标签:初学 upload serve list 程序 完成后 image run 分享
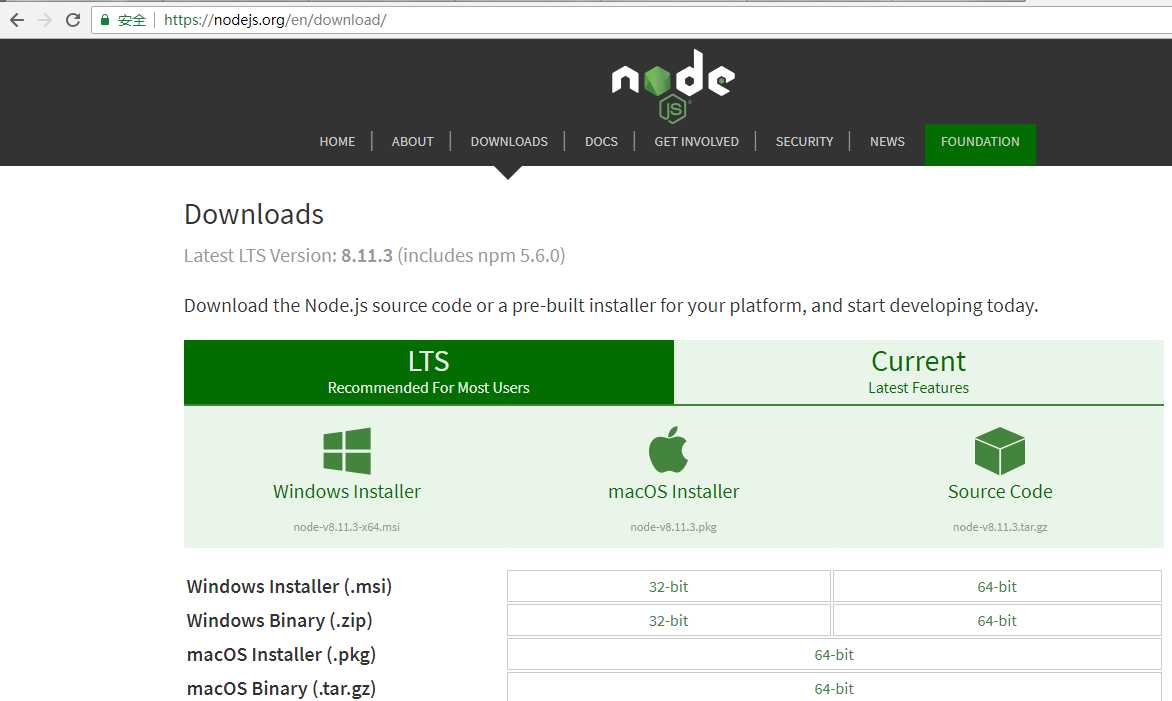
下载Node.js,官方网址:https://nodejs.org/en/download/

可根据根据自己的电脑配置来下载相当于的Node.js
下载完成后使用Windows键+R 输入cmd

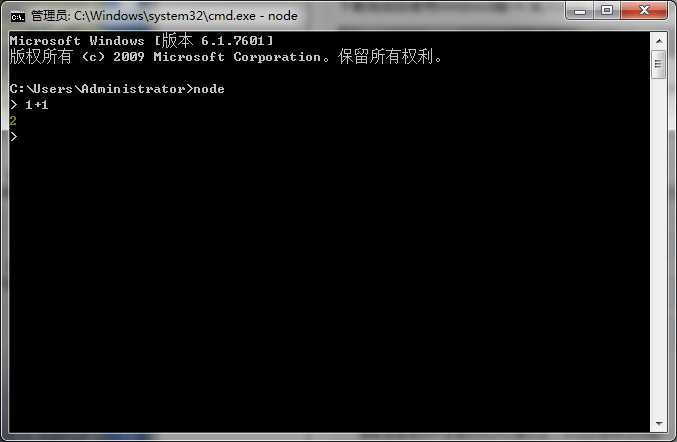
输入 Node.js,输入1+1是否出现=2,当出现,那么你Node.Js就安装成功了

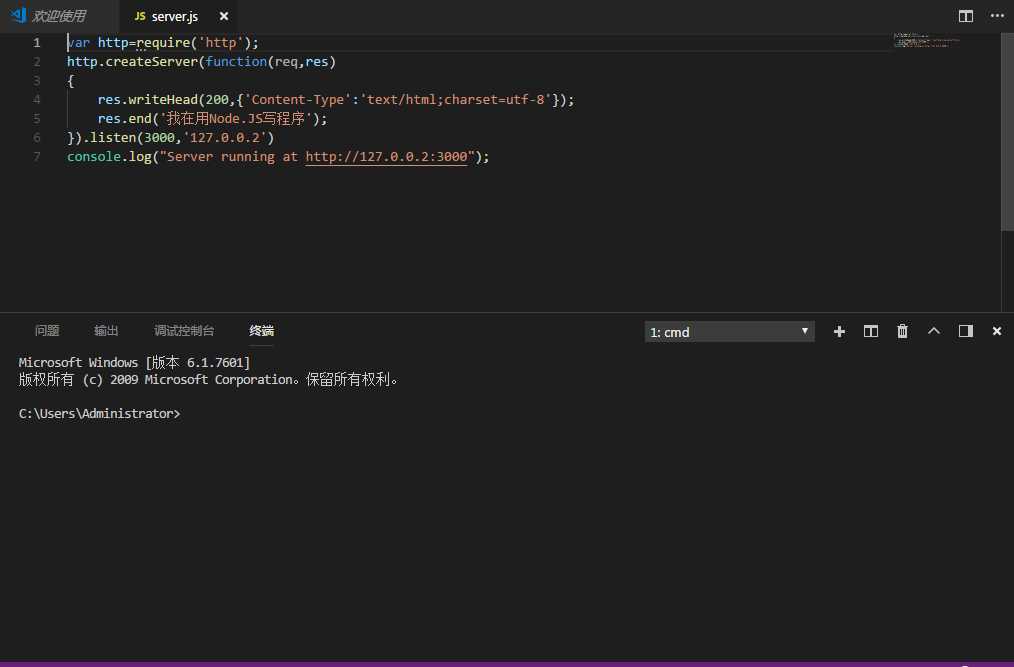
然后在Visual Studio Code测试代码

var http=require(‘http‘);
http.createServer(function(req,res)
{
res.writeHead(200,{‘Content-Type‘:‘text/html;charset=utf-8‘});
res.end(‘我在用Node.JS写程序‘);
}).listen(3000,‘127.0.0.2‘)
console.log("Server running at http://127.0.0.2:3000");
最后在浏览器中访问http://127.0.0.2:3000 则显示

标签:初学 upload serve list 程序 完成后 image run 分享
原文地址:https://www.cnblogs.com/chaonuanxi/p/9357685.html