标签:otto dde doctype 时间 之间 doc 效果 ima 联系电话
1、table表格
(1)bordercolor边框颜色
(2)cellspacing单元格边框,单元格与边框的距离
(3)cellpadding单元格与单元格之间的距离
(4)bordercolor 边框颜色
(1)-(4)用法:<table bordercolor="greenyellow" border="1" cellspacing="1" cellpadding="0" bordercolor="blue">边框颜色为绿色,边框粗细为1,单元格与边框的距离为1,单元格与单元格之间的距离为0
(5)tr代表行,th\td 代表列
用法:<tr>开始
<th>)......... </th>>第一列(表头)
<td>............. </td>第二列
<td>.............. </td>第三列
</tr>结束
代表这一行有三列
(6)width、heigh代表列宽与行高;align代表水平对齐方式,有三种:left左、right右、center居中;valign代表垂直对齐方式,也有三种:top上、bottom下、middle中
用法:<th align="center"width="90" height="40“>性别</th>表格中性别一框,居中对齐,高度四十。
<th valign="top"width ="40“>性别</th>表格中性别一框,向上对齐,宽度四十。
(7)bgcolor背景颜色、用法与网页背景一样
用法: <table bgcolor="greenyellow">背景颜色为绿色
(8) rowspan上下合并与colspan左右合并
用法:<th width="140" rowspan="4"></th>上下合并四列
<th colspan="2"></th>向右合并两行
2、form元素
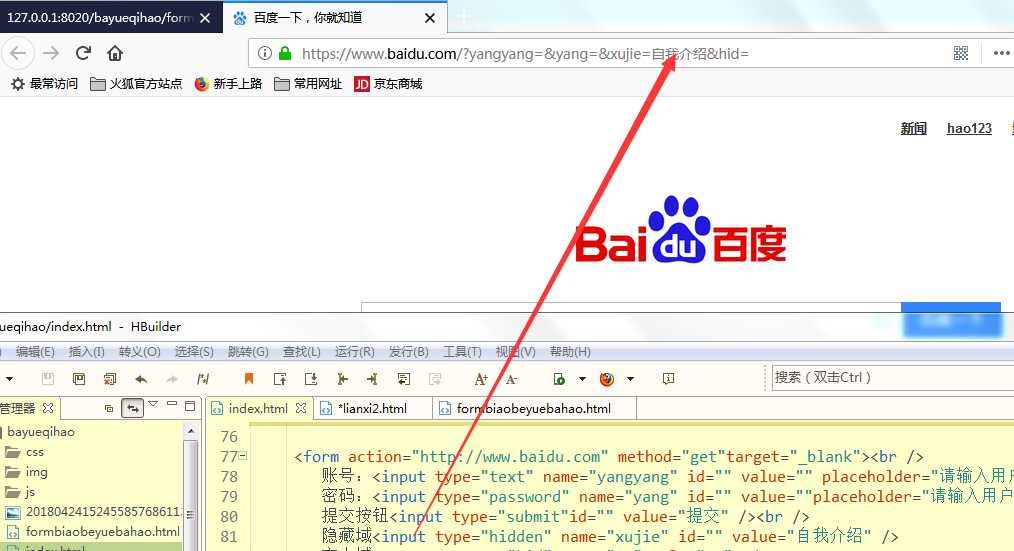
(1)action提交给哪个页面后面可以跟网址比如百度,其method指数据提交方式方法有两种:post为隐式及get显式 。
target指页面打开方式有两种一种为-blank在新窗口页面打开;一种为-self在本页面打开对本页面进行覆盖.
