标签:enum 额外 形式 子类 other apply 构造函数 原型 替代
子类可以使用父类的所有功能,并且对这些功能进行扩展。继承的过程,就是从一般到特殊的过程。
接口继承和实现继承。
接口继承只继承方法签名,而实现继承则继承实际的方法;由于函数没有签名,在 ECMAScript 中无法实现接口继承。ECMAScript 只支持实现继承,而且其实现继承主要是依靠原型链来实现的。
功能:通过原型链实现对原型属性和方法的继承
基本思想:是利用原型让一个引用类型继承另一个引用类型的属性和方法。
实现方式:使用的原型的方式,将方法添加在父类的原型上,然后子类的原型是父类的一个实例化对象
缺点:
1.在创建子类型的实例时,不能向超类型的构造函数中传递参数。子类无法定义自己的属性,所有子类实例共享相同的属性和方法
2.包含引用类型值的原型。包含引用类型值的原型属性会被所有实例共享
2--示例如下:
function SuperType(){
this.colors = ["red", "blue", "green"];
this.name = ‘sss‘;
}
SuperType.prototype.getName = function () {
console.log(this.name);
}
function SubType(){}
SubType.prototype = new SuperType();
var sub_1 = new SubType();
var sub_2 = new SubType();
console.log(sub_1 == sub_2) // false 数据类型不同
var sub1 = new SubType();
var sub2 = new SubType();
console.log(sub1.colors == sub2.colors) // true
sub1.name = ‘ooo‘;
sub1.colors = ["red", "blue"] // -------1-------- 重写sub1的colors属性,切断了sub1.colors原本栈内存指向堆内存的指针地址,在堆内存重新开辟了一块区域
sub1.getName(); // ooo
console.log(sub1.colors) // ["red", "blue"]
sub2.getName(); // sss
console.log(sub2.colors) // ["red", "blue", "green"]
console.log(sub1.colors == sub2.colors) // false
var sub_3 = new SubType();
var sub_4 = new SubType();
console.log(sub_3.colors == sub_4.colors) // true。 sub_3.colors、sub_4.colors在堆内存中是同一区域,都继承自SubType.prototype.colors,即SuperType的实例属性colors,由于该属性为引用类型Array,Array原型上拥有push方法,所以根据原型链相当于在SubType.prototype.colors进行push操作,故而包含引用类型值的原型属性会被所有实例共享
sub_3.name = ‘ooo‘;
