标签:lsp fun bubuko 分享 jquer parent next 实现 edit
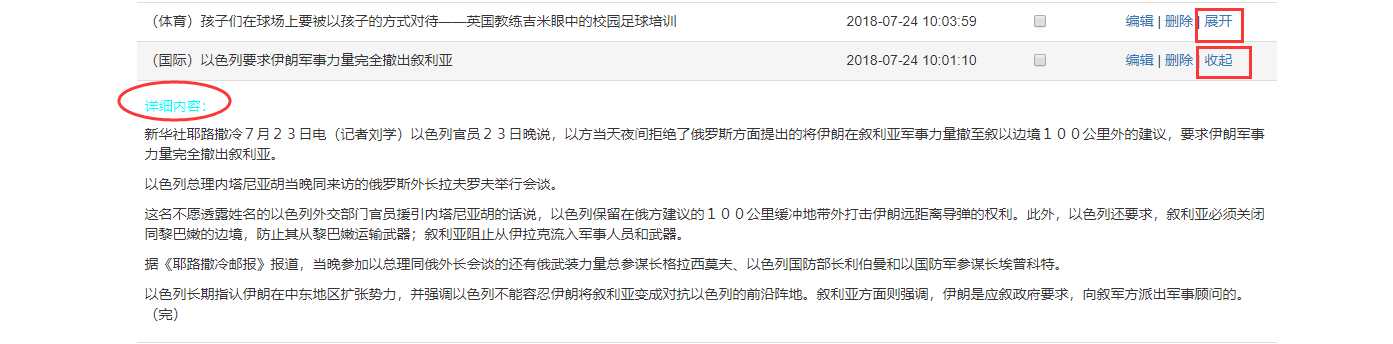
需求:点击展开显示详细内容,收起后隐藏内容

实现:
Index.cshtml 显示 ... ... <tr> <td> <a asp-action="Edit" asp-route-id="@item.Nid" asp-route-lcid="@item.Lcid">编辑</a> | <a asp-action="Delete" asp-route-id="@item.Nid" asp-route-lcid="@item.Lcid">删除</a> | <a class="ContentDetails">展开</a> </td> </tr> <tr class="Content"> <td colspan="4"> <h5 style="color:cyan;">详细内容:</h5> <p>@Html.Raw(item.HtmlContext)</p> </td> </tr> ... ....
Index.cshtml Jquery <script> $(function () { $(‘.ContentDetails‘).on(‘click‘, function () { var text = $(this).text(); $(this).text(text === ‘展开‘ ? ‘收起‘ : ‘展开‘); if ($(this).parents("tr").next().css("display") == "contents") $(this).parents("tr").next().css("display", "none") else $(this).parents("tr").next().css("display", "contents") }) }) </script>
标签:lsp fun bubuko 分享 jquer parent next 实现 edit
原文地址:https://www.cnblogs.com/NICETOMEETYOUSEVEN/p/9360010.html