标签:def 社交 password user control js代码 技术 cli selected
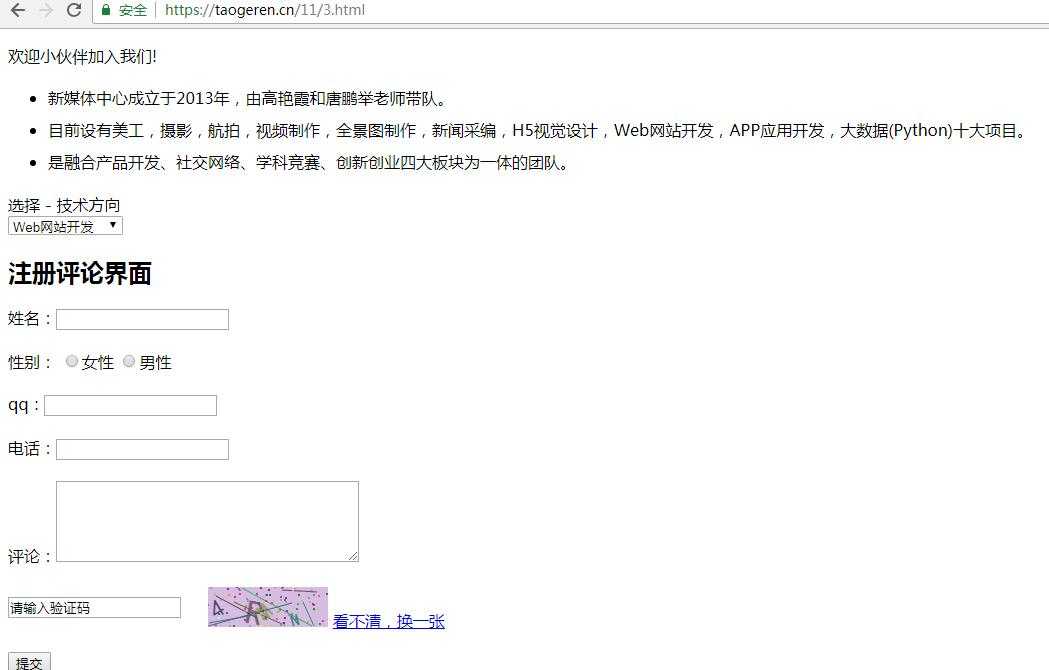
注册界面实现效果如图:

自己做的新媒体中心注册网页代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div class="col-md-6 col-xs-12">
<p class="lead">欢迎小伙伴加入我们!</p>
<ul class="list-unstyled" style="line-height: 2">
<li>
<span class="fa fa-check text-success"></span> 新媒体中心成立于2013年,由高艳霞和唐鹏举老师带队。</li>
<li>
<span class="fa fa-check text-success"></span> 目前设有美工,摄影,航拍,视频制作,全景图制作,新闻采编,H5视觉设计,Web网站开发,APP应用开发,大数据(Python)十大项目。</li>
<li>
<span class="fa fa-check text-success"></span> 是融合产品开发、社交网络、学科竞赛、创新创业四大板块为一体的团队。</li>
</ul>
</div>
<div class="form-group" style="display: block;position: relative;margin-bottom: 20px;">
<div class="control-group">
<label class="control-label">选择 - 技术方向</label>
<div class="controls ">
<select class="input-xlarge form-control" id="techdata" name="techdata">
<option>美工</option>
<option>摄影</option>
<option>航拍</option>
<option>视频制作</option>
<option>全景图制作</option>
<option>新闻采编</option>
<option>H5视觉设计</option>
<option selected>Web网站开发</option>
<option>APP应用开发</option>
<option>大数据(Python)</option>
</select>
</div>
</div>
</div>
<h2>注册评论界面</h2>
<form method="post" action="2.php">
姓名:<input type="text" name="name">
<br><br>
性别:
<input type="radio" name="gender" value="female">女性
<input type="radio" name="gender" value="male">男性
<br><br>
qq:<input type="text" name="email">
<br><br>
电话:<input type="text" name="website">
<br><br>
评论:<textarea name="comment" rows="5" cols="40"></textarea>
<br><br>
<input type="text" style="position: absolute;margin-top: 10px;" name="userName" value="请输入验证码" id="userName" onclick="operA(this)" />
<canvas id="canvas" width="120" height="40" style="position: relative;margin-left: 200px;"></canvas>
<a href="#" id="changeImg">看不清,换一张</a>
<br><br>
<input type="submit" name="submit" value="提交">
</form>
<!--<div class="container">
<div class="panel panel-default">
<div class="panel-body">
<div class="page-header" style="margin-top:10px;">
<h4>注册</h4>
</div>
<div class="row">
<div class="col-md-6 col-xs-12">
<div class="well">
<form id="registerForm" method="POST" action="2.php">
<input type="hidden" name="__token__" value="5a5cc07d6a76a15942f3777e387bef72" />
<div class="form-group">
<label for="username" class="control-label">姓名:</label>
<input type="text" class="form-control" id="username" name="username" value="" required="" placeholder="">
<span class="help-block"></span>
</div>
<div class="form-group">
<label class="control-label">性别:</label>
<select class="input-xlarge form-control" id="genderdata" name="genderdata">
<option>男</option>
<option>女</option>
</select>
</div>
<div class="form-group">
<label for="studentid" class="control-label">学号:</label>
<input type="text" name="studentid" class="form-control" id="studentid" name="studentid" value="" required="" placeholder="">
<span class="help-block"></span>
</div>
<div class="form-group">
<label for="qq" class="control-label">QQ:</label>
