标签:onfocus事件 get 添加 idt 通过 onscroll down cli sem
1、通过标签内部添加事件
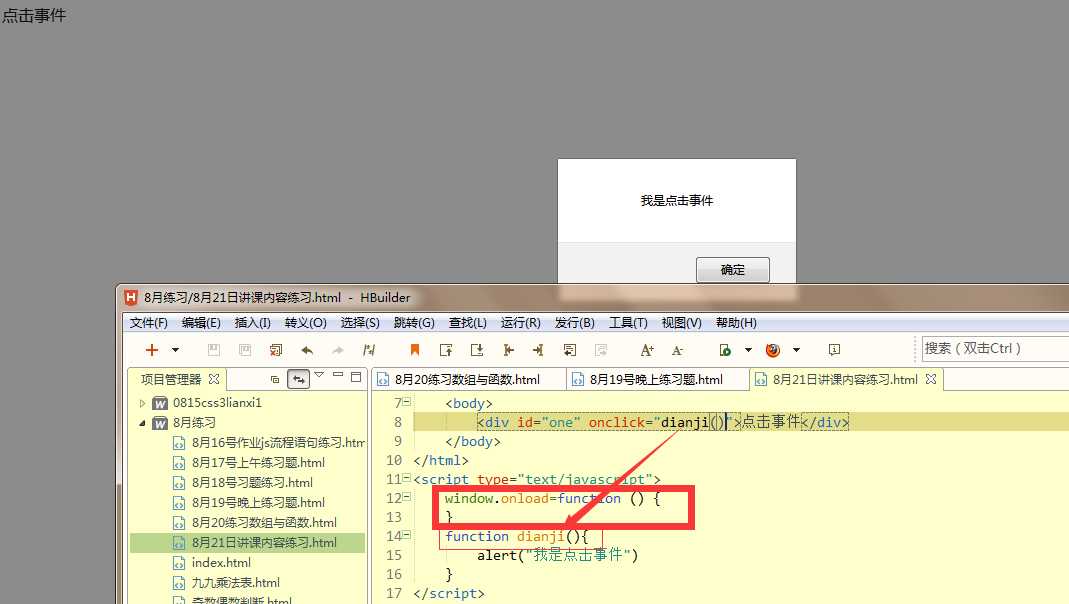
(1)onclick事件:单击事件
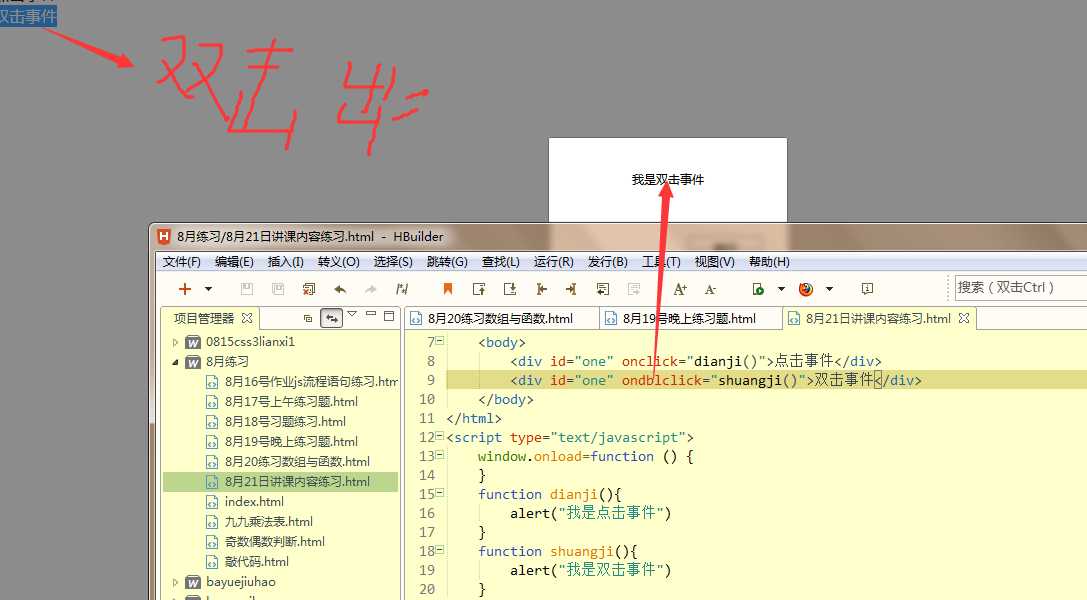
(2)ondbclick事件:双击事件
(3)onload事件:只能在body中使用,入口函数里有:window. 。onload=function( ){ }
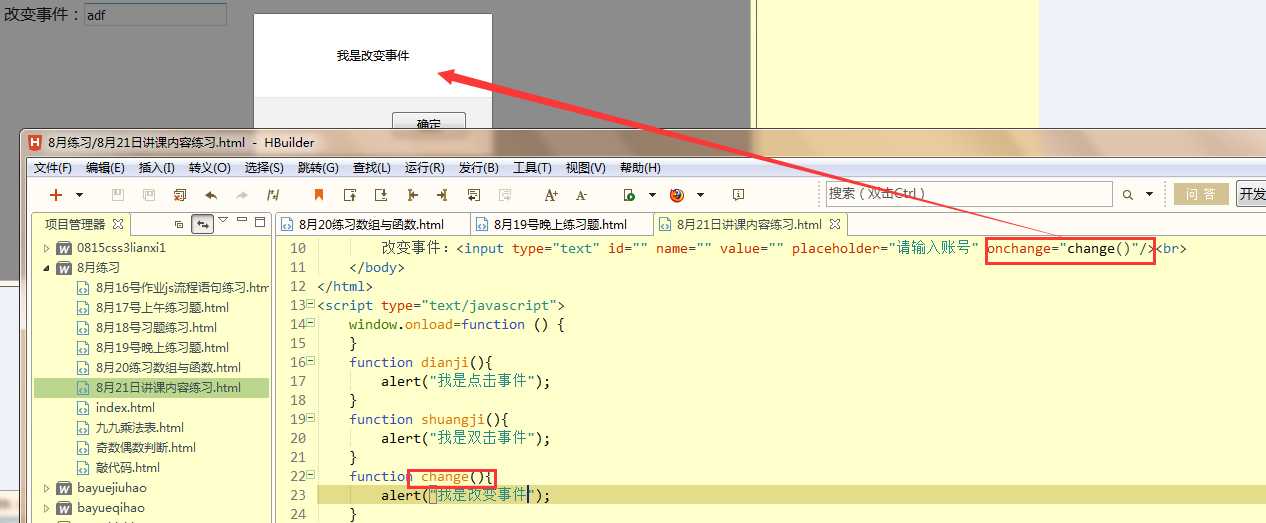
(4)onchange事件:改变事件
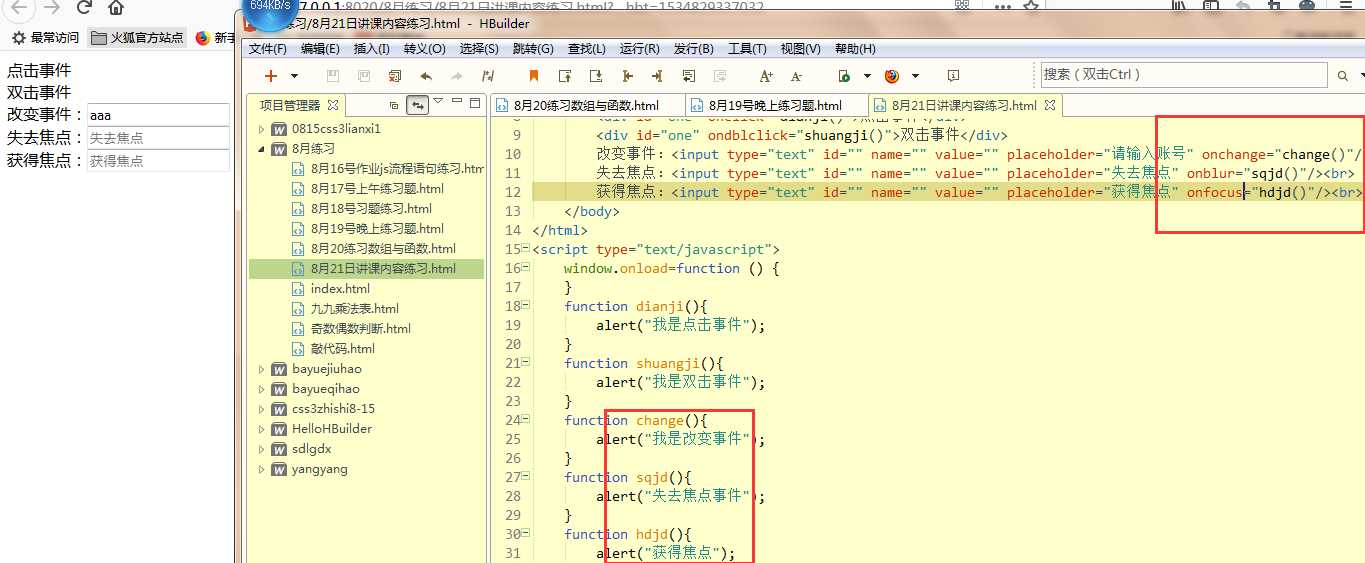
(5)onblur事件和onfocus事件:失去焦点和聚焦
(6)onscroll事件:滚动伦
(7)鼠标相关事件:
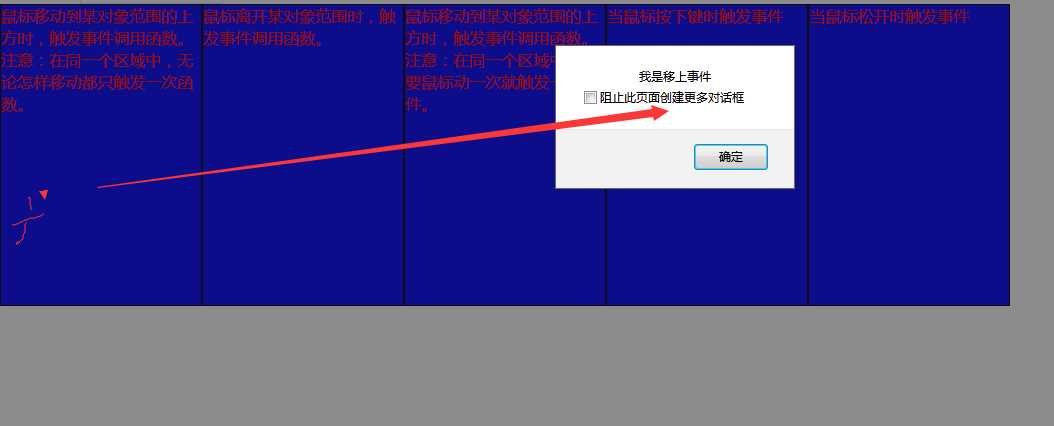
----------------------onmouseover移到对象上方是就触发事件,同一区域无论怎么移动就只触发一次
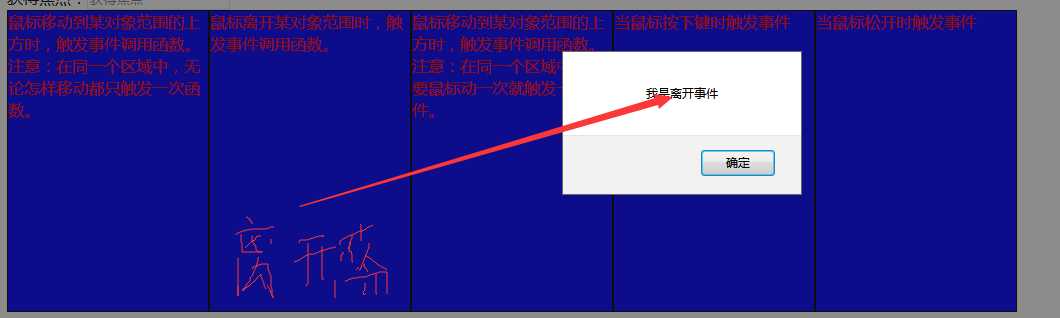
