标签:了解 xpl http arc 输入 分享图片 tin nis 初学者
使用idea创建maven web项目,对于IDEA和Maven初学者来说,按照网上查找的教程,因为不了解各种配置,一步一步走下去最终还是报404错误,这个过程踩的坑太痛苦了。现我教大家一步一步详细的创建。
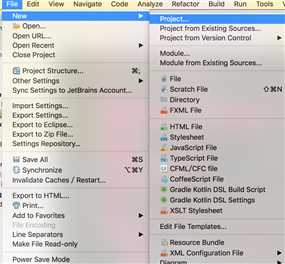
1、创建项目。File->New->Project

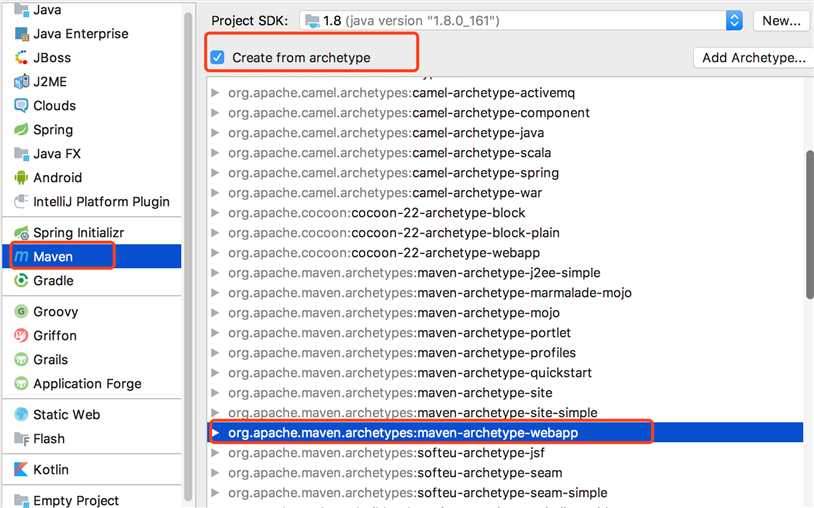
2、选择maven->勾选上Create from archetype->选择maven-archetype-webapp,然后next。

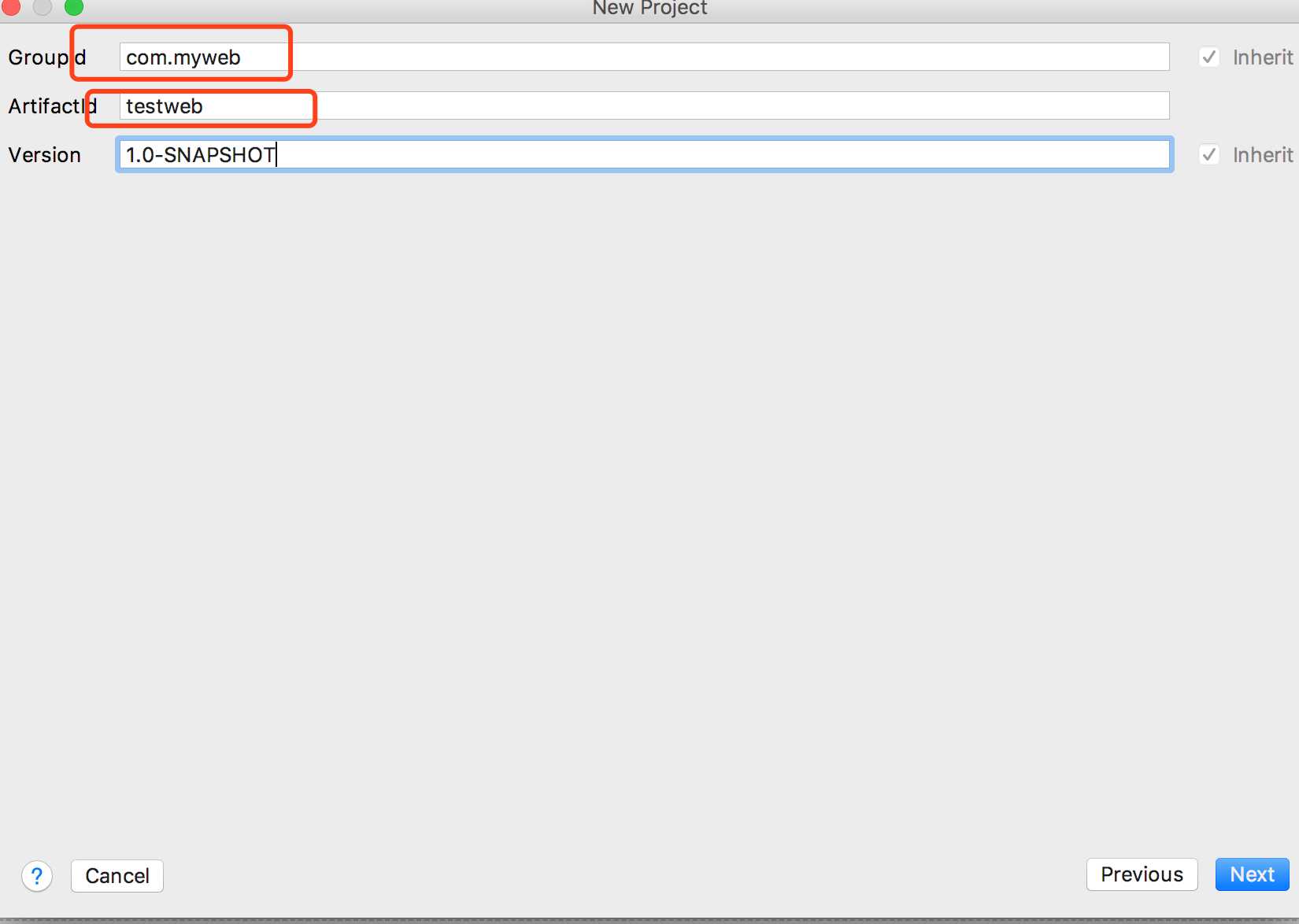
