标签:ring 指定 cloud show ide tps dem img owb
| 属性 | 数据类型 | 默认值 | 说明 | |
| altField | string | "" |
使用备用的输出字段,即将选择的日期 以另一种格式,输出到另一个控件中, 值为选择符,即要输出的控件 |
|
| altFormat | string | "" |
altField输出的格式, 详细格式见formatDate方法 |
|
| appendText | string | "" | 指定每个日期字段后面显示的文本 | |
| autoSize | boolean | false |
是否自动调整控件大小, 以适应当前的日期格式的输入 |
|
| buttonImage | string | "" |
指定弹出按钮图像的URL,若设置则 buttonText将成为alt值 |
|
| buttonImageOnly | boolean | false | 是否将图像放在控件后面,作为触发器 | |
| buttonText | string | "……" |
|
|
| changeMonth | string | "" |
|
|
| changeYear | string | "" | 是否 下拉列表选择年份 | |
| closeText | string | "Done" | 指定关闭链接显示的文本 |


第一个日历插件的使用实例
需要引入的外部文件有:
<link href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.11.0/jquery-ui.css" rel="stylesheet"> <script src="jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.11.0/jquery-ui.js"></script> <link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css">
代码:
<p>日期:<input type="text" id="datepicker" size="30"></p>
<script>
$(function() {
$( "#datepicker" ).datepicker();
});
</script>
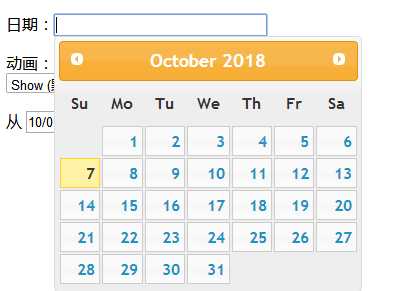
运行图:

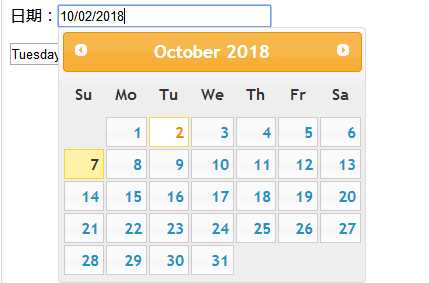
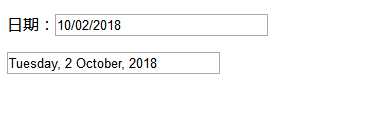
1、 altField :使用备用的输出字段,即将选择的日期以另一种格式,输出到另一个控件中,值为选择符,即要输出的控件
altFormat:altField输出的格式
代码:
<p>日期:
<input type="text" id="datepicker" size="30">
<input type="text" id="alternate" size="30">
</p>
<script>
$( "#datepicker" ).datepicker({
altField: "#alternate",
altFormat: "DD, d MM, yy"
});
</script>
运行结果:


2、showAnim :设置日期面板显示或隐藏的动画名
<p>日期:<input type="text" id="datepicker" size="30"></p>
<p>动画:<br>
<select id="anim">
<option value="show">Show (默认)</option>
<option value="slideDown">滑下</option>
<option value="fadeIn">淡入</option>
<option value="blind">Blind (UI 百叶窗特效)</option>
<option value="bounce">Bounce (UI 反弹特效)</option>
<option value="clip">Clip (UI 剪辑特效)</option>
<option value="drop">Drop (UI 降落特效)</option>
<option value="fold">Fold (UI 折叠特效)</option>
<option value="slide">Slide (UI 滑动特效)</option>
<option value="">无</option>
</select>
</p>
//js代码
$(function() {
$( "#datepicker" ).datepicker();
$( "#anim" ).change(function() {
$( "#datepicker" ).datepicker( "option", "showAnim", $( this ).val() );
});
});
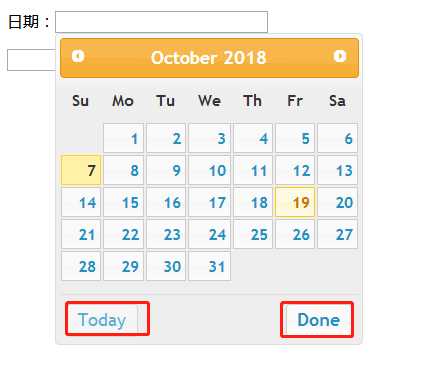
3、showButtonPanel:是否显示按钮面板
js代码:
<script>
$(function() {
$( "#datepicker" ).datepicker({
showButtonPanel:true
})
})
运行效果:

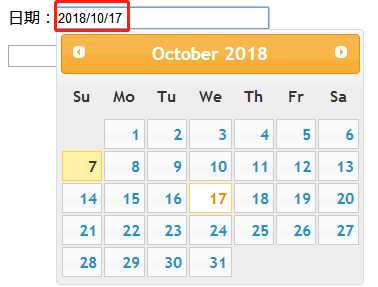
4、dateFormat:指定显示日期的格式
//js代码
<script>
$(function() {
$( "#datepicker" ).datepicker({
dateFormat:"yy/mm/dd"
})
})

5、showOn:设置触发选择器的事件名称
buttonText:指定触发按钮上显示的文本,showOn属性应设置为button或both
buttonImage:指定弹出按钮图像的URL,若设置则buttonText将成为alt值
buttonImageOnly:是否将图像放在控件后面,作为触发器,如果设置为true那么按钮将只剩下图片作为按钮,是页面更加美观
1)、
$( "#datepicker2" ).datepicker({
showOn: "both",
buttonText:"日历按钮"
});

2)、将按钮设置为图片:
$( "#datepicker2" ).datepicker({
showOn: "button",
buttonImage: "images/calendar.gif",
buttonImageOnly: true
});

6、 minDate:可以选择的最小日期,null表示无限制
maxDate:可以选择的最大日期。null表示无限制
两者都是根据以当天日期为基础的。
$( "#datepicker2" ).datepicker({
//表示以当天为准,只有在20天之前和10天之后的日期之间的时间可以选择
minDate: -20,
maxDate: "+10D"
});

更多日历插件demo在官网了解http://api.jqueryui.com/datepicker
标签:ring 指定 cloud show ide tps dem img owb
原文地址:https://www.cnblogs.com/lvxisha/p/9749654.html