标签:继承 src title 技术分享 绿色 链接 快捷 一个 tail
下面是我创建的一个空白的Image,刚建立出来,4个锚点是合并在一起的,注意四个蓝色的实心点和四个空心三角锚点。
1、四个锚点,相对于四根钉子,钉子Image的父级元素上。
2、四个实心蓝点,相当于四个纽扣,缝在Image的四个边上。
3、锚点和纽扣之间被四根无形的钢丝链接,注意是钢丝,因为不会伸缩。
4、如果把Image调整好了大小,现在想让他随着屏幕的变化进行缩放,那么就把四个锚点,拖拽到四个纽扣上,相对于把Image
的四个角钉在了父级元素上,父级元素缩放就会拽着Image进行缩放,比例是一致的。
5、锚点合并在一起,相当于把Image四个角往同一个方向拽,所以不会改变Image的大小。
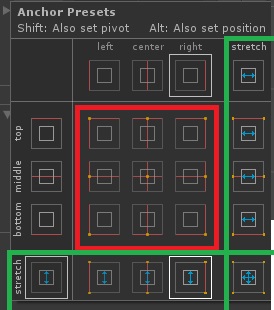
在Unity 中也给我们提供了快捷设置锚点的工具:

在红色线框中的是将四个点设置到屏幕上的同一个地方
而在绿色线框中将四个点分布到屏幕的不同区域。
一个控件的子节点的锚点的范围:
当对一个节点的子节点进行设置锚点时,子节点的锚点范围只能够是父节点的控件区域内。
中心点是一个物体的中心,当我们对物体进行操作的时候,都是以中心点为中心进行对物体的操作。
当我们点击一个GUI物体是它具有的属性为:
Rect Transform :继承自Transform组件,它表示的是控件的具体位置,和一些基本的属性。
Left所在的一排表示的是控件的具体位置
Right所在的一排属性表示的是物体的宽度和高度
Pivot :设置中心点的位置,中心点的位置【0,0】表示的是控件的左下角的位置,【1,1】表示的是右上角的位置,【0.5,0.5】表示的是图像中心的位置。
标签:继承 src title 技术分享 绿色 链接 快捷 一个 tail
原文地址:https://www.cnblogs.com/Dearmyh/p/9657096.html