3、输入 groupId 和 ArtifactId ,一个是组,一个是项目名称 ,然后next。

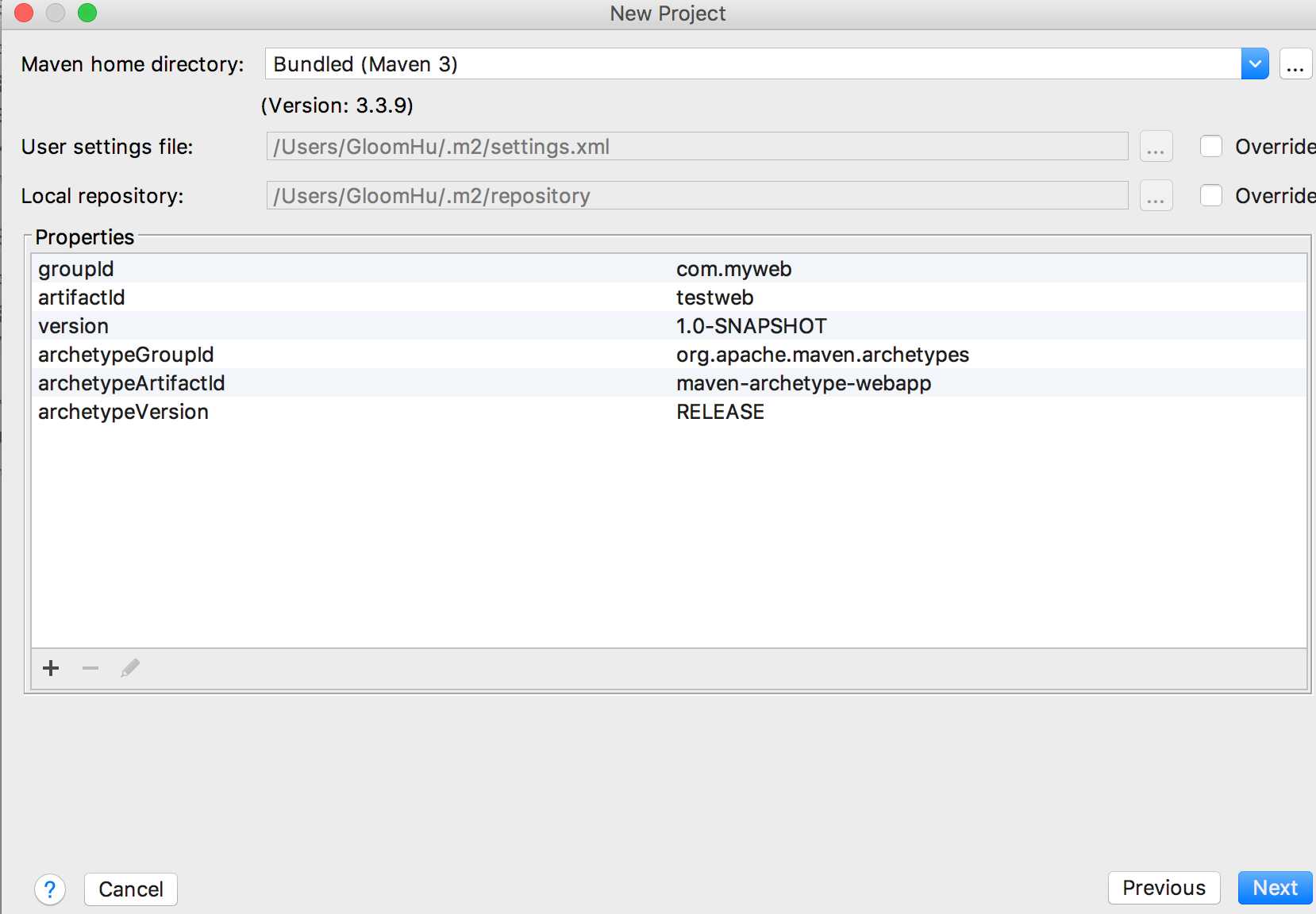
4、选择maven仓库。默认即可。

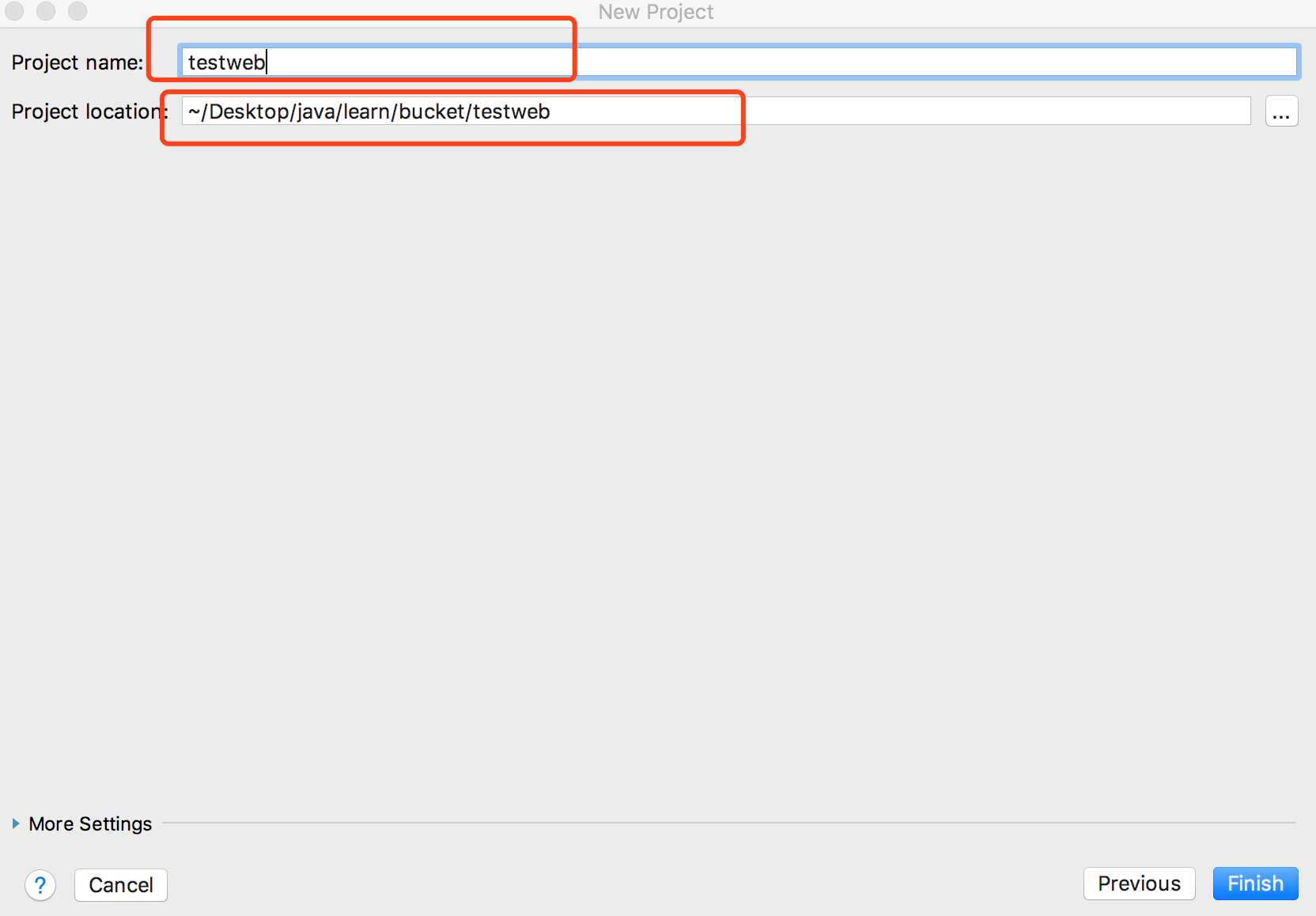
