标签:nbsp val nta 显示 span 邮箱 字符 asc div
HTML:负责网页结构的
CSS:负责网页的样式(美观)
JavaScript:负责客户(浏览器)端与用户进行交互
1.由标签组成
2.语法结构松散
3.大小写不区分
4.结束标签与开始标签不一定匹配
xml文件是以xml后缀结尾
xml文件需要使用xml解析器去解析.浏览器内置了xml解析器
语法:<student>student</student> 开始标签 标签内容 结束标签
1.xml标签区分大小写.
2.xml标签一定要正确的配对
3.不能以数字开头
4.xml标签中间不能有空格
| HTML(超文本标记性语言) | xml(可扩展标签语言) | |
| 标签: | 标签是w3c组成指定,是固定的,约100 | 这个由开发者自定义的(要按照一定语法定义) |
| 作用: | 负责网页的结构 | 负责带关系的数据(作为软件的配置文件):如下所示 properties文件:key-value <user> <name>jack</name> <passworld>123456</passworld> </user> 作为数据库的载体(存储数据,小型"数据库")【实际上,不是数据库】 |
1.属性值必须用引号包含,不能省略,也不能单双混用!!!
2.一个标签内可以有多个属性,但是不能出现重复的属性名!!!
< < > > " " 空格
例1:
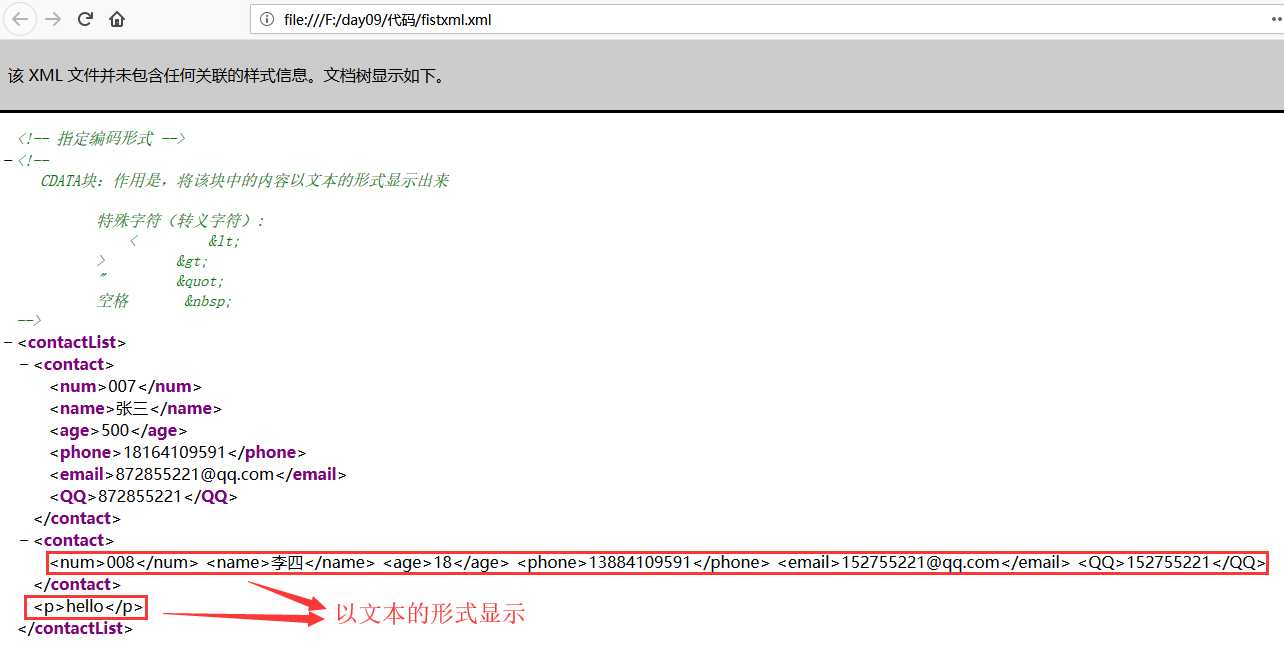
1 <?xml version="1.0" encoding="utf-8"?><!-- 指定编码形式 --> 2 3 <!-- CDATA块:作用是,将该块中的内容以文本的形式显示出来 4 5 特殊字符(转义字符): 6 < < 7 > > 8 " " 9 空格 10 --> 11 <contactList> 12 <contact> 13 <num>007</num> 14 <name>张三</name> 15 <age>500</age> 16 <phone>18164109591</phone> 17 <email>872855221@qq.com</email> 18 <QQ>872855221</QQ> 19 </contact> 20 <contact> 21 <![CDATA[ 22 <num>008</num> 23 <name>李四</name> 24 <age>18</age> 25 <phone>13884109591</phone> 26 <email>152755221@qq.com</email> 27 <QQ>152755221</QQ> 28 ]]> 29 </contact> 30 <p>hello</p> 31 </contactList>
例1结果图

例2:
1 <?xml version="1.0" encoding="utf-8"?><!-- 指定编码形式 --> 2 <?xml-stylesheet type="text/css" href="contacts.css"?> <!-- 作用:在浏览器中显示时,只显示标签中的内容,不显示标签。后面href中的内容是用来调样式的css文件 --> 3 <!-- 4 需求:通讯录系统 5 联系人数据:编号,(唯一) 姓名 年龄 电话 邮箱 QQ 6 要求: 7 1.设计一个xml文件,用于存储联系人信息数据 8 2.这个xml文件是可以存储多个联系人的 9 --> 10 11 <contactList> 12 <contact> 13 <num>007</num> 14 <name>张三</name> 15 <age>500</age> 16 <phone>18164109591</phone> 17 <email>872855221@qq.com</email> 18 <QQ>872855221</QQ> 19 </contact> 20 <contact> 21 <num>008</num> 22 <name>李四</name> 23 <age>18</age> 24 <phone>13884109591</phone> 25 <email>152755221@qq.com</email> 26 <QQ>152755221</QQ> 27 </contact> 28 <p>hello</p> 29 </contactList>
contacs.css文件

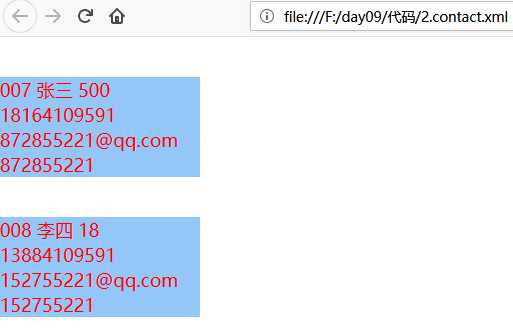
例2结果图

|
原创作者:DSHORE 作者主页:http://www.cnblogs.com/dshore123/ 原文出自:https://www.cnblogs.com/dshore123/p/9541309.html 欢迎转载,转载务必说明出处。(如果本文对您有帮助,可以点击一下右下角的 推荐,或评论,谢谢!) |
java基础70 负责静态的网页的制作语言XML(网页知识)
标签:nbsp val nta 显示 span 邮箱 字符 asc div
原文地址:https://www.cnblogs.com/dshore123/p/9541309.html