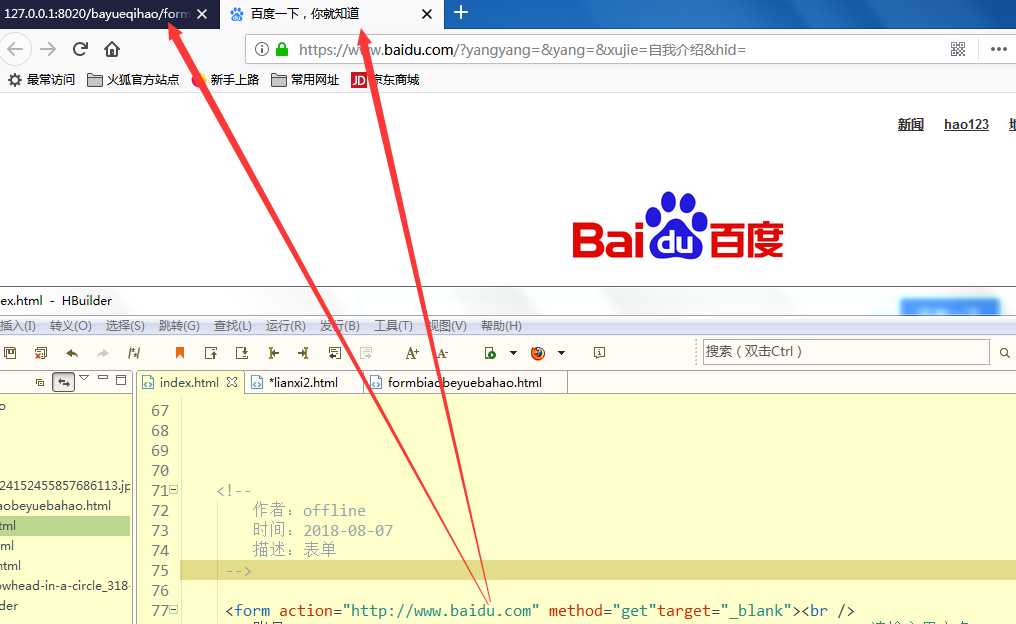
用法:<form action="http://www.baidu.com" method="post" target="_blank">
运行后画面:
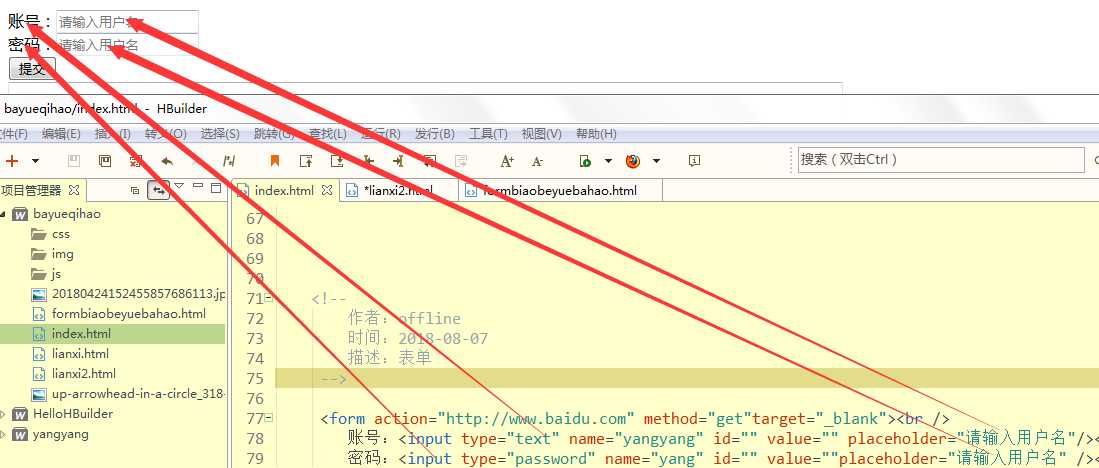
(2)input输入value文本框的值、name文本框的名称,其中form表单传值时以name=value的形式传输过去input输入、type类型有text(账号)、password(密码)、hidden(隐藏域)、
用法: <input type="text" value=""/>
账号:<input type="text" name="" id="" value="" placeholder="请输入用户名"/><br /> placeholder="请输入用户名"作用为
密码::<input type="password" name="" id="" value="" />
隐藏域为:<input type="hidden" name="" id="" value="自我评价" />
显示效果为:
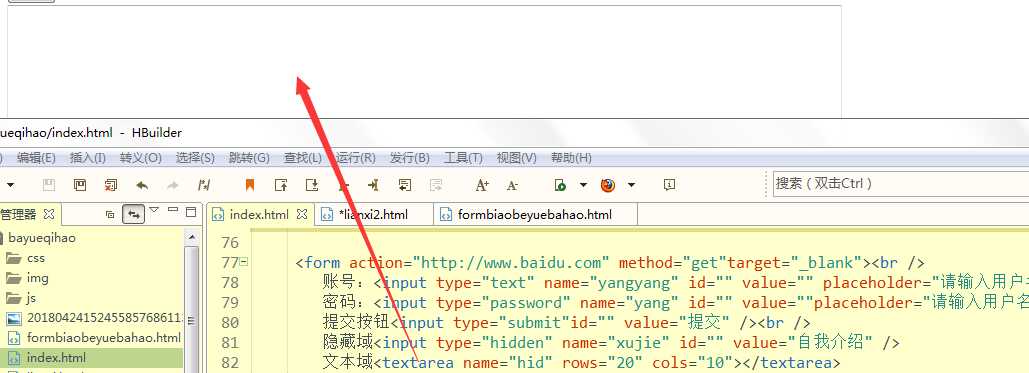
文本域显示效果:<textarea name="hid" rows="20" cols="10"></textarea>

其中rows为文本域可见区域的行数,cols为可见区域的横向字符数,即上图中所述为文本域有20行,每行10个字符
隐藏域显示效果:
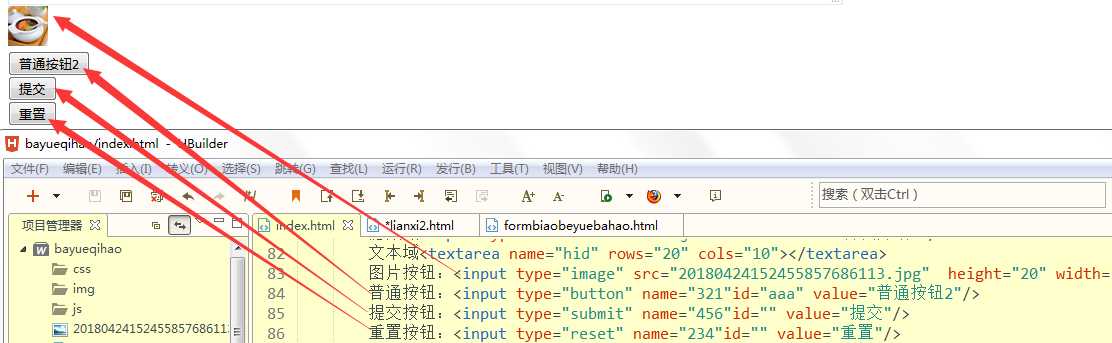
(3)按钮类
按钮分为普通按钮、图片按钮、提交按钮、重置按钮
普通按钮:<input type="button" name="321"id="aaa" value="普通按钮2"/><--普通按钮type=button,value内的数据为按钮上显示的内容,name为按钮的名字-->
提交按钮<input type="submit"id="" value="提交" /><br /><--普通按钮type=submit,value内的数据为按钮上显示的内容,name为按钮的名字-->
图片按钮:<input type="image" src="20180424152455857686113.jpg" height="20" width="20"/><--普通按钮type=button,value内的数据为按钮上显示的内容,name为按钮的名字-->
重置按钮:<input type="reset" name="234"id="" value="重置"/>
其效果图:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="http://www.baidu.com" method="get"target="_blank"><br />
账号:<input type="text" name="yangyang" id="" value="" placeholder="请输入用户名"/><br />
密码:<input type="password" name="yang" id="" value=""placeholder="请输入用户名" /><br />
<input type="submit"id="" value="提交" /><br />
<input type="hidden" name="xujie" id="" value="自我介绍" />
