标签:1.4 mobile 3.0 前端 换算 代码 增加 bsp 默认值
1:废话不多说,直接看如下图表:

2:px就不过多介绍了,就是像素点的大小,加入您的屏幕分辨率为1920,则每一个相当于每一个有横着的1920个像素点;
3:em 为相对单位,一般以 body 内的 font-size 为基准进行定义,默认值 1em = 16px,假如说我们想使用 “1em” = “10px” 来取代默认值 “1em” = “16px”,应写如下代码:
body { font-size: 62.5%; /*10 ÷ 16 × 100% = 62.5%*/ } h1 { font-size: 2.4em; /*2.4em × 10 = 24px */ } ul{ font-size: 125%; /* 基准变成了20px */ } li { font-size: 1.4em; /*1.4 × ? = 14px ? */ }
但是问题来了,由于 “em” 是相对于父级元素讲的,所以加入 ul 不定义基准大小,则下面的 li 将级成原本的默认值 “1em” = “16px”,但是这样换算单位会很麻烦,但是每一个父级元素你都设置基准大小,平白地增加了无穷的代码编辑烦恼,这该怎么办呢?
4:结合上面种种情况,rem 应运而生!!!在 W3C官网 上是这样描述 rem 的——“font size of the root element” 。即当设置了 html{ font-size: 62.5%; } 后,此页面的根单位为10px,即不管任何元素 其 1rem 都等于 “10px”.是不是很方便。
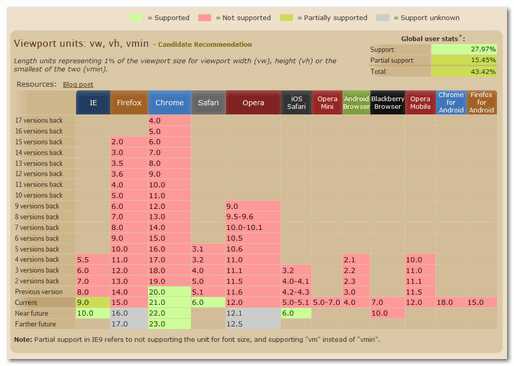
5:下面说点高级的,vw vh vm ,简言之,不管是 移动端 Mobile 还是 PC,屏幕宽度均为100vw,屏幕高度均为100vh,有点类似与100%,但是又不同于%,因为%单位也是相对于父级的,而 vw 和 vh 都是相对于整个屏幕;
6:而说 vm 是 vw 和 vh 的补充,即当 屏幕宽 > 屏幕高,以 “屏幕高” 为基准,即 1vm = 1vh;当 屏幕高 > 屏幕宽,以 “屏幕宽” 为基准,即 1vm = 1vw; 2012年9月23号这天的兼容性为:Chrome 20+, IE9+ 以及Safari 6支持!著名的CSS属性可用性查询网站caniuse给出了具体的兼容性表,点击这里查看。

如果感觉不错,点个赞啊!!!
css3.0 前端长度单位 px em rem vm vh vm pc pt in 你真的懂了吗?
标签:1.4 mobile 3.0 前端 换算 代码 增加 bsp 默认值
原文地址:https://www.cnblogs.com/heshaoxu/p/9541292.html