5、选择项目存放路径,路径不存在会提示是否创建,点击ok。最后finish。

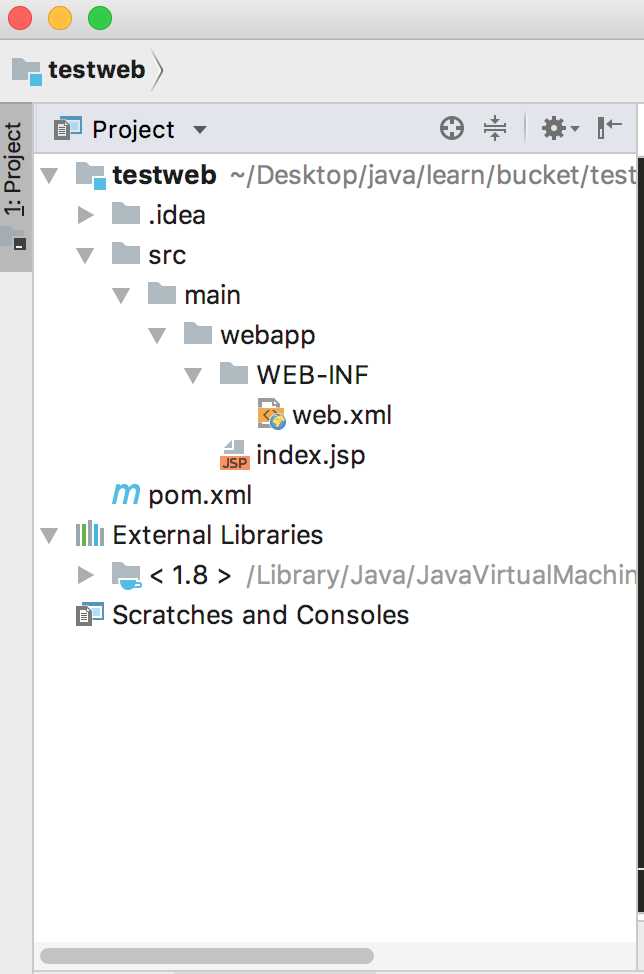
6、等下载好依赖包,会自动创建默认文件。目录结构如下:

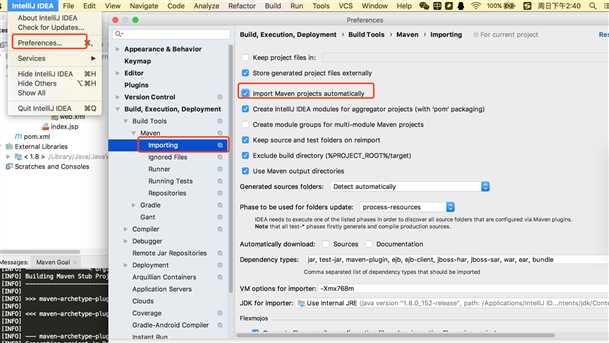
7、勾选importing中的Import maven projects automatically。点apply后会自动执行。

