标签:讲解 第一个 默认值 round rgb 滚动 nbsp 它的 出现
background - color 设置背景颜色
<color>
background - color : #ff0000 ; background - color : rgb(255,0,0); background - color : rgba(255,0,0,0.5) background- color : transparent ; (默认)



background - image 设置背景图片
<bg - image > [, <bg - image > ] * 背景图片是可以有多个
<bg - iimage > = < image > | none 设置图片或者不设置图片
可以通过以下几个方法设置图片:
url url(" http://163.com/images/x.png") url("/images/x.png") url("../images/x.png") url(‘../images/x.png‘) url(../images/x.png)
background-image : url(red.png); background-image : url(red.png); url(blue.png); background-image : url(red.png); url(blue.png);
background - color : green ; 图片始终在上层 颜色在最底层



图片被平铺了 后面会讲解决方法
后面甚至可以加三个 四个 先写的图片 会在上一层 后写的会在下一层
我们既可以设计背景颜色 也可以设计背景图片 而且背景图片可以多张
我们现在来讲一下 平铺的问题 ,我们希望他x轴平铺 或者 不平铺 怎么办呢 ?
background - repeat
<repeat - style > [ , <repeat - style > ] * 这个也是多个的 这里的多个其实就对应了前面的多张图片
<repeat - style> = repeat - x | repeat - y |
[ repeat | space | round | no - repeat ] { 1,2 }
这些值 是可以出现一个或者两个的
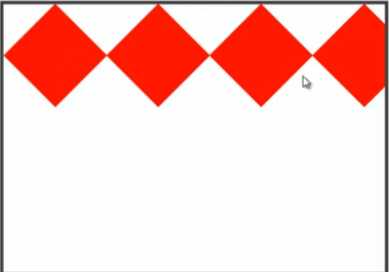
repeat - x : 只沿x轴平铺
repeat - y : 只沿y轴平铺
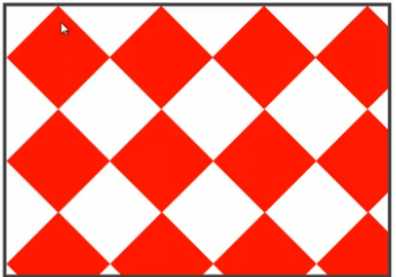
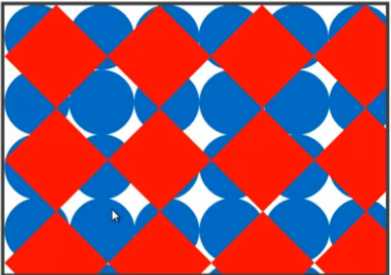
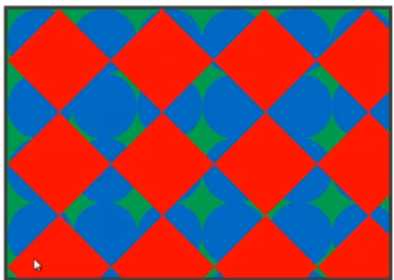
repeat :沿x,y 平铺 space :首先平铺图片 ,再平铺的同时 每张图片中间会留出一些空隙来 这些空隙是被等分的,这空隙是根据 :使得
整个平铺 ,正好出现能够容下 不会说图片被截掉 (结合下图)
round : 图片进行平铺 ,平铺的同时 这张图片会进行伸缩
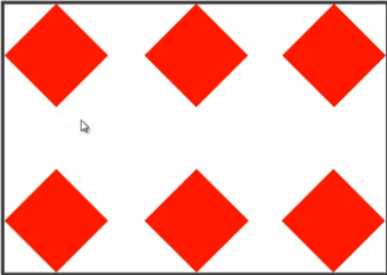
no - repeat : 不平铺 , 图片只出现一次你
例子
background-image : url (red.png); ------------- background - repeat : repeat- x; --------- background - repeat : repeat- y;-----------background - repeat : space ; ----------background - repeat : round





x 轴 y轴 background - image: url(red.png),url (blue.png);
background - repeat : no - repeat ; ------------- background - repeat : no - repeat repeat ;---------------background - repeat : no - repeat repeat . repeat -x;




有时候 我们会发现 ,我们滚动内容的时候 ,背景并没有随着内容的滚动而滚动 ,很多时候我们的需求是跟着滚动的
background - attachment
<attachment > [ , < attachment> ] * 这个也是可以写多个 也是跟图片一一对应的
<attachment> = scrooll | fixed | local scroll 默认值
background - image: url (red.png);
background - attachment : scroll ; background - attachment : local;
内容动 背景不动 内容背景一起动


