标签:over dash circle 考点 表示 upper 好的 ica 对象
CSS是 Coscoding Style Sheets 的简称,中文称为层叠样式表,用来控制网页数据的表现,可以使网页的表现与数据内容分离。
1 <p style="background-color: rebeccapurple">hello Hme</p>
1 <head>
2 <meta charset="UTF-8">
3 <title>Title</title>
4 <style>
5 p{
6 background-color: #2b99ff;
7 }
8 </style>
9 </head>
1 <link href="mystyle.css" rel="stylesheet" type="text/css"/>
1 <style type="text/css">
2
3 @import"mystyle.css"; 此处要注意.css文件的路径
4
5 </style>
注:导入式属于先加载,后渲染。
@import 属于CSS语法,有导入数量限制。
而 link 属于HTML语法,无导入数量限制。
“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
1 * : 通用元素选择器,匹配任何元素 * { margin:0; padding:0; }
2
3 E : 标签选择器,匹配所有使用E标签的元素 p { color:green; }
4
5 .info和E.info: class选择器,匹配所有class属性中包含info的元素 .info { background:#ff0; } p.info { background:blue; }
6
7 #info和E#info id选择器,匹配所有id属性等于footer的元素 #info { background:#ff0; } p#info { background:#ff0; }
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 div,p { color:#f00; } E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 li a { font-weight:bold; E > F 子元素选择器,匹配所有E元素的子元素F div > p { color:#f00; } E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F div + p { color:#f00; }
注意嵌套规则:
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
CSS伪类是用来给选择器添加一些特殊效果。
anchor伪类:专用于控制链接的显示效果
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
before after伪类 :
:before p:before 在每个<p>元素之前插入内容
:after p:after 在每个<p>元素之后插入内容
p:before 在每个 <p> 元素的内容之前插入内容 p:before{content:"hello";color:red}
p:after 在每个 <p> 元素的内容之前插入内容 p:after{ content:"hello";color:red}
1 <div style="color:blueviolet">ppppp</div>
2
3 <div style="color:#ffee33">ppppp</div>
4
5 <div style="color:rgb(255,0,0)">ppppp</div>
6
7 <div style="color:rgba(255,0,0,0.5)">ppppp</div>
1 font-size: 20px/50%/larger
2
3 font-family:‘Lucida Bright‘
4
5 font-weight: lighter/bold/border/
6
7 <h1 style="font-style: oblique">hello</h1>
1 background-color: cornflowerblue
2
3 background-image: url(‘1.jpg‘);
4
5 background-repeat: no-repeat;(repeat:平铺满)
6
7 background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom)
8
9 简写:<body style="background: 20px 20px no-repeat #ff4 url(‘1.jpg‘)">
10
11 <div style="width: 300px;height: 300px;background: 20px 20px no-repeat #ff4 url(‘1.jpg‘)">
注意:如果将背景属性加在body上,要记得给body加上一个height,否则结果异常,这是因为body为空,无法撑起背景图片;另外,如果此时要设置一个width=100px,你也看不出效果,除非你设置出html。
1 font-size: 10px;
2
3 text-align: center; 横向排列
4
5 line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
6
7 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效
8
9
10 text-indent: 150px; 首行缩进
11 letter-spacing: 10px;
12 word-spacing: 20px;
13 text-transform: capitalize;
1 border-style: solid;
2
3 border-color: chartreuse;
4
5 border-width: 20px;
6
7 简写:border: 30px rebeccapurple solid;
