标签:左右 image 9.png lap display 允许 png hid info
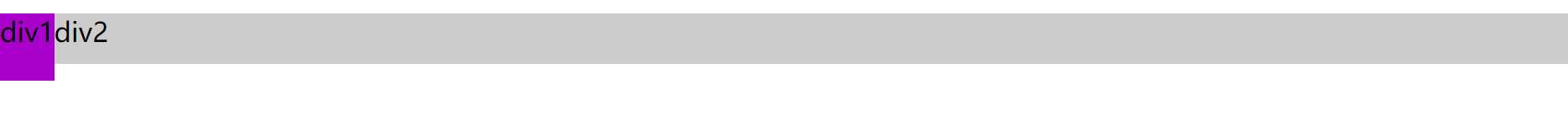
在写顶部导航栏的时候,需要将两个div并排,这时候需要用到floa属性,如图所示


1 <div style="background: #a0c;height: 40px;float: left;">div1</div> 2 <div style="background: #ccc;height: 30px;float: none;overflow: hidden;clear: none;">div2</div>
div1用了float属性,这时div1漂浮在左侧,div2仍然占据一整行,只不过内容紧靠在div1的右边,这时div2的overf:hidden属性的作用便是将与div1重合的部分隐藏,如果想让div2另起一行,则使用clear:both属性,即div2左右两边都不允许出现浮动元素。
css样式之float、overflow、clear之间的关系
标签:左右 image 9.png lap display 允许 png hid info
原文地址:https://www.cnblogs.com/zjlyyq/p/9326844.html