标签:核心 区分大小写 多态 display 技术 tor job center spl
JS
一、JS 概述
1.1 JS 历史
1.2 ECMAScript
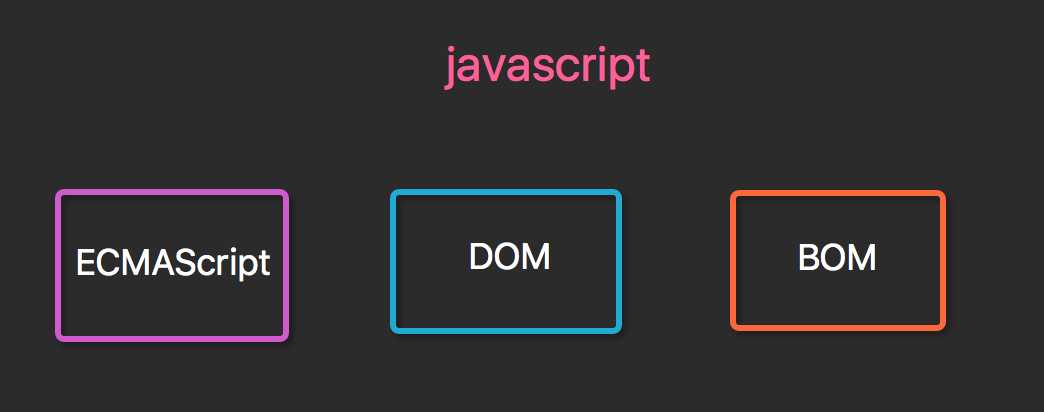
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:

简单地说,ECMAScript 描述了以下内容:
1.3 JS 的引入方式
1 {#1 直接编写#} 2 <script> 3 alert(‘hello yuan‘) js 块 建议放在 body 块的最下面 4 </script> 5 {#2 导入文件#} 6 <script src="hello.js"></script>
二、JS 基础知识
2.1 变量
声明变量 使用关键字 ‘ var ‘, var a=1;
在一行上可以去声明多个变量。var name="lfd", age=20, job="lecturer";
声明变量时 可以不用var. 如果不用var 那么它是全局变量。
变量命名,首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量。
变量命名法则:

1 Camel 标记法 2 首字母是小写的,接下来的字母都以大写字符开头。例如: 3 var myTestValue = 0, mySecondValue = "hi"; 4 Pascal 标记法 5 首字母是大写的,接下来的字母都以大写字符开头。例如: 6 Var MyTestValue = 0, MySecondValue = "hi"; 7 匈牙利类型标记法 8 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“ 9 Var iMyTestValue = 0, sMySecondValue = "hi";
标签:核心 区分大小写 多态 display 技术 tor job center spl
原文地址:https://www.cnblogs.com/jinzejun/p/9608202.html