<textarea name="hid" rows="8" cols="100"></textarea><br />
<input type="image" src="20180424152455857686113.jpg" height="40" width="40"/><br />
<input type="button" name="321"id="aaa" value="普通按钮2"/><br />
<input type="submit" name="456"id="" value="提交"/><br />
<input type="reset" name="234"id="" value="重置"/><br />
</form>
</body>
</html>
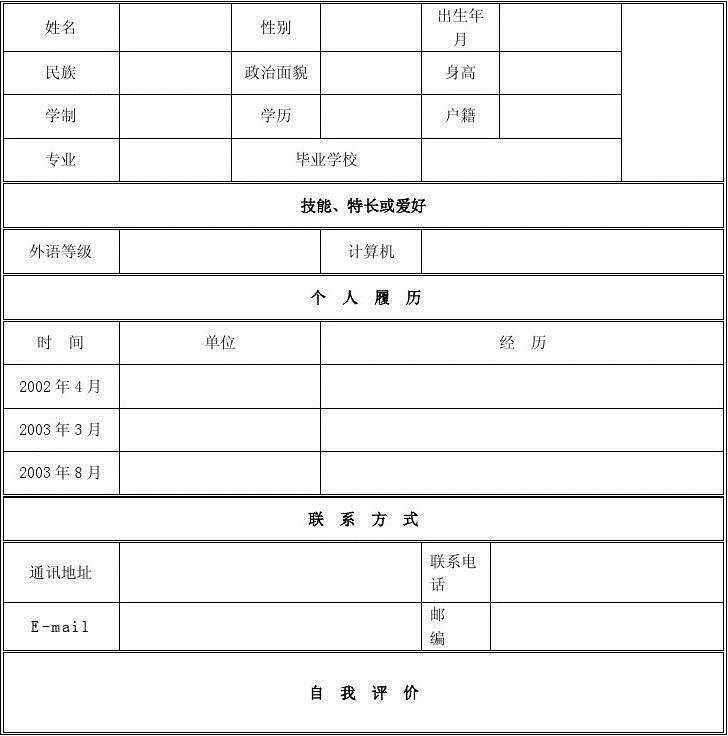
简历
其代码有:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>lianxi</title> </head> <body> <table bgcolor="greenyellow" border="1" cellspacing="0" cellpadding="0" bordercolor="blue"> <tr> <th align="center" height="40">姓名</th> <th width="90" height="40"></th> <th align="center"width="90" height="40">性别</th> <th width="90" height="40"></th> <th align="center"width="90" height="40">出生年月</th> <th width="90" height="40"></th> <th width="140" rowspan="4"></th> </tr> <tr> <th align="center"width="90" height="40">民族</th> <th width="90" height="40"></th> <th align="center"width="90" height="40">政治面貌</th> <th width="90" height="40"></th> <th align="center"width="90" height="40">身高</th> <th width="90" height="40"></th> </tr> <th align="center"width="90" height="40">学制</th> <th width="90" height="40"></th> <th align="center"width="90" height="40">学历</th> <th width="90" height="40"></th> <th align="center"width="90" height="40">户籍</th> <th width="90" height="40"></th> <tr> <th align="center"width="70" height="40">专业</th> <th width="140" height="40"></th> <th align="center"height="40"colspan="2">毕业院校</th> <th