sub_3.colors.push(‘black‘); // -------2-------- xxx.push()中push方法是Array.prototype.push上的方法;由于 sub_3.colors/sub_3/SubType.prototype/SuperType.prototype都无push方法。见上面的解析
sub_3.getName(); // ooo
console.log(sub_3.colors) // ["red", "blue", "green", "black"]
sub_4.getName(); // sss
console.log(sub_4.colors) // ["red", "blue", "green", "black"]
console.log(sub_3.colors == sub_4.colors) // trueprototype && proto && constructor && 实例 关系
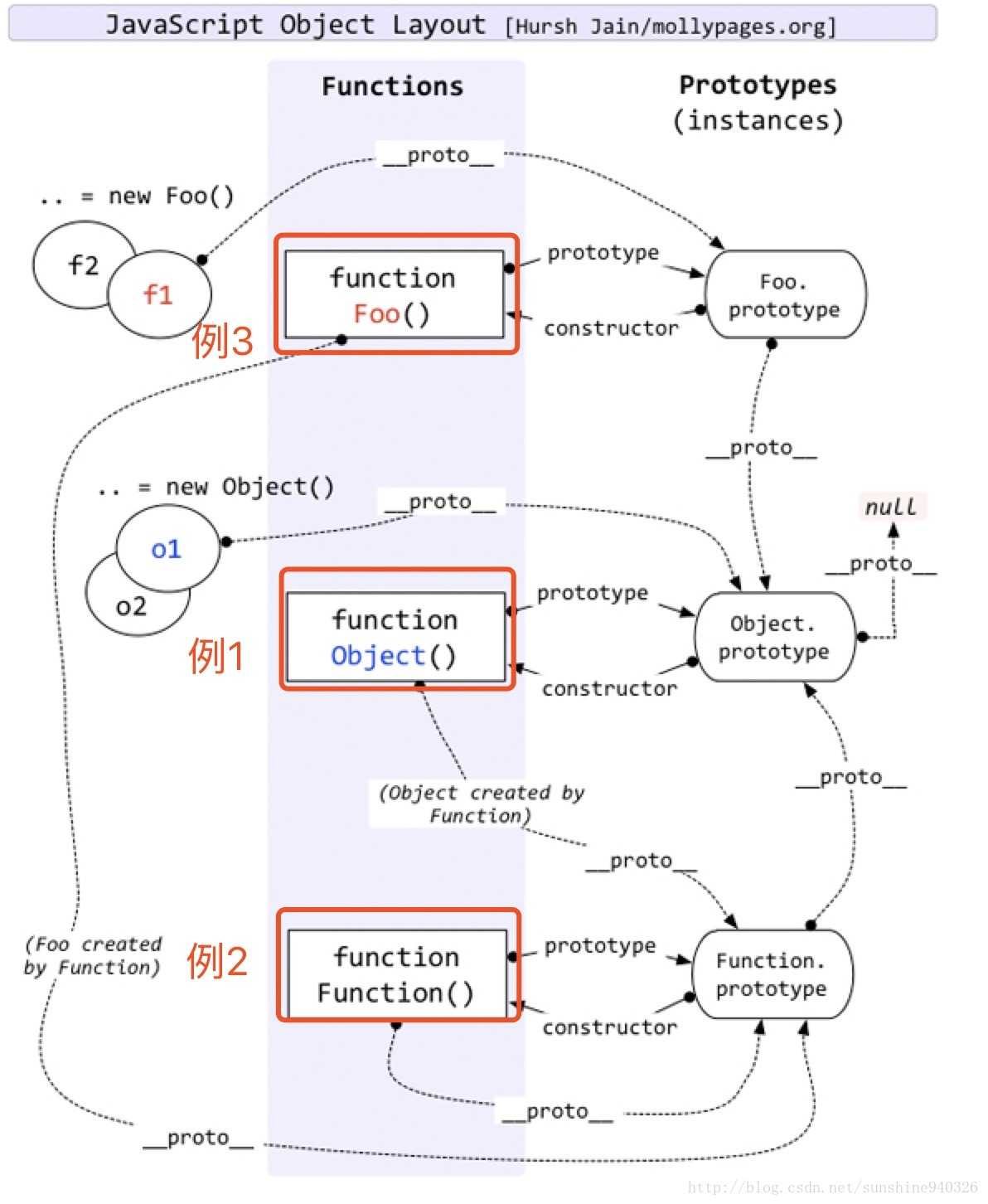
构造函数、原型和实例的关系:每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针
关系图:

代码示例:
function B() {}
var b = new B();
// console.log(b.__proto__.constructor === b.constructor === B.prototype.constructor === B);
console.log(b.__proto__ === B.prototype);
console.log(b.__proto__.constructor === B.prototype.constructor);
console.log(b.constructor === B);
console.log(B.prototype.constructor === B);
// 都为 true解析:
prototype(原型)属性:通过调用构造函数而创建的那个对象实例的原型对象
constructor 是在创建函数的时候额外添加的一个属性,该属性指向创建该实例的构造函数
每个函数都有一个 prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。这个prototype(原型)属性指向函数的原型对象B.prototype。在默认情况下,所有原型对象都会自动获得一个 constructor (构造函数)属性,这个属性包含一个指向 prototype 属性所在函数的指针。如:B.prototype.constructor 指向 B。
创建了自定义的构造函数之后,其原型对象默认只会取得 constructor 属性;至于其他方法,则都是从 Object 继承而来的。当调用构造函数创建一个新实例后,该实例的内部将包含一个指针(内部属性)([[Prototype]]/proto),指向构造函数的原型对象
prototype 每一个函数对象都有一个显式的prototype属性(普通对象没有prototype),它代表了对象的原型(Function.prototype是一个对象,有constructor和__proto__两个属性,constructor指向构造函数本身,__proto__指向于它所对应的原型对象)。
proto 每个对象都有一个名为__proto__的内部隐藏属性,指向于它所对应的原型对象(chrome、firefox中名称为proto,并且可以被访问到)。原型链正是基于__proto__才得以形成(note:不是基于函数对象的属性prototype)。
