标签:mode .json 分享图片 png ack isp 参考 yarn image
一般来说我们会有npm init -y 快速生成package.json 文件,
但是npm init 可以使用脚手架工具,生成项目,比较方便
npm init [--force|-f|--yes|-y|--scope]
npm init <@scope> (same as `npx <@scope>/create`)
npm init [<@scope>/]<name> (same as `npx [<@scope>/]create-<name>`)使用 create-react-app 生成react app:
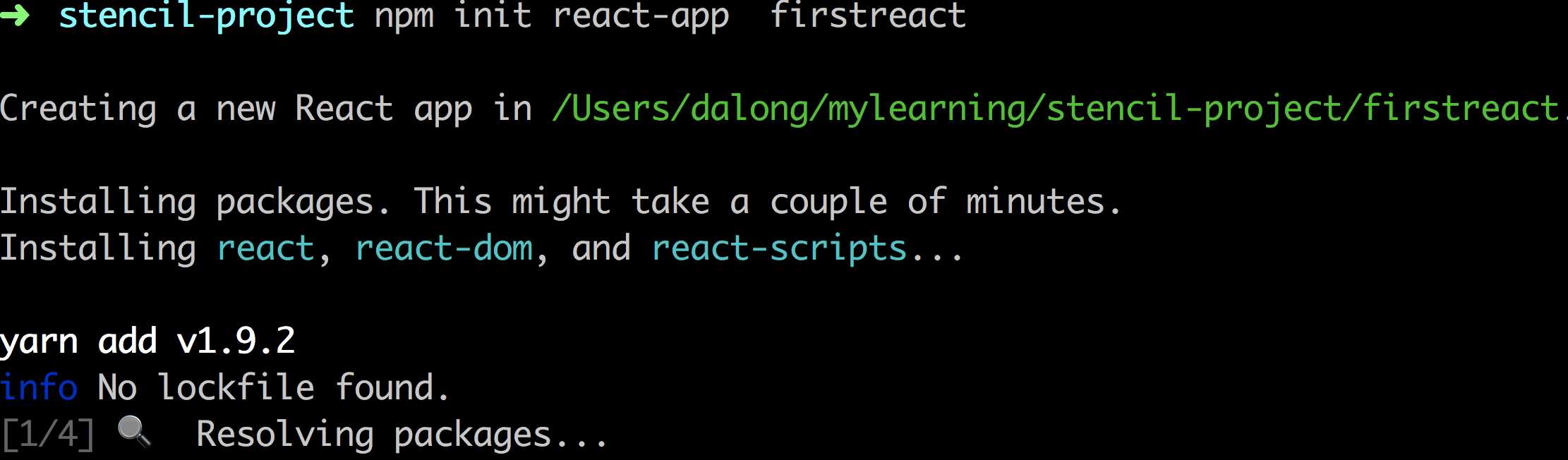
npm init react-app firstreact
yarn 类似有create ,这个还是就方便的,不用像以前需要先下载cli 工具,实际上原理上使用的是npx
https://docs.npmjs.com/cli/init
标签:mode .json 分享图片 png ack isp 参考 yarn image
原文地址:https://www.cnblogs.com/rongfengliang/p/9706406.html