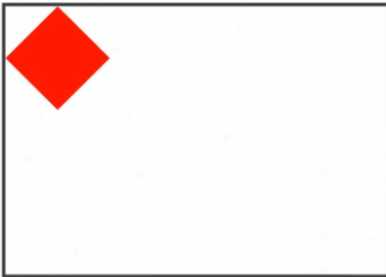
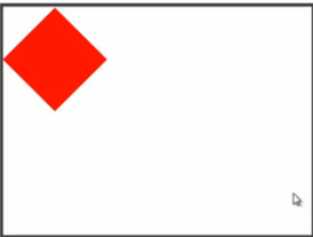
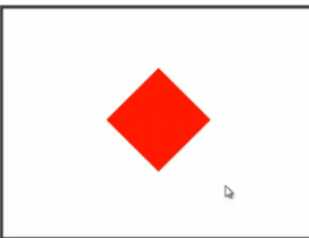
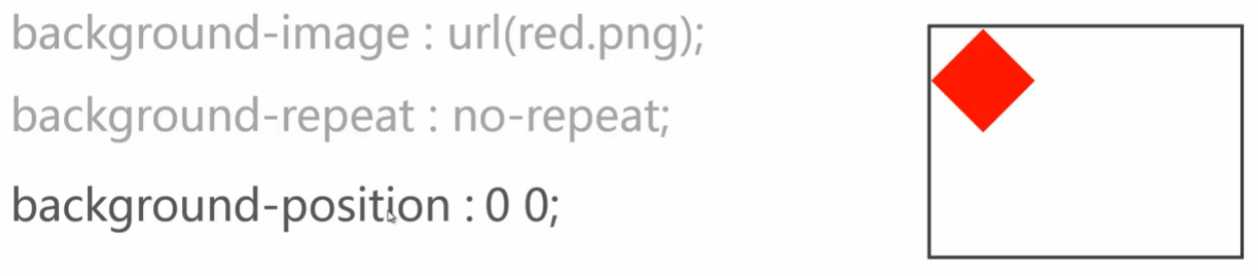
这样一张图片 怎么改变它的位置
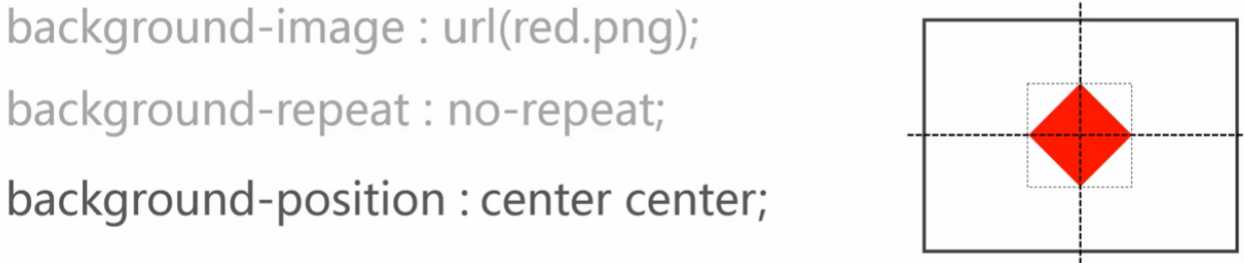
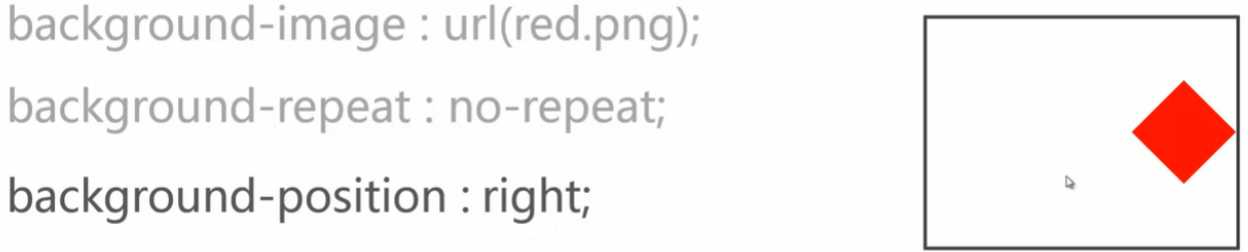
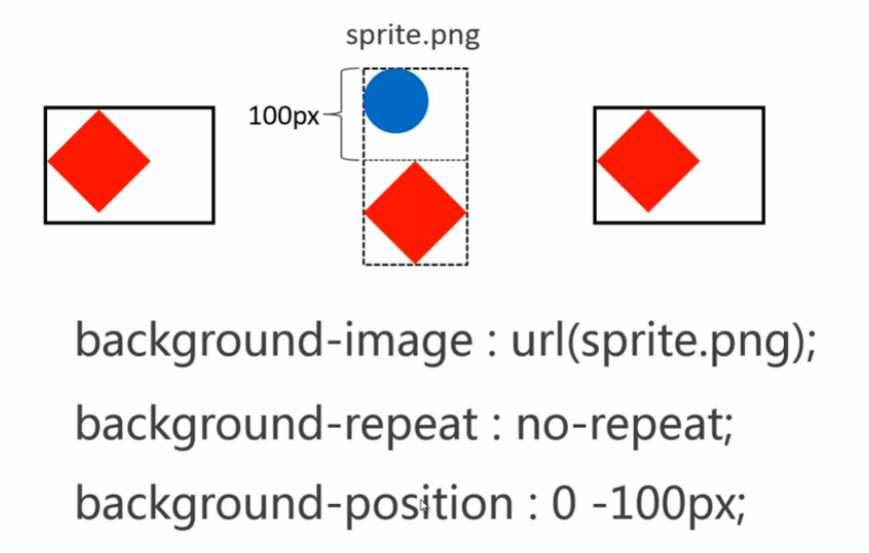
background - position
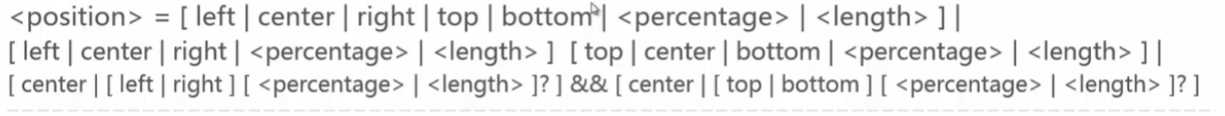
<position> [, <position > ] *

