标签:ie8 sub 使用 轮播图 img comment rip dia sse
这是一篇综合几个前辈的解决方案。
使用video的时候,要遇到的问题。
①不兼容ie9及其以下版本
在<head>里添加两行, 参考张鑫旭前辈的博客,但是在ie8中薄播放。
<!--[if lt IE 9]> <script src="js/assets/js/ie8-responsive-file-warning.js"></script> <![endif]--> <script src="js/assets/js/ie-emulation-modes-warning.js"></script> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]-->
②又要无休止的找ie8的解决方法,自己写不出来
在在<head>里添加以下
<!--[if IE 8]> <script src="http://api.html5media.info/1.1.4/html5media.min.js"></script> <![endif]-->
这样可以在ie8里播放了,但是啊,至今我无法控制它的开关,因为我写的是视频轮播图,需要播放下一个的时候控制上一个的开关,我找不到啊,对不起,你看到这里却帮不到你了。
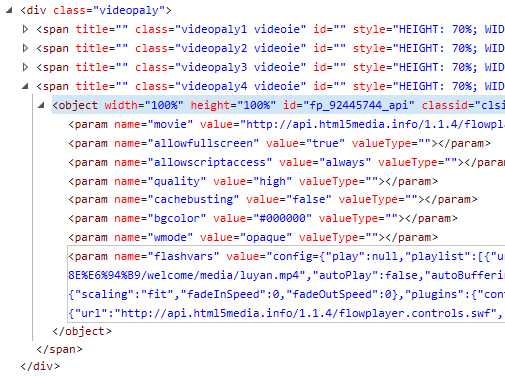
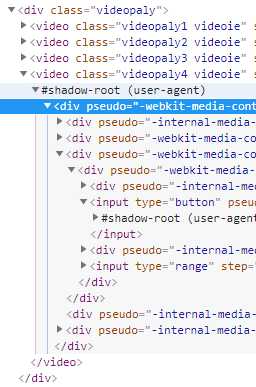
很神奇的是<video>在这个插件的作用下,变成了<span><object></object></span>,而正常的<video>是<video><div></div></video>。


使用别人的插件时,还是把别人的demo先放在ie8里,看支持的效果看, 比较直观.
参考:
支持ie9 让所有浏览器支持HTML5 video视频标签 https://www.zhangxinxu.com/wordpress/2010/03/every-browser-support-html5-video/
百度知道的 如何让IE8支持html5中的video标签 https://zhidao.baidu.com/question/483505562.html?from=commentSubmit#answers2383773166
设置控制台能查看<video>的内部dom的 HTML5全屏模式下隐藏默认视频控制栏 https://blog.csdn.net/qq_17004327/article/details/76285518
标签:ie8 sub 使用 轮播图 img comment rip dia sse
原文地址:https://www.cnblogs.com/wangduojing/p/9340295.html