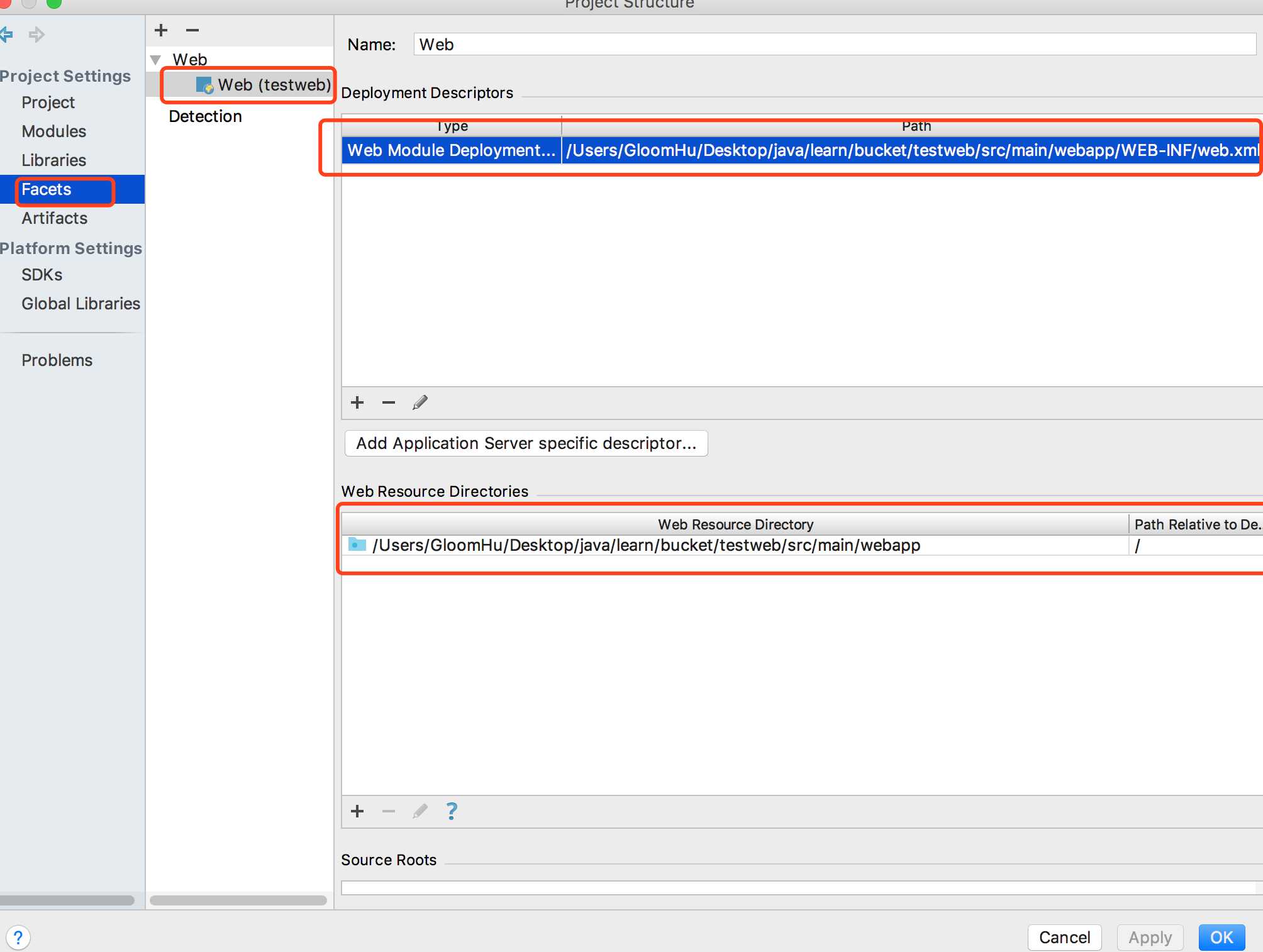
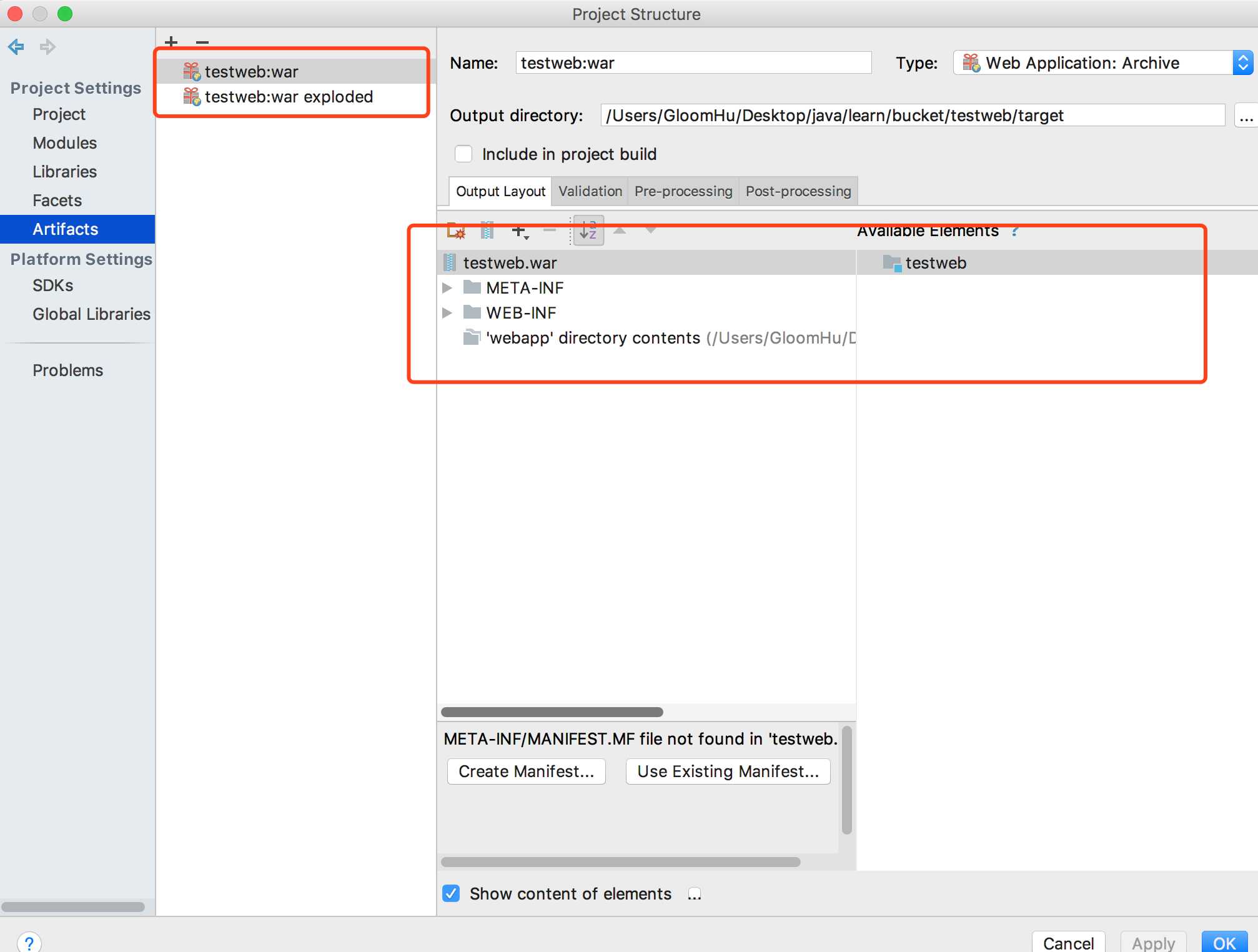
8、上步执行完后,会为项目自动配置好Facets和Artifacts,如图所示:


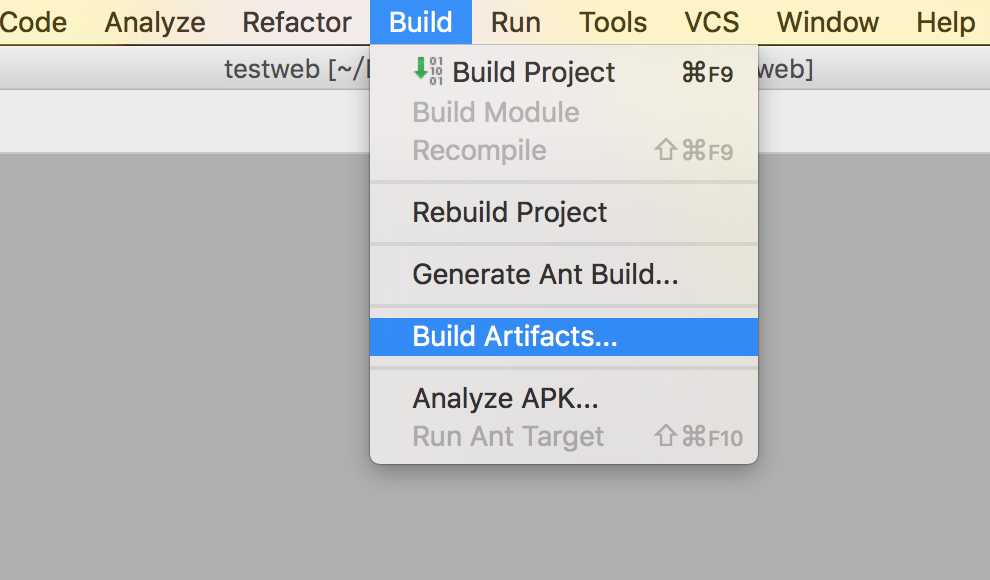
