标签:解压 有一个 英文 效果 sse 很多 dha alt htm
前言:不管是VUE还是Angular,有时候我们需要使用到一些js插件,但是的源库中并没有相应的插件包,这个时候我们需要如何引入并且使用呢?这个问题其实非常简单,接下来我以VUE为例写给大家介绍一下如何加载第三方js插件。
备注:今天写这篇文章是在是出于同事的老婆的弟弟的老婆学起了前端vue(关系有点绕),所以问到我这个问题,我就总结一下,其实她问的是vue中如何使用ckplayer插件。所以我会先用ckplayer插件进行演示在VUE下的使用。
概述
不管是具体是什么js插件,vue项目也好,angular项目也罢,最终打包都是打包成js压缩文件,资源文件,入口文件(index.html).所以就算你要使用的js插件在源中没有对应的typescripte版本也不要着急,我们依然可以使用它。
1.下载CKPlayer插件
CKPlayer官方下载地址
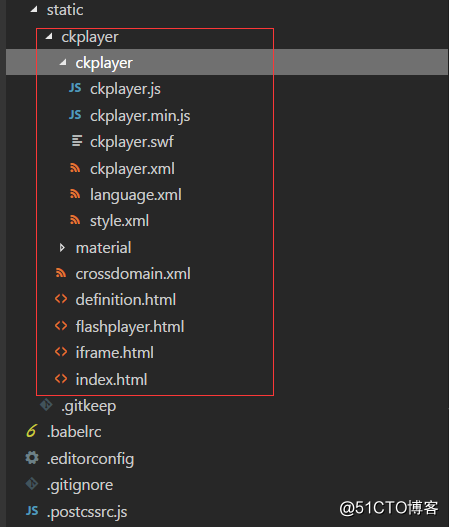
下载后解压直接放入到static目下
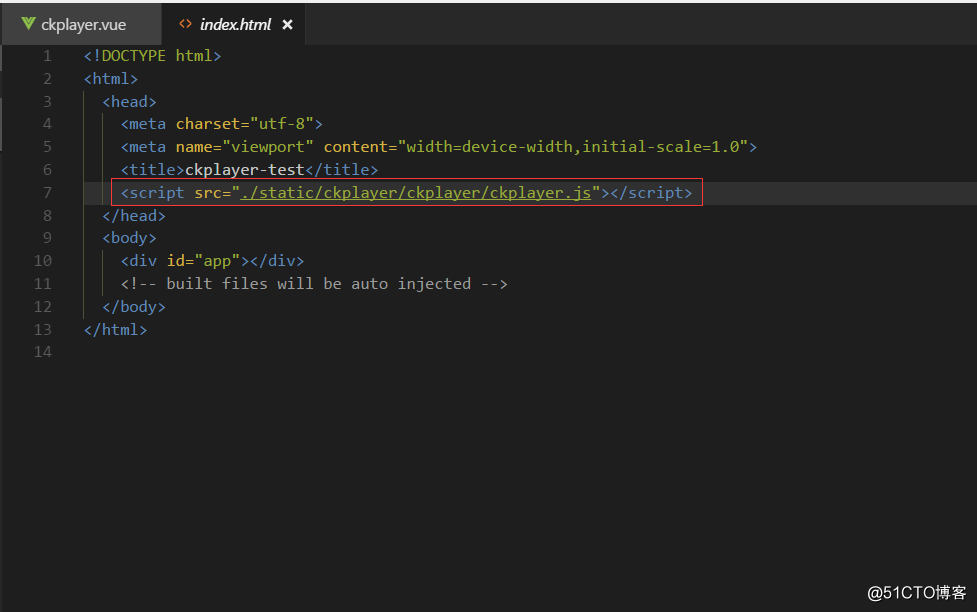
2.放入Vue项目中的static目录下,在入口文件(index.html)中引入js

3.构建ckplayer组件,使用ckplayer插件
ckplayer组件代码如下(按照官方文档写的,解压后index.html中有可自行定义方法进行测试):
<template>
<div>
<label>ckplayer播放器插件Vue使用Demo</label>
<div id="video"></div>
</div>
</template>
<script>
export default {
name: ‘ckplayerPlugin‘,
data () {
return {
}
},
mounted: function(){
// 挂载完成后进行
var videoObject = {
container: ‘#video‘, //容器的ID或className
variable: ‘player‘, //播放函数名称
loaded: ‘loadedHandler‘, //当播放器加载后执行的函数
loop: true, //播放结束是否循环播放
cktrack: ‘static/ckplayer/material/srt.srt‘, //字幕文件
poster: ‘static/ckplayer/material/poster.jpg‘, //封面图片
preview: { //预览图片