1 ul,ol{ list-style: decimal-leading-zero;
2 list-style: none; <br> list-style: circle;
3 list-style: upper-alpha;
4 list-style: disc; }
1 none
2 block
3 inline
display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决:
1 #outer{
2 border: 3px dashed;
3 word-spacing: -5px;
4 }



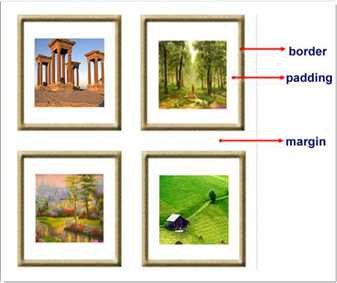
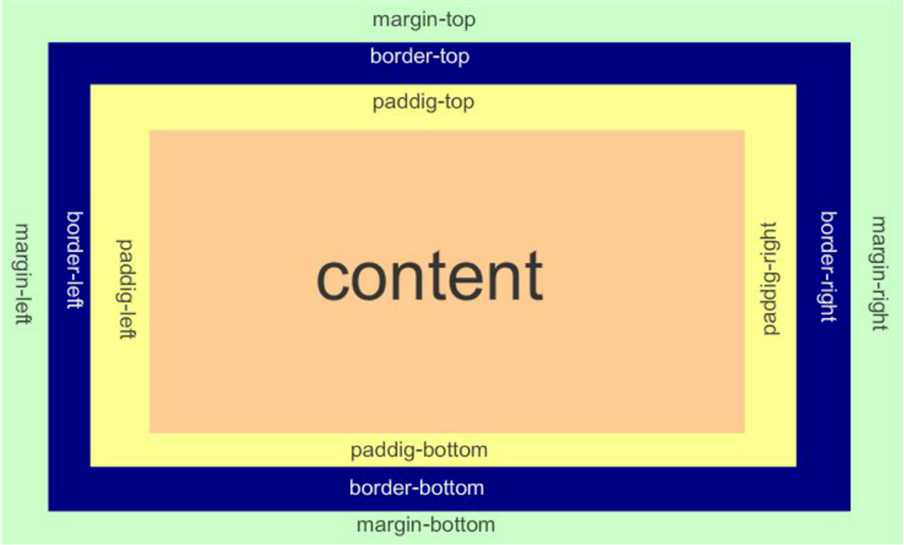
 重要: 当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。
重要: 当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。
margin:10px 5px 15px 20px;-----------上 右 下 左
margin:10px 5px 15px;----------------上 右左 下
margin:10px 5px;---------------------上下 右左
margin:10px; ---------------------上右下左
下面的例子中的元素的总宽度为300px:
1 width:250px;
2 padding:10px;
3 border:5px solid gray;
4 margin:10px;
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
只有绝对定位absolute和浮动float才会脱离文档流。
---部分无视和完全无视的区别?需要注意的是,使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围(可以说是部分无视)。而对于使用absolute position脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。(可以说是完全无视)
定义:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的浮动框之后的块框表现得就像浮动框不存在一样。(注意这里是块框而不是内联元素;浮动框只对它后面的元素造成影响)
注意 当初float被设计的时候就是用来完成文本环绕的效果,所以文本不会被挡住,这是float的特性,即float是一种不彻底的脱离文档流方式。无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。
现象1:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。此外,浮动的框之后的block元素元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置。 浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列。
现象2:
(1)左右结构div盒子重叠现象,一般是由于相邻两个DIV一个使用浮动一个没有使用浮动。如上面的例1:相邻的两个盒子box2向左浮动、box3未浮动。一个使用浮动一个没有导致DIV不是在同个“平面”上,但内容不会照成覆盖现象,只有DIV形成覆盖现象。
解决方法:要么都不使用浮动;要么都使用float浮动;要么对没有使用float浮动的DIV设置margin样式。
(2)上下结构div盒子重叠现象
可以在一行显示多个div标签(块级元素),需设置其属性浮动,用来完成文本环绕的效果,所以文本不会被挡住。
1 常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。
2 常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等
在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
1 clear语法:
2 clear : none | left | right | both
3 取值:
4 none : 默认值。允许两边都可以有浮动对象
5 left : 不允许左边有浮动对象
6 right : 不允许右边有浮动对象
7 both : 不允许有浮动对象
8 但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。如果一个元素的右侧有一浮动对象,而这个元素设置了不允许右边有浮动对象,即clear:right,则这个元素会自动下移一格,达到本元素右边没有浮动对象的目的。
4.10.1 static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative 相对定位。相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
总结:参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
此情况,margin-bottom 和margin-right的值不再对文档流中的元素产生影响,因为该元素已经脱离了文档流。另外,不管它的祖先元素有没有定位,都是以文档流中原来所在的位置上偏移参照物。
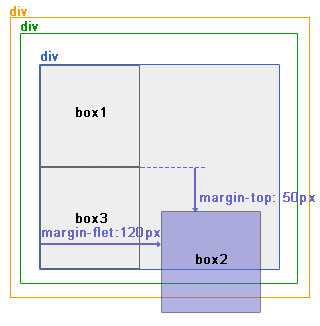
图9中,使用margin属性布局相对定位元素。
层级关系为:
<div ——————————— position:relative;
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:120px;
<div box3
效果图:

标签:over dash circle 考点 表示 upper 好的 ica 对象
原文地址:https://www.cnblogs.com/horror/p/9357276.html