第一段告诉我们可以写一个关键词或者是某一个具体的词
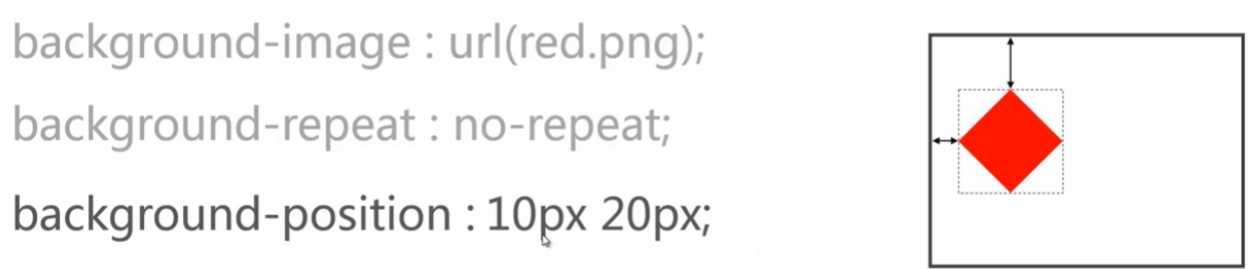
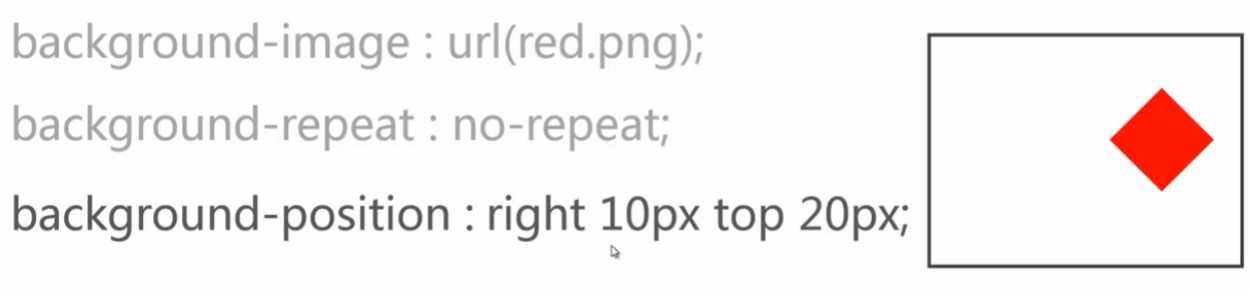
第二段第三段 告诉我们可以写两个值 第一个是x轴的值 第二个是y轴的值