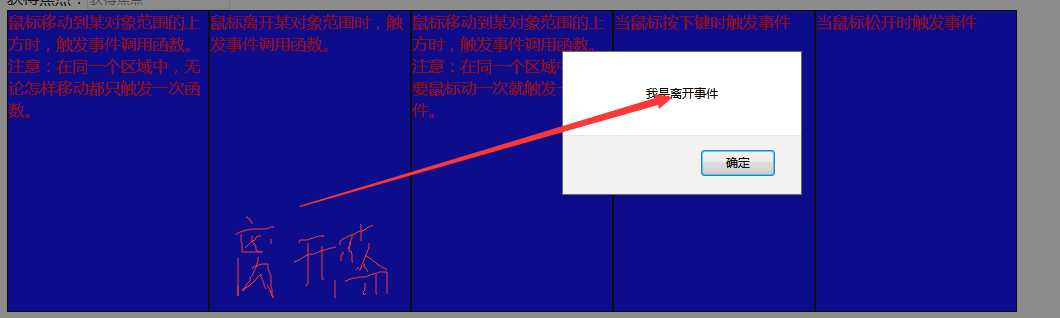
----------------------onmouseout鼠标离开对象触发事件调用函数
----------------------onmousemove移到对象上方是就处罚事件调用函数同一区域鼠标移动一次就触发一次,一般不常用
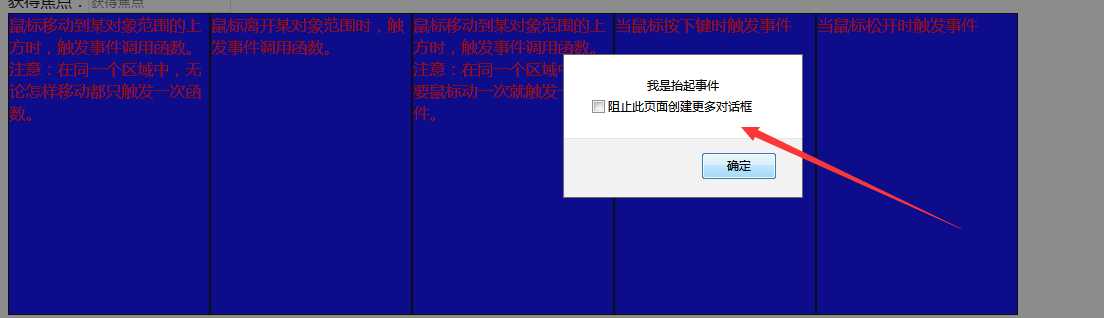
----------------------onmouseup鼠标抬起触发事件
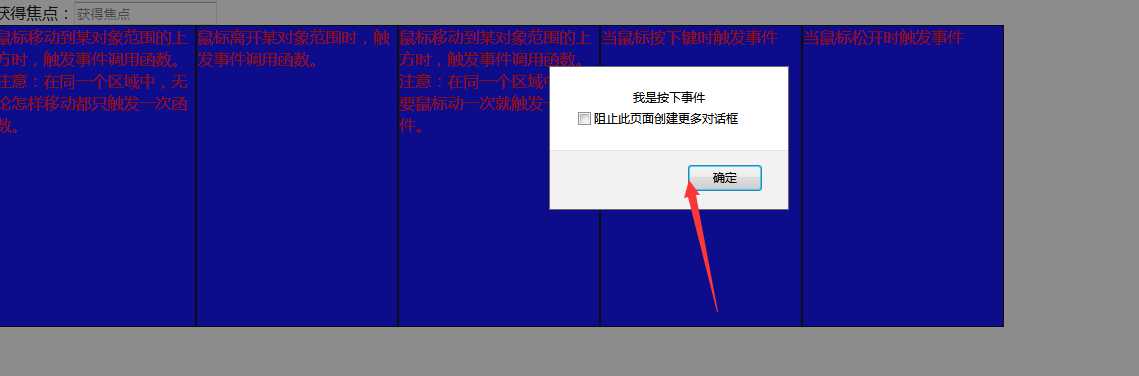
----------------------onmousedown鼠标按下触发事件电泳函数
举例说明:
<body>
<div id="one" onclick="dianji()">点击事件</div>
<div id="one" ondblclick="shuangji()">双击事件</div>
改变事件:<input type="text" id="" name="" value="" placeholder="请输入账号" onchange="change()"/><br>
失去焦点:<input type="text" id="" name="" value="" placeholder="失去焦点" onblur="sqjd()"/><br>
