标签:直接 代码 script text 9.png 数组 排序 单行注释 第一个
JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理。
1.JavaScript代码存在形式
方式一:
<script type‘text/javascript‘ src=‘js文件‘></script>
方式二:
<script type‘text/javascript‘> js代码 </script>
2.JavaScript代码存放位置
1)HTML的head中
2)HTML的body代码块底部(推荐)
注:由于Html代码是从上到下执行,如果Head中的js代码耗时严重,就会导致用户长时间无法看到页面,如果放置在body代码块底部,那么即使js代码耗时严重,也不会影响用户看到页面效果,只是js实现特效慢而已。
3.变量
JavaScript中局部变量必须是 var 开头,如果未使用var,则默认表示声明的是全局变量。
<script type‘textt/javascript‘>
//全局变量
a=1;
function name(){
//局部变量
var b=2;
//全局变量
c=3;}
</script>
javascriopt 注释:
单行注释://
多行注释:/**/
此注释仅在Script块中生效。
4.数据类型
javascript 数据类型分为:原始类型(数字、字符串、布尔值)和对象类型(数组、字典...)
数字:
JavaScript中不区分整数值和浮点数值,JavaScript中所有数字均用浮点数值表示。
转换:
字符串:
字符串是由字符组成的数组,但在JavaScript中字符串是不可变的:可以访问字符串任意位置的文本。
obj.length 长度 obj.trim() 移除空白 obj.trimLeft() obj.trimRight) obj.charAt(n) 返回字符串中的第n个字符 obj.concat(value, ...) 拼接 obj.indexOf(substring,start) 子序列位置 obj.lastIndexOf(substring,start) 子序列位置 obj.substring(from, to) 根据索引获取子序列 obj.slice(start, end) 切片 obj.toLowerCase() 大写 obj.toUpperCase() 小写 obj.split(delimiter, limit) 分割 obj.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效) obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。 obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项, $数字:匹配的第n个组内容; $&:当前匹配的内容; $`:位于匹配子串左侧的文本; $‘:位于匹配子串右侧的文本 $$:直接量$符号
布尔类型(Boolean)
布尔类型仅包含真假:
数组
JavaScript中的数组类似于Python中的列表
obj.length 数组的大小 obj.push(ele) 尾部追加元素 obj.pop() 尾部获取一个元素 obj.unshift(ele) 头部插入元素 obj.shift() 头部移除元素 obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素 obj.splice(n,0,val) 指定位置插入元素 obj.splice(n,1,val) 指定位置替换元素 obj.splice(n,1) 指定位置删除元素 obj.slice( ) 切片 obj.reverse( ) 反转 obj.join(sep) 将数组元素连接起来以构建一个字符串 obj.concat(val,..) 连接数组 obj.sort( ) 对数组元素进行排序
序列化
JSON.stringify(obj) 序列化(字符串转为对象) JSON.parse(str) 反序列化(对象转为字符串)
转义
decodeURI( ) URl中未转义的字符 decodeURIComponent( ) URI组件中的未转义字符 encodeURI( ) URI中的转义字符 encodeURIComponent( ) 转义URI组件中的字符 escape( ) 对字符串转义 unescape( ) 给转义字符串解码 URIError 由URl的编码和解码方法抛出
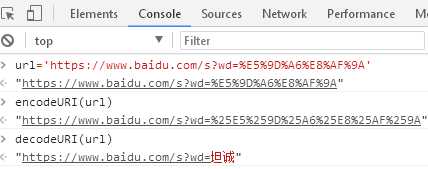
例:
url=‘https://www.baidu.com/s?wd=%E5%9D%A6%E8%AF%9A‘ "https://www.baidu.com/s?wd=%E5%9D%A6%E8%AF%9A" encodeURI(url) "https://www.baidu.com/s?wd=%25E5%259D%25A6%25E8%25AF%259A" decodeURI(url) "https://www.baidu.com/s?wd=坦诚"

标签:直接 代码 script text 9.png 数组 排序 单行注释 第一个
原文地址:https://www.cnblogs.com/iexperience/p/9707023.html