标签:and get for 十六 特点 发布 服务器 格式 邮箱
Ajax: asynchronous javascript and xml (异步js和xml)
其是可以与服务器进行(异步/同步)交互的技术一。
ajax的语言载体是javascript。
最大特点:页面不刷新
1999年,微软公司发布IE5浏览器的时候嵌入的一种技术。起初名字是XMLHttp
直到2005年,google公司发布了一个邮箱产品gmail,内部有使用ajax技术,该事情引起人们对ajax的注意,也使得一蹶不振的javascript语言从此被人们重视起来。
xhtml、css、javascript、xml、xmlhttprequest对象(ajax对象)
其中XMLHttpRuquest是ajax的官方的名称。

ajax可以接收什么信息?
答:浏览器可以接收的信息ajax都可以接收,例如字符串、html标签、css样式内容、xml内容、json内容等等。
① 给服务器传递数据量,get最多是2k
post原则没有限制,php.ini对其限制为8M
② 安全方面,post传递数据较安全
③ 传递数据的形式不一样
get方式在url地址后边以请求字符串形式传递参数
http://网址/index.php?name=tom&age=23&addr=beijing
蓝色部分就是请求字符串,就是一些“名-值”对,中间使用&符号连接。
post方式是把form表单的数据给请求出来以xml形式传递给服务器
①在url地址后边以请求字符串(传递的get参数信息)形式传递数据。
② 对中文、=、&等特殊符号处理
=、&符号在浏览器里边会与请求字符串的关键符号有混淆,避免歧义产生需要对其进行编码.
在浏览器的地址栏里边传递一些特殊符号信息,会被误解,例如 & = 空格 中文。
在php里边可以函数函数 urlencode()/urldecode()对特殊符号进行编码、反编码处理
(url_encode()可以把中文转变为浏览器可以识别的信息。转变之后的信息具体为%号后接两个十六进制数)
在javascript里边可以通过encodeURIComponent ()对特殊符号等信息进行编码。
经过以上红色函数编码的内容在服务器端可以正常接收,不需要反编码。
① 给服务器传递数据需要调用send(请求字符串数据)方法
② 调用方法setRequestHeader()把传递的数据组织为xml格式(模仿form表单给服务器传递数据)
③ 传递的中文信息无需编码,特殊符号像 &、=等 需要编码
④ 该方式请求的同时也可以传递get参数信息,同样使用$_GET接收该信息
ajax是可以与服务器进行(异步或同步)交互的技术之一。
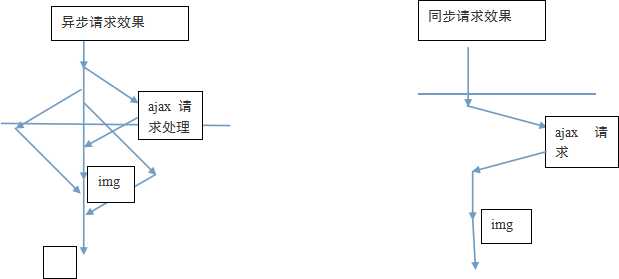
异步:同一个时间点允许执行多个进程。
同步:同一个时间点只允许执行一个进程。
ajax对象.open(请求方式,请求地址,同步false/[异步true]);

ajax绝大多数情况下进行异步请求,但是有的时候也要使用“同步请求”(其不能被取代)。例如页面有两部分内容,一前一后,ajax请求和正常的html内容输出,如果html的输出内容包括ajax请求的内容,就需要使得ajax请求完成了再进行html内容的输出,这样就要设置两者一前一后调用(而非同时调用),此时要使用同步请求。
标签:and get for 十六 特点 发布 服务器 格式 邮箱
原文地址:https://www.cnblogs.com/ybygb-geng/p/9737964.html