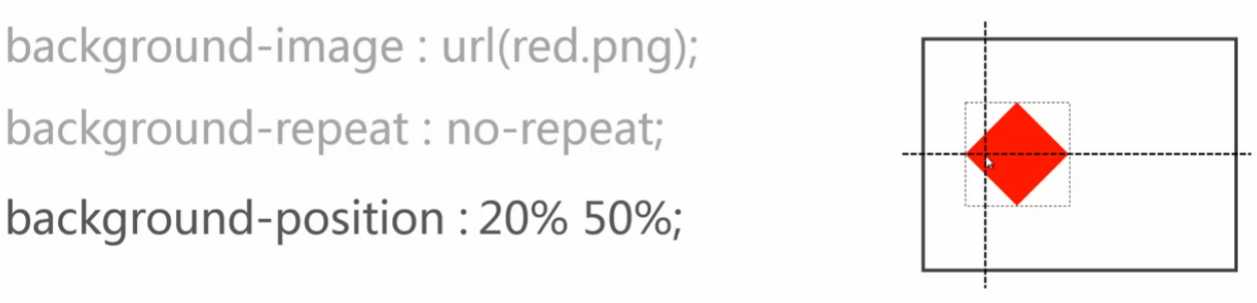
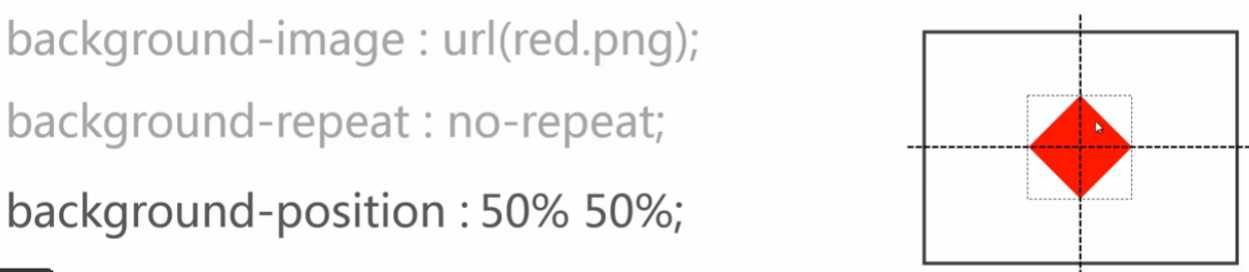
 当用百分比的时候我们要注意了 这里的百分比指的是图片的百分比的位置和整个容器的百分比的位置对应
当用百分比的时候我们要注意了 这里的百分比指的是图片的百分比的位置和整个容器的百分比的位置对应




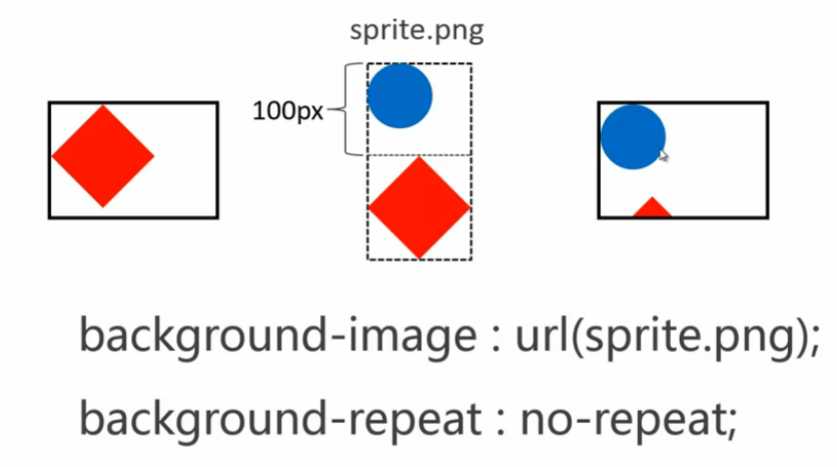
一般我们不会把单独的图片切出来 所有 我们可以这么做
 ---------------
--------------- 
标签:讲解 第一个 默认值 round rgb 滚动 nbsp 它的 出现
原文地址:https://www.cnblogs.com/hzaixt/p/9301001.html