标签:style inf alt span http 构造函数 info png 结果
记住以下四点:
1.没调用对象就指向全局对象
2.有对象就指向调用对象
3.用new构造就指向新对象
4.通过 apply 或 call 或 bind 来改变 this 的所指。
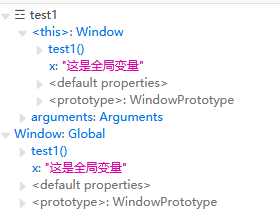
//1.第一种:1.在一般函数方法中使用 this 指代全局对象 function test1() { this.x = "这是全局变量"; //如果直接调用的话this代表window debugger alert(window.x); } test1(); // 1
我们可以debugger查看断点:

//2.作为对象方法调用,this 指代上级对象 function test() { alert(this.x); } var o = {}; o.x = 1; o.m = test; o.m(); // 1
<script>
function test(){
this.name="名字";
}
var o = new test();
alert(o.name); // 名字
//运行结果为1。为了表明这时this不是全局对象,我对代码做一些改变:
var name= "全局姓名";
alert(name); //全局姓名
</script>
var x = 0; function test(){ alert(this.x); } var o={}; o.x = 1; o.m = test; o.m.apply(); //0 //apply()的参数为空时,默认调用全局对象。因此,这时的运行结果为0,证明this指的是全局对象。如果把最后一行代码修改为 o.m.apply(o); //1
标签:style inf alt span http 构造函数 info png 结果
原文地址:https://www.cnblogs.com/qlqwjy/p/9362110.html