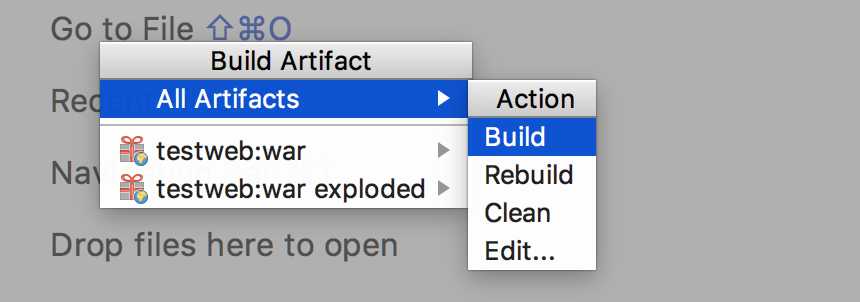
9、如果没有自动生成配置。则手动点击顶部菜单栏Build-Build Artifacts


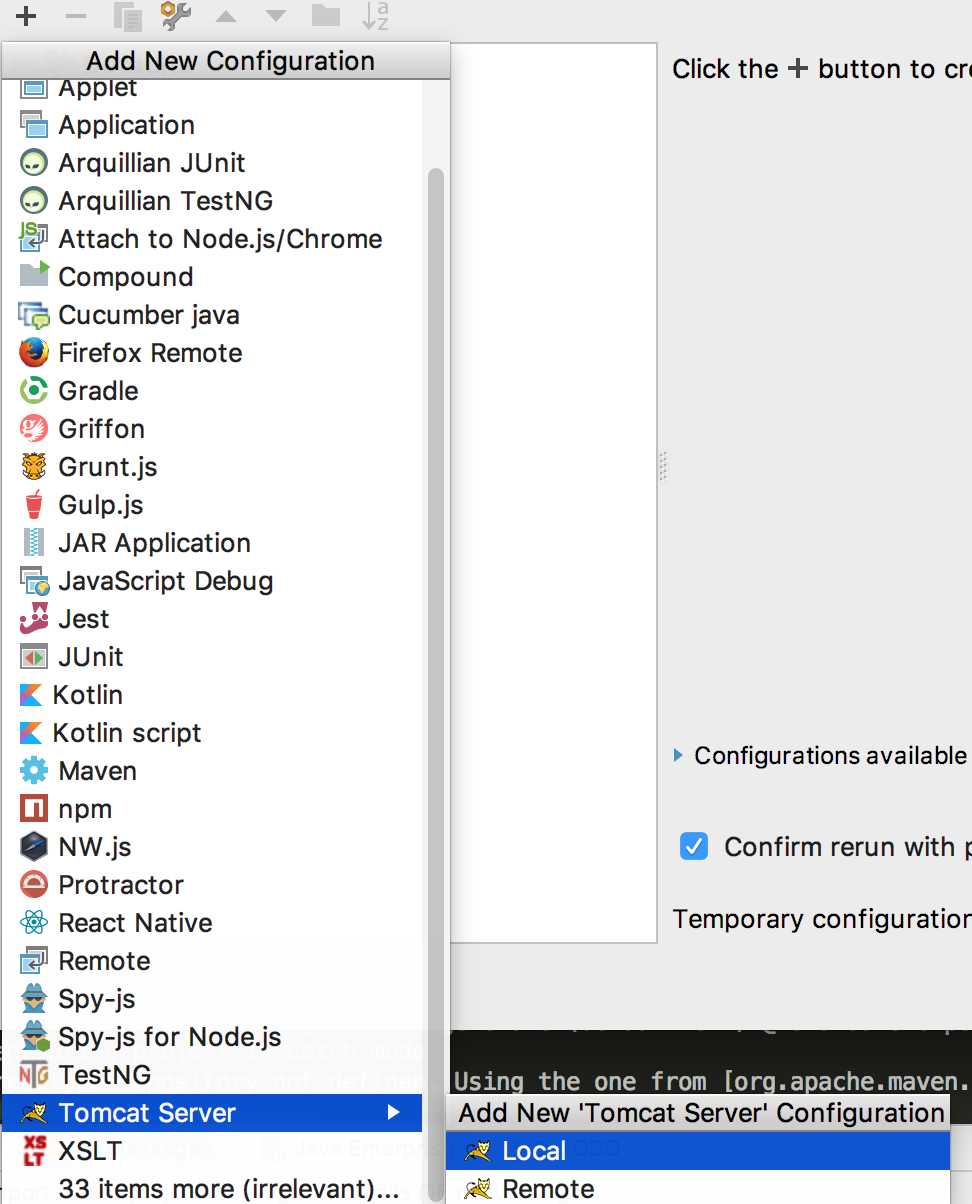
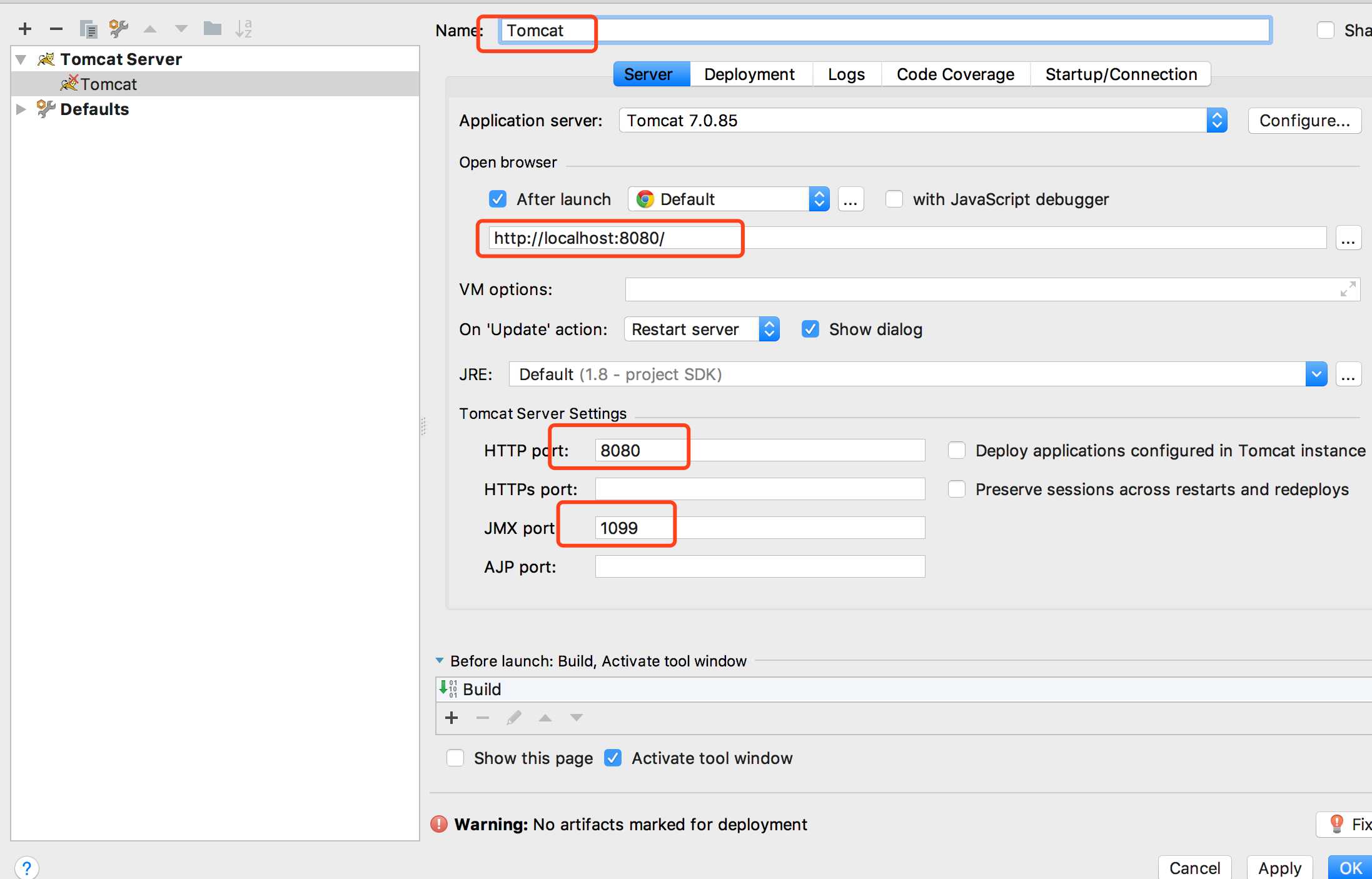