width="200" height="40"colspan="2"></th> </tr> <tr> <th align="center"colspan="7" height="40">技能、特长或爱好</th> </tr> <tr> <th align="center"colspan="2" height="40">外语等级</th> <th height="40"></th> <th align="center"colspan="3" height="40">计算机等级</th> <th height="40"></th> </tr> <tr> <th align="center"colspan="7" height="40">个人履历</th> </tr> <tr> <th align="center"height="40" >时间</th> <th align="center"height="40" colspan="2">单位</th> <th align="center"height="40" colspan="3">经历</th> <th height="40"></th> </tr> <tr> <th align="center"height="40" >2002年4月</th> <th height="40" colspan="2"></th> <th height="40" colspan="3"></th> <th height="40"></th> </tr> <tr> <th align="center"height="40" >2003年3月</th> <th height="40" colspan="2"></th> <th height="40" colspan="3"></th> <th height="40"></th> </tr> <tr> <th align="center"height="40" >2003年8月</th> <th height="40" colspan="2"></th> <th height="40" colspan="3"></th> <th height="40"></th> </tr> <tr> <th align="center"colspan="8" height="40">联系方式</th> </tr> <tr> <th align="center"height="40">通讯地址</th> <th colspan="3" height="40"></th> <th align="center"height="40">联系电话</th> <th colspan="4" height="40"></th> </tr> <tr> <th align="center" height="40">E-mail</th> <th colspan="3" height="40"></th> <th align="center"height="40">邮编</th> <th colspan="4" height="40"></th> </tr> <tr> <th align="center"colspan="7" height="40">技能、特长或爱好 </tr> <tr> <th colspan="7" height="200"></th> </tr> </table> </body> </html>
效果图:

标签:otto dde doctype 时间 之间 doc 效果 ima 联系电话
原文地址:https://www.cnblogs.com/yang1182/p/9441808.html