标签:是的 dom http 理解 script 一个 技术分享 代码 example
作为前端小白,在开发过程中,h5页面中加载js脚本,一般我们直接<script src="./index.js"></script>就加载完成了;最近在啃《JS高级》(P11)的时候,读到<script>标签的时候,发现它有俩个属性:defer和async;今天就来总结一下。
这里我就先说说我对页面加载的理解:
html页面加载时,至上而下加载,当遇到外联的CSS和JS的时候,会停止对DOM的加载,转而加载外联的CSS和JS,当JS加载完成时,它会立即执行(所以一般JS都写在body的最下面),CSS和JS执行完成后,会接着加载之后的DOM结构。

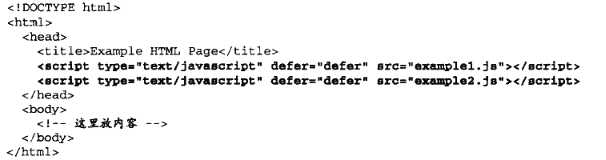
加上defer就变成延迟脚本,当加载到包含defer的JS脚本时,浏览器会开启一个新线程并马上下载JS文件,但是不会执行里面的代码;需要等到加载到</html>时,浏览器才会执行这两个JS脚本,这两个JS脚本时顺序执行的,先执行example1.js,后执行example2.js。
包含defer的JS文件,会在DOMContentLoaded事件和loaded事件之前执行。(补充:DOMContentLoaded事件在Loaded事件之前)

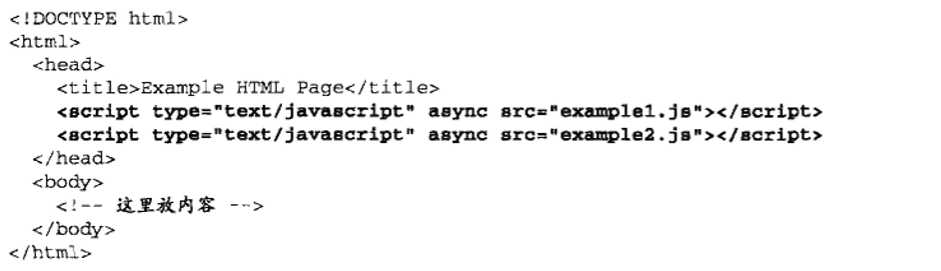
此时是的JS时异步脚本,当浏览器加载到这两个JS脚本时,浏览器开启新线程下载这俩个JS脚本,下载的时候浏览器主线程还在加载中;当加载JS脚本完成时,这俩个脚本会马上执行,此时主线程停止工作,这俩个JS脚本执行乱序,先执行example1.js,后执行example2.js还是先执行example2.js,后执行example1.js是不确定;当执行完这两个JS文件后,浏览器的主线程才会继续执行。
包含async的JS文件,会在Loaded事件之前执行,在DOMContentLoaded事件的前后不一定。
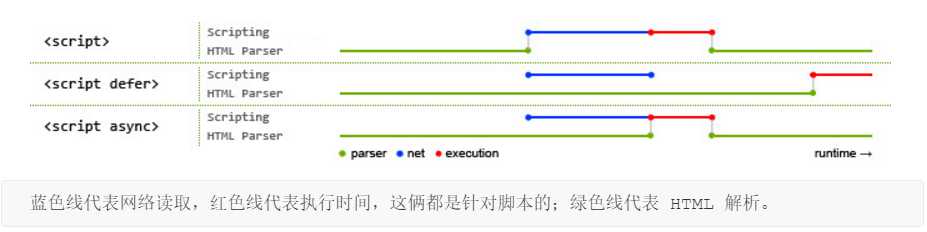
我就直接拿过来用了~~

标签:是的 dom http 理解 script 一个 技术分享 代码 example
原文地址:https://www.cnblogs.com/houfee/p/9686572.html