标签:研究 test 分享图片 png http 的区别 ges 通过 index
原文:web开发中../、./、/的区别最近在业余时间慢慢玩起了网站开发,觉得挺有意思的。在开发过程中,老是分不清 ../、./、/三者之间的区别,也老是弄混,最后仔细搜索研究了一下,现在终于懂了。
../:上一级目录的意思。
./ :当前目录的意思。
/:网站根目录的意思。
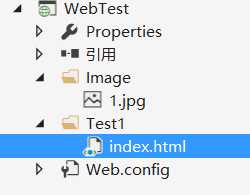
例子1

如上图所示,我有一个项目叫WebTest,而此时看到的文件夹Image(里面有1张图片)、Test1都是在网站根目录下。而在Test1文件夹下有个Index.html页面,在index页面中有一个img元素,
可以通过如下方式为img 元素的src属性设置图片路径。
a)<img src="../Image/1.jpg" /> 第一种的意思是通过../找到上一级目录,然后找到Image文件夹下的1.jpg图片。
b)<img src="/Image/1.jpg" /> 第二种方式是通过/找到根目录下的Images文件夹下的1.jpg图片。
c)<img src=".././Image/1.jpg" />第三种方法是通过../先找到上一级目录,然后通过./找到当前同级目录下的Images文件夹下的1.jpg图片。
标签:研究 test 分享图片 png http 的区别 ges 通过 index
原文地址:https://www.cnblogs.com/lonelyxmas/p/9479048.html