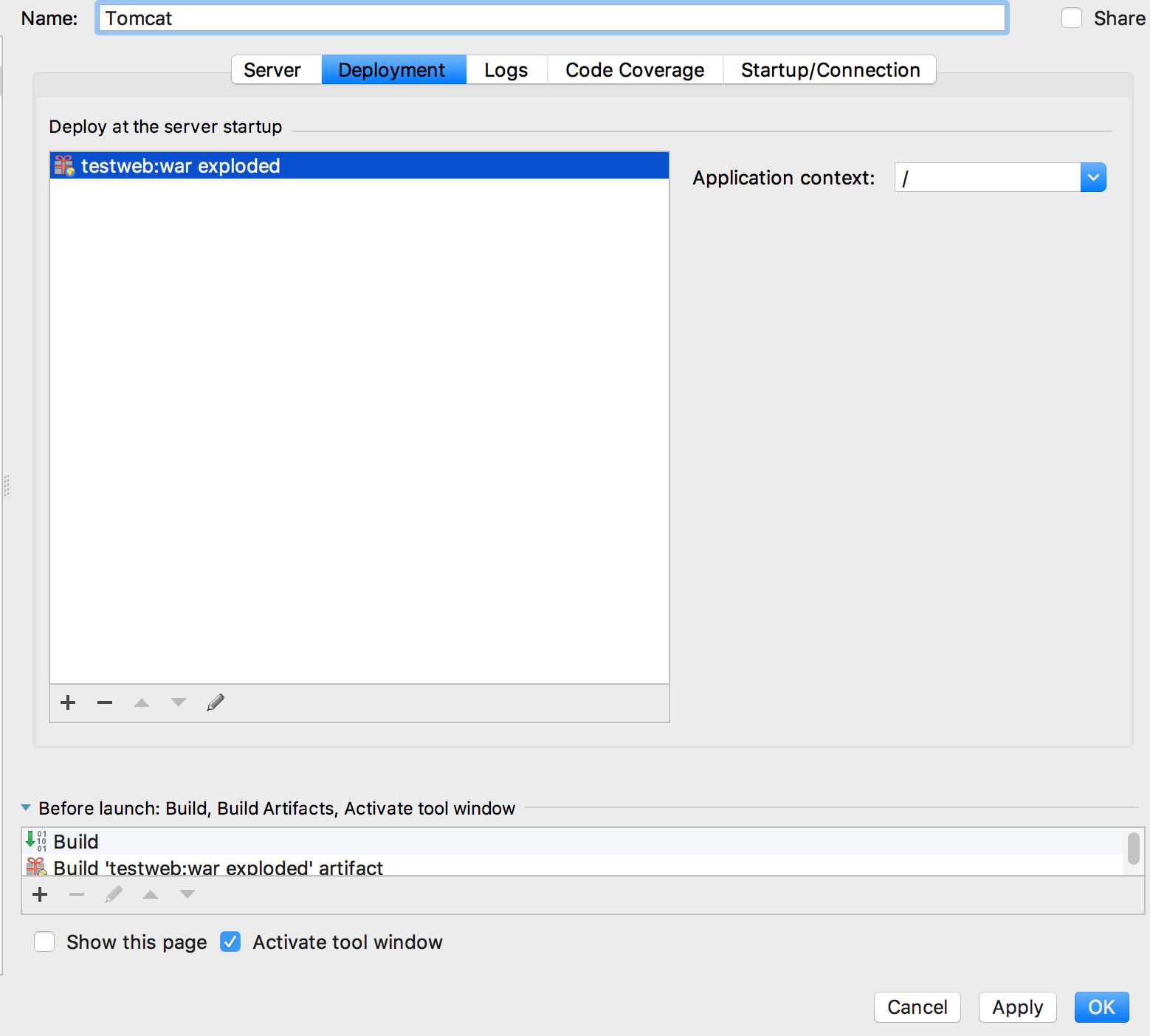
10、配置tomcat,默认即可,也可修改。



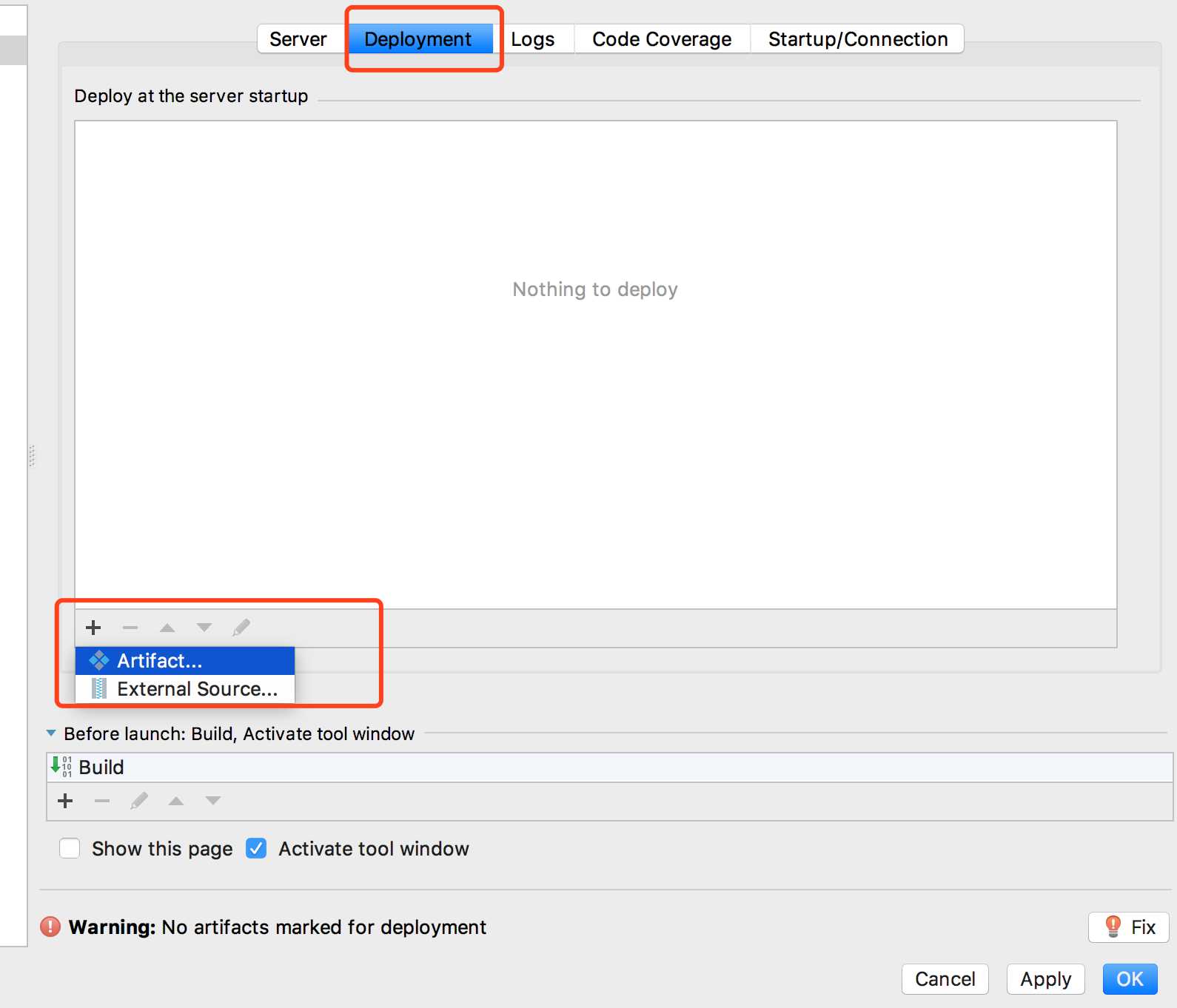
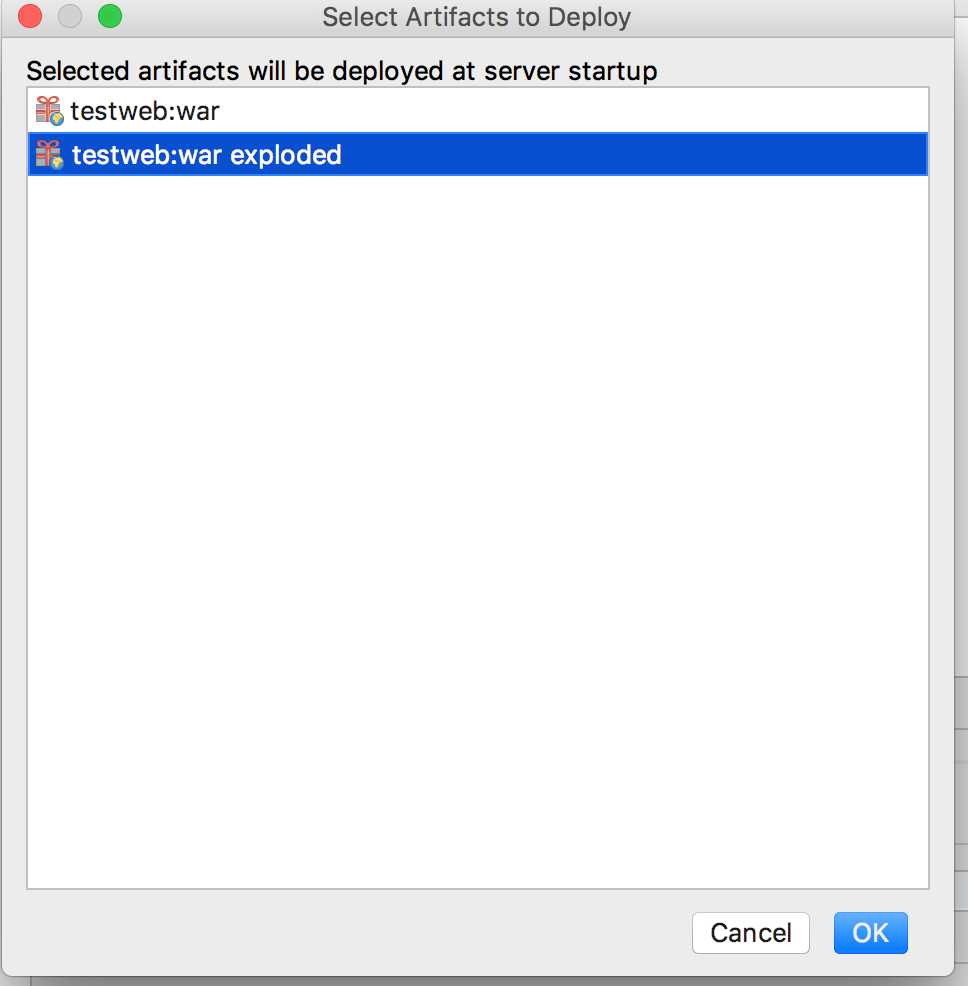
11、配置Artifacts。