获得焦点:<input type="text" id="" name="" value="" placeholder="获得焦点" onfocus="hdjd()"/><br>
<div id="mouse" class="mouse1" onmouseover="over()">鼠标移动到某对象范围的上方时,触发事件调用函数。注意:在同一个区域中,无论怎样移动都只触发一次函数。</div>
<div id="mouse" class="mouse2" onmouseout="out()">鼠标离开某对象范围时,触发事件调用函数。</div>
<div id="mouse" class="mouse3" onmousemove="move()">鼠标移动到某对象范围的上方时,触发事件调用函数。注意:在同一个区域中,只要鼠标动一次就触发一次事件。</div>
<div id="mouse" class="mouse4" onmousedown="down()">当鼠标按下键时触发事件</div>
<div id="mouse" class="mouse5" onmouseup="up()">当鼠标松开时触发事件</div>










2、通过for循环添加事件
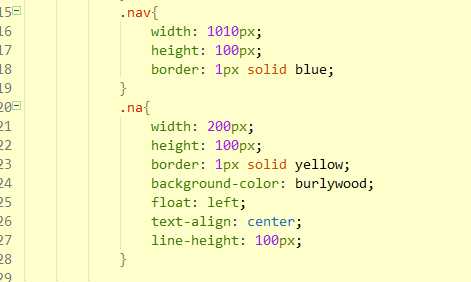
<div class="nav"><!--通过循环给多个元素添加事件-->
<div class="na">首页</div>
<div class="na">概况</div>
<div class="na">师资</div>
<div class="na">交流</div>
<div class="na">访客</div>
<script type="text/javascript">
window.onload=function () {
}
//通过循环给多个元素添加事件
var nam=document.getElementsByClassName("na");
for(var i=0;i<nam.length;i++){
nam[i].onmouseover=function(){
this.style.backgroundColor="red";
this.style.color="white";
}//鼠标上去背景由棕色变成红色,字体由黑色变成白色
nam[i].onmouseout=function(){
this.style.backgroundColor="blue";
this.style.color="black";
