标签:apply web dir 多层嵌套 angularjs 控制器的数据传递 调用 回调函数 暴力
angular.controller("name",funtion($scope){ })
1.name:控制器的名称(建议参考Java包的命名规范:点的方式进行命名);
2.function:回调函数的构造方法(实际是对象,主要考虑到类的调用);
3.$scope相当于mvvm模式的viewmodel,支持变量、函数;
3.1.$ccope的由来:
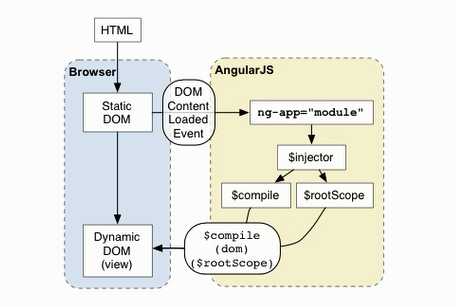
$injector注射完成后创建的$rootScope(根作用域root Viewmodel,$scope的父类)

3.2.$scope的作用
3.1.1.视图和控制器的数据传递桥梁
3.1.2.封装脏值检查(dirtychecking),触发脏值检查的条件:
1)$scope.$dirty(暴力脏值检查,慎用)
2)$scope.$apply(基于$dirty的封装)
3)$开头的服务调用
4)ng开头的指令触发
4.控制器的创建支持链式写法;
1.内层控制器的值会覆盖外层控制器的值,内层控制器不存在变量的值,外层控制器的值会作用于内层控制器的值;
2.内层控制器获取外部控制器的值通过($scope.$parent)的方式获取,多层嵌套则层层上抛;
通过$rootScope进行传值
AngularJS标准Web业务流程开发框架-4.AngularJS四大模块之一:Controller
标签:apply web dir 多层嵌套 angularjs 控制器的数据传递 调用 回调函数 暴力
原文地址:https://www.cnblogs.com/witkeydu/p/9070142.html