</td>
<td>{{item.sex}}</td>
<td>{{item.age}}</td>
</tr>

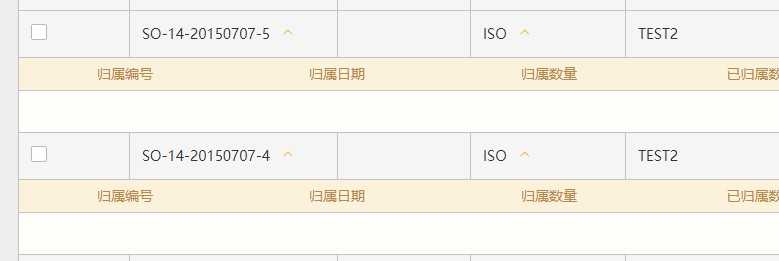
但是使用ng-repeat-start,ng-repeat-end 配合表格使用,就能实现下面的效果
<tr ng-repeat-start="item in arr">
<td>{{item.name}}</td>
<td>{{item.sex}}</td>
<td>{{item.age}}</td>
</tr>
<tr ng-repeat-end>
<td>
<table>
<thead>
<tr>
<th class="has-paddin-left-24 header-config-left-sty">公司名</th>
<th>公司代码</th>
<th>添加日期</th>
<th class="header-config-right-sty">操作</th>
</tr>
</thead>
</table>
</td>
</tr>

标签:.com header pre config star 数组 分享 table htm
原文地址:https://www.cnblogs.com/evaling/p/9275254.html