file: [‘static/ckplayer/material/mydream_en1800_1010_01.png‘, ‘static/ckplayer/material/mydream_en1800_1010_02.png‘],
scale: 2
},
config: ‘‘, //指定配置函数
debug: true, //是否开启调试模式
drag: ‘start‘, //拖动的属性
seek: 0, //默认跳转的时间
//广告部分开始
adfront: ‘http://www.ckplayer.com/yytf/swf/front001.swf,http://www.ckplayer.com/yytf/swf/front002.swf‘, //前置广告
adfronttime: ‘15,15‘,
adfrontlink: ‘‘,
adpause: ‘http://www.ckplayer.com/yytf/swf/pause001.swf,http://www.ckplayer.com/yytf/swf/pause002.swf‘,
adpausetime: ‘5,5‘,
adpauselink: ‘‘,
adinsert: ‘http://www.ckplayer.com/yytf/swf/insert001.swf,http://www.ckplayer.com/yytf/swf/insert002.swf‘,
adinserttime: ‘10,10‘,
adinsertlink: ‘‘,
inserttime: ‘10,80‘,
adend: ‘http://www.ckplayer.com/yytf/swf/end001.swf,http://www.ckplayer.com/yytf/swf/end002.swf‘,
adendtime: ‘15,15‘,
adendlink: ‘‘,
//广告部分结束
promptSpot: [ //提示点
{
words: ‘提示点文字01‘,
time: 30
},
{
words: ‘提示点文字02‘,
time: 150
}
],
video: [
[‘http://img.ksbbs.com/asset/Mon_1703/05cacb4e02f9d9e.mp4‘, ‘video/mp4‘, ‘中文标清‘, 0],
[‘http://img.ksbbs.com/asset/Mon_1703/d0897b4e9ddd9a5.mp4‘, ‘video/mp4‘, ‘中文高清‘, 0],
