标签:png dde splay text .com ellipsis 垂直居中 lam 定位
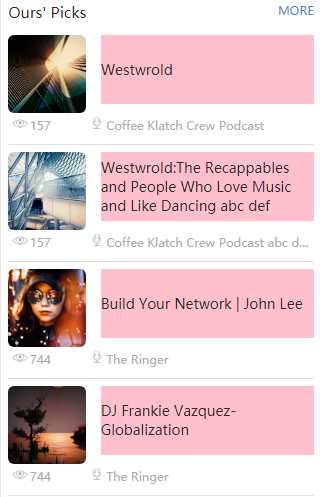
效果如图:

css代码:
.textContainer { display: -webkit-box; -webkit-box-orient: vertical; -webkit-box-pack: center; overflow: hidden; text-overflow: ellipsis; line-height: 18px; -webkit-line-clamp: 2; }
如果有图标,需要固定定位到边上,不能用浮动。
标签:png dde splay text .com ellipsis 垂直居中 lam 定位
原文地址:https://www.cnblogs.com/wangxiaohang/p/9461807.html