}
}
</script>



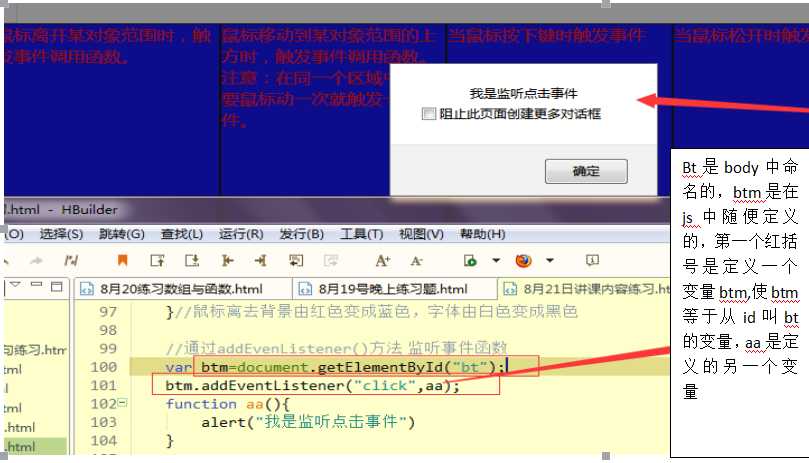
3、通过addEventListener() 方法 监听事件函数
<body>
<button id="bt">添加监听事件点我</button><br><br><!--通过addEvenListener()方法 监听事件函数-->
</body>
<script type="text/javascript">
window.onload=function () {
}
var btm=document.getElementById("bt");
btm.addEventListener("click",aa);
function aa(){
alert("我是监听点击事件")
}
</script>

js常用对象:点击、双击、onload事件、鼠标相关、onblur事件和onfocus事件等;通过循环给多个元素添加事件、通过addEventListener() 方法 监听事件函数
标签:onfocus事件 get 添加 idt 通过 onscroll down cli sem
原文地址:https://www.cnblogs.com/yang1182/p/9528466.html