[‘http://img.ksbbs.com/asset/Mon_1703/eb048d7839442d0.mp4‘, ‘video/mp4‘, ‘英文高清‘, 10],
[‘http://img.ksbbs.com/asset/Mon_1703/d30e02a5626c066.mp4‘, ‘video/mp4‘, ‘英文超清‘, 0]
]
};
// 定义一个对象
var player = new ckplayer(videoObject);
}
}
</script>
<style scoped>
#video {
width: 600px;
height: 400px;
margin: 0px auto;
}
</style>
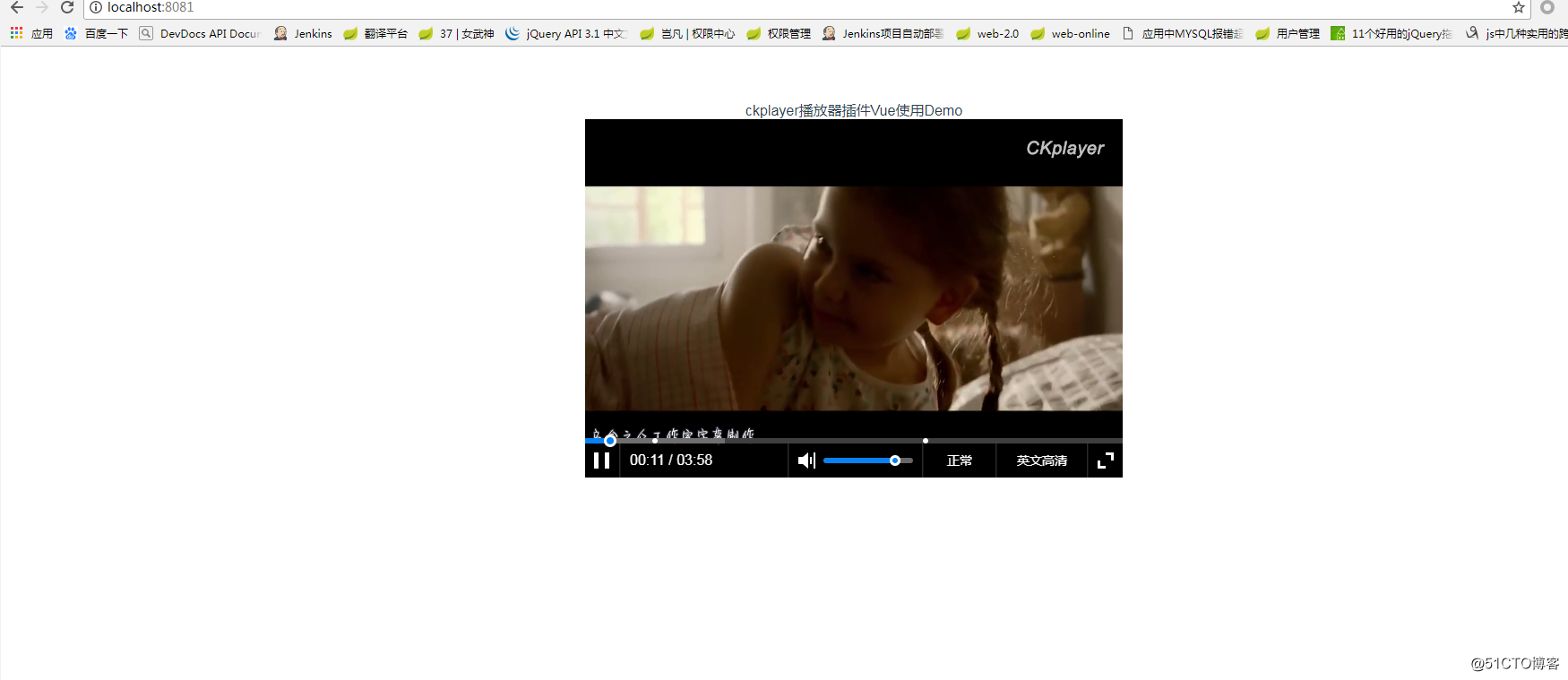
5.效果截图

到这了,ckplayer的引用以及使用方式就完成了。
扩展
除了上述的直接引入到入口文件的方式,还有什么其他的方式吗?我找了下资料给大家总结如下:
1.绝对路径引入,全局使用。
在index.html文件中使用script标签引入插件。
该种方式就是上面演示ckplayer插件使用的方式。
备注:
这种方式的引用,会在开启ESLint时,报错,可以通过/* eslint-disable*/去掉检查,但是这样并不友好,如果使用的地方很多,都得加,那不是很费事吗。2.绝对路径引入,配置externals,Import后使用
在index.html文件中使用script标签引入插件。
然后在webpack.base文件中找到externals。
使用的地方用Import引入这个插件即可,(根据配置名进行引入)
这种方式就可以解决第一种方式的ESLint检查问题。虽然全局引入,但是这依然有一个问题就是使用时需要Import的问题,因为每次都要import也确实很麻烦,哈哈,人都是这样得寸进尺(懒死了)。3.webpack配置plugins,无须Import,全局可用
配置webpack的plugins属性,加入一条插件配置,
然后全局可以用
备注:这个解决了1,2的问题,并且index.html中也不需要使用script标签进行引入了,强烈推荐此种方式进行使用。4.webpack配置alias,Import后使用
这种方式跟第二种方式,很相似。
配置webpack中的alias,创建插件的别名,
然后使用时候需要Import进一步扩展
这里是将的VUE,其实Angular也是相同的,所以我就不多写了,你们可以自行实验。
标签:解压 有一个 英文 效果 sse 很多 dha alt htm
原文地址:http://blog.51cto.com/4837471/2160405