添加Artifact,选择项目的war exploded包。最后apply。



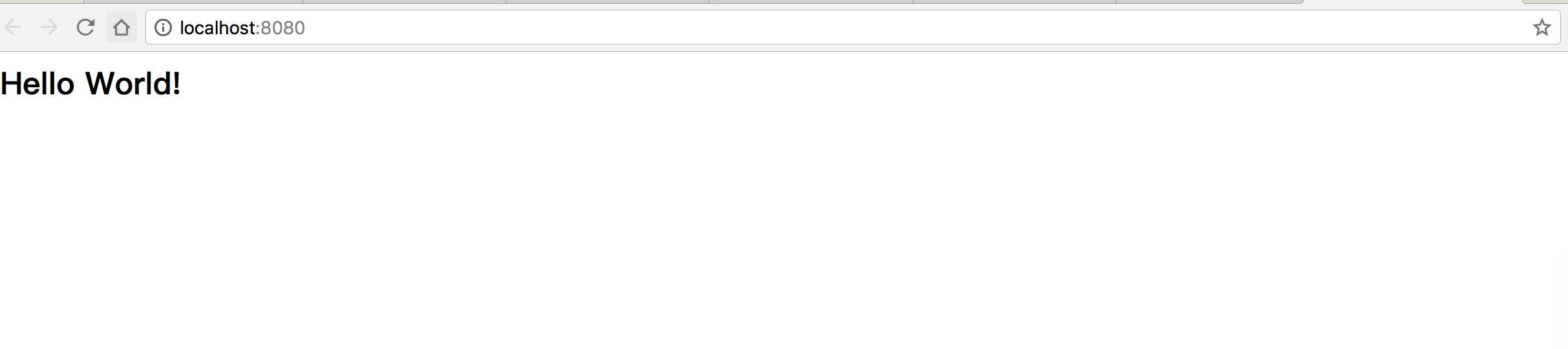
12、点击运行。


到此结束。
标签:了解 xpl http arc 输入 分享图片 tin nis 初学者
原文地址:https://www.cnblogs.com/GloomHu/p/9349873.html