<input type="text" name="qq" class="form-control" id="qq" name="qq" value="" required="" placeholder="">
<span class="help-block"></span>
</div>
<div class="form-group">
<label for="mobile" class="control-label">手机:</label>
<input type="text" name="mobile" class="form-control" id="mobile" name="mobile" value="" required="" placeholder="">
<span class="help-block"></span>
</div>
<div class="form-group">
<label for="password" name="control-label" class="control-label">密码:</label>
<input type="password" class="form-control" id="password" name="password" value="" required="" />
<span class="help-block"></span>
</div>
<input type="text" style="position: absolute;margin-top: 10px;" name="userName" value="请输入验证码" id="userName" onclick="operA(this)" />
<canvas id="canvas" width="120" height="40" style="position: relative;margin-left: 200px;"></canvas>
<a href="#" id="changeImg">看不清,换一张</a>
<div>
<input type="submit"value="提交" />
</div>
</form>-->
<!--<script>
window.onload=function(){
setTimeout(function(){
alert()
document.getElementById("").src.replace(http://www.hhtc.edu.cn/);
}
,1000)
}
</script>-->
<script>
/**生成一个随机数**/
function randomNum(min, max) {
return Math.floor(Math.random() * (max - min) + min);
}
/**生成一个随机色**/
function randomColor(min, max) {
var r = randomNum(min, max);
var g = randomNum(min, max);
var b = randomNum(min, max);
return "rgb(" + r + "," + g + "," + b + ")";
}
drawPic();
document.getElementById("changeImg").onclick = function(e) {
e.preventDefault();
drawPic();
}
/**绘制验证码图片**/
function drawPic() {
var canvas = document.getElementById("canvas");
var width = canvas.width;
var height = canvas.height;
var ctx = canvas.getContext(‘2d‘);
ctx.textBaseline = ‘bottom‘;
/**绘制背景色**/
ctx.fillStyle = randomColor(180, 240); //颜色若太深可能导致看不清
ctx.fillRect(0, 0, width, height);
/**绘制文字**/
var str = ‘ABCEFGHJKLMNPQRSTWXY123456789‘;
for(var i = 0; i < 4; i++) {
var txt = str[randomNum(0, str.length)];
ctx.fillStyle = randomColor(50, 160); //随机生成字体颜色
ctx.font = randomNum(15, 40) + ‘px SimHei‘; //随机生成字体大小
var x = 10 + i * 25;
var y = randomNum(25, 45);
var deg = randomNum(-45, 45);
//修改坐标原点和旋转角度
ctx.translate(x, y);
ctx.rotate(deg * Math.PI / 180);
ctx.fillText(txt, 0, 0);
//恢复坐标原点和旋转角度
ctx.rotate(-deg * Math.PI / 180);
ctx.translate(-x, -y);
}
/**绘制干扰线**/
for(var i = 0; i < 8; i++) {
ctx.strokeStyle = randomColor(40, 180);
ctx.beginPath();
ctx.moveTo(randomNum(0, width), randomNum(0, height));
ctx.lineTo(randomNum(0, width), randomNum(0, height));
ctx.stroke();
}
/**绘制干扰点**/
for(var i = 0; i < 100; i++) {
ctx.fillStyle = randomColor(0, 255);
ctx.beginPath();
ctx.arc(randomNum(0, width), randomNum(0, height), 1, 0, 2 * Math.PI);
ctx.fill();
}
}
//html 生成文本框的里面的字默认 点击后消失
function operA(obj) {
obj.value = "";
}
</script>
<?php include ‘https://taogeren.cn/1/4.php‘; ?>
</body>
</html>
标签:def 社交 password user control js代码 技术 cli selected
原文地址:https://www.cnblogs.com/taoda/p/9363073.html