标签:summary layout gallery 导航 strong article 网页 通过 细节
网站常常以多列显示内容(就像杂志和报纸)。

注释:<div> 元素常用作布局工具,因为能够轻松地通过 CSS 对其进行定位。
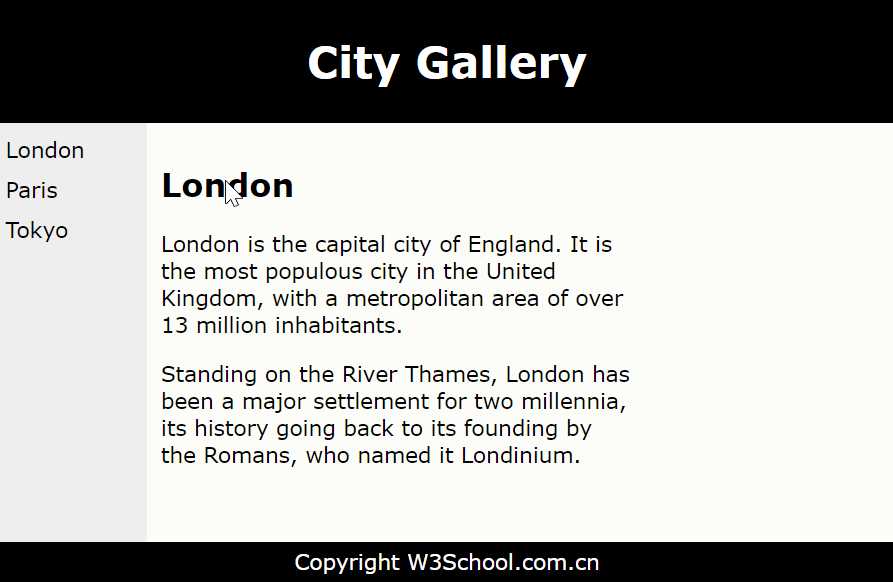
这个例子使用了四个 <div> 元素来创建多列布局:
test.html代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 7 </head> 8 9 <body> 10 11 <div id="header"> 12 <h1>City Gallery</h1> 13 </div> 14 15 <div id="nav"> 16 London<br /> 17 Paris<br /> 18 Tokyo<br /> 19 </div> 20 21 <div id="section"> 22 <h1>London</h1> 23 <!--<p>标签会自动在其前后创建一些空白--> 24 <p> 25 London is the capital city of England. It is the most populous city in the United Kingdom, 26 with a metropolitan area of over 13 million inhabitants. 27 </p> 28 <p> 29 Standing on the River Thames, London has been a major settlement for two millennia, 30 its history going back to its founding by the Romans, who named it Londinium. 31 </p> 32 </div> 33 34 <div id="footer"> 35 Copyright W3School.com.cn 36 </div> 37 </body> 38 </html>
csstest1.css代码:
1 #header { 2 background-color:black; 3 color:white; 4 text-align:center; 5 padding:5px; 6 } 7 #nav { 8 line-height:30px; 9 background-color:#eeeeee; 10 height:300px; 11 width:100px; 12 float:left; 13 padding:5px; 14 } 15 #section { 16 width:350px; 17 float:left; 18 padding:10px; 19 } 20 #footer { 21 background-color:black; 22 color:white; 23 clear:both; 24 text-align:center; 25 padding:5px; 26 }
输出结果:

HTML5 提供的新语义元素定义了网页的不同部分:
HTML5 语义元素
| header | 定义文档或节的页眉 |
| nav | 定义导航链接的容器 |
| section | 定义文档中的节 |
| article | 定义独立的自包含文章 |
| aside | 定义内容之外的内容(比如侧栏) |
| footer | 定义文档或节的页脚 |
| details | 定义额外的细节 |
| summary | 定义 details 元素的标题 |
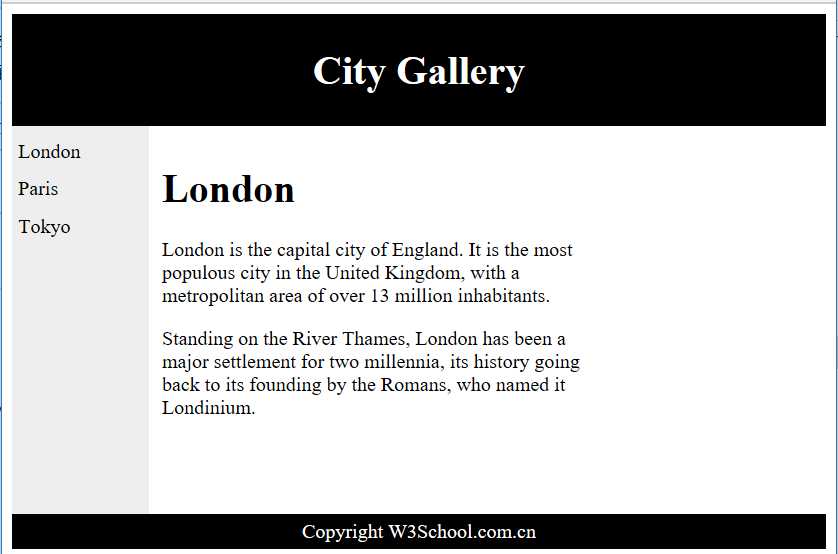
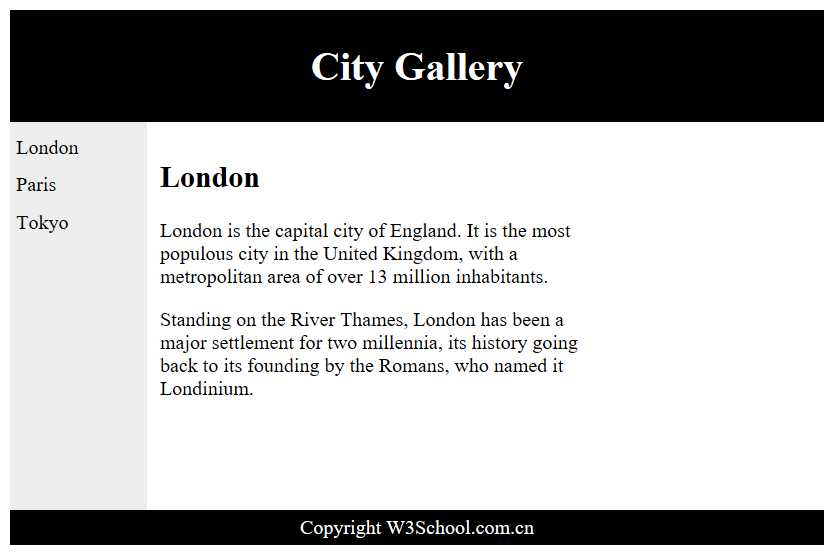
这个例子使用 <header>, <nav>, <section>, 以及 <footer> 来创建多列布局:
test.html代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 7 <link rel="stylesheet" href="csstest1.css"> 8 </head> 9 10 <body> 11 12 <header> 13 <h1>City Gallery</h1> 14 </header> 15 16 <nav> 17 London<br> 18 Paris<br> 19 Tokyo<br> 20 </nav> 21 22 <section> 23 <h1>London</h1> 24 <p> 25 London is the capital city of England. It is the most populous city in the United Kingdom, 26 with a metropolitan area of over 13 million inhabitants. 27 </p> 28 <p> 29 Standing on the River Thames, London has been a major settlement for two millennia, 30 its history going back to its founding by the Romans, who named it Londinium. 31 </p> 32 </section> 33 34 <footer> 35 Copyright W3School.com.cn 36 </footer> 37 </body> 38 </html>
输出结果:

注释:<table> 元素不是作为布局工具而设计的。
<table> 元素的作用是显示表格化的数据。
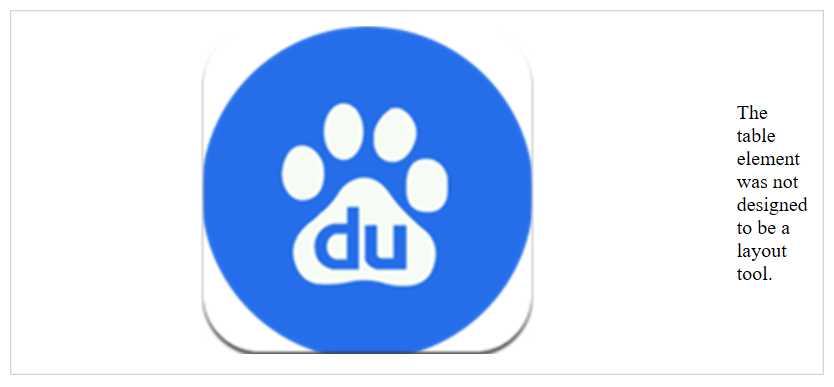
使用 <table> 元素能够取得布局效果,因为能够通过 CSS 设置表格元素的样式:
test.html代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 7 <link rel="stylesheet" href="csstest1.css"> 8 </head> 9 10 <body> 11 <table class="lamp"> 12 <tr> 13 <th> 14 <img src="baidu.jpg"> 15 </th> 16 <td>The table element was not designed to be a layout tool.</td> 17 </tr> 18 </table> 19 20 </body> 21 </html>
csstest1.css代码:
1 table.lamp { 2 width:100%; 3 border:1px solid #d4d4d4; 4 } 5 table.lamp th, td { 6 padding:10px; 7 } 8 table.lamp td { 9 width:40px; 10 }
输出结果:

Web开发——HTML基础(HTML布局 HTML+CSS)
标签:summary layout gallery 导航 strong article 网页 通过 细节
原文地址:https://www.cnblogs.com/zyjhandsome/p/9783743.html