函数对象: 凡是通过New function()创建的对象
**所有对象都有__proto__属性,只有函数对象拥有prototype**
xx.prototype是一个普通对象,包含constructor和__proto__属性(constructor用来说明谁构造的实例,__proto__用来指向构造函数的prototype,继承就是通过他来实现的)。
Object是一个函数对象,也是Function构造的,Object.prototype是一个普通对象
所有对象(包括普通对象,函数对象)的原型链(proto)最终都指向了Object.prototype,而Object.prototype.proto===null,原型链至此结束
Function、Object:都是Js自带的函数对象。
Object.constructor === Function
Function.constructor === Function
Function.__proto__ === Function.prototype
Object.__proto__ === Function.prototype
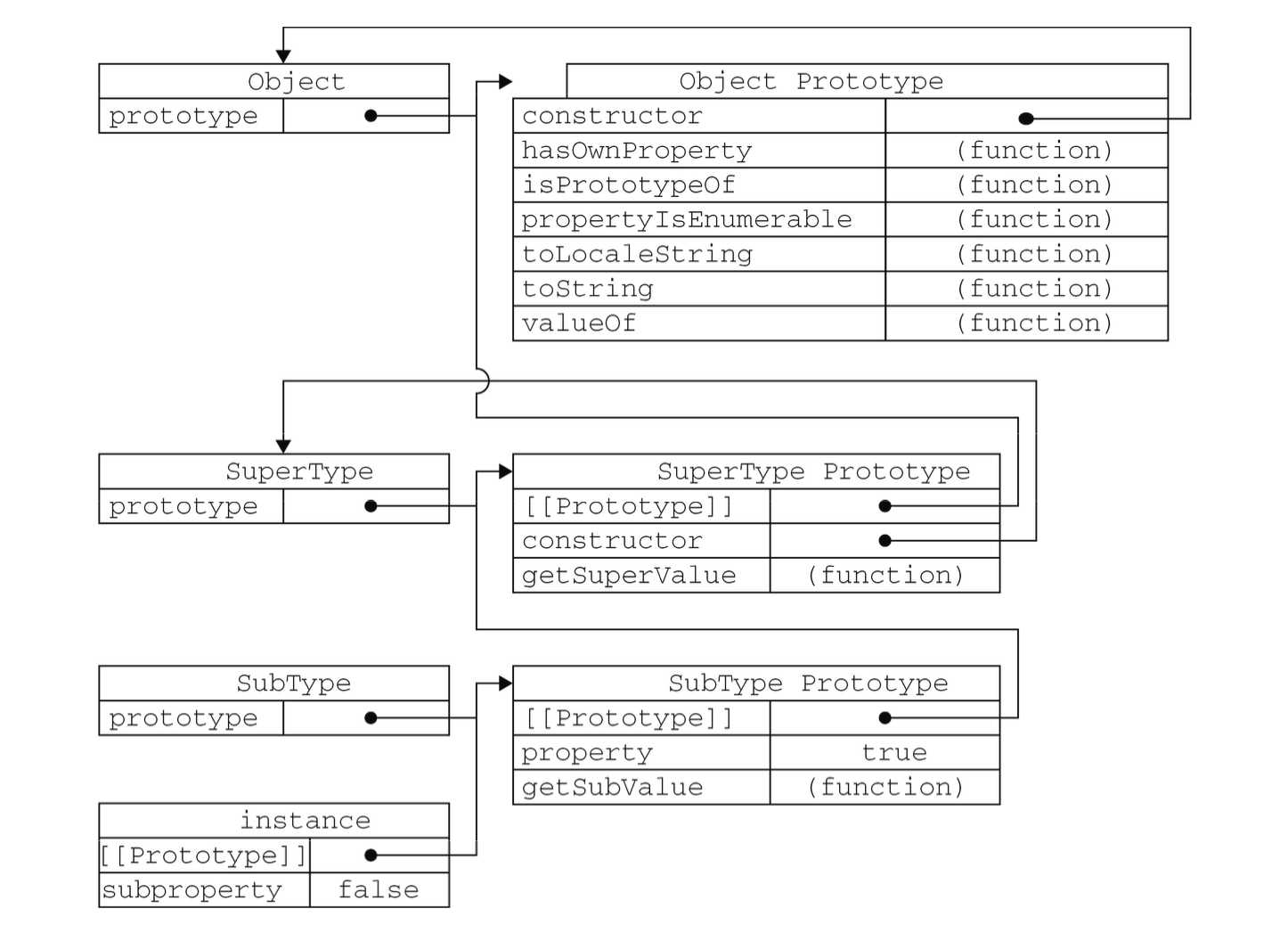
原型链模式:
// 声明父类
function SuperType(){
var privateVariable = 1; // 私有属性
this.property = true;
}
// 在原型上为父类添加共有方法
SuperType.prototype.getSuperValue = function(){
return this.property;
};
// 声明子类
function SubType(){
this.subproperty = false;
}
//继承父类SuperType
SubType.prototype = new SuperType();
//为子类添加共有方法
SubType.prototype.getSubValue = function (){
return this.subproperty;
};
var instance = new SubType();
console.log(instance.getSuperValue()); //true
console.log(SuperType.prototype.constructor === SuperType) //true
console.log(instance.__proto__ === SubType.prototype) //true
console.log(SubType.prototype.__proto__ === SuperType.prototype) //true
// constructor 是在创建函数的时候额外添加的一个属性,该属性指向创建该实例的构造函数
console.log(SubType.prototype.constructor === SuperType) //true
console.log(instance.constructor === SuperType) //true图解:

功能:借用构造函数实现对实例属性的继承
基本思想:在子类型构造函数的内部调用超类型构造函数。函数只不过是在特定环境中执行代码的对象,因此通过使用 apply()和 call()方法也可以在(将来)新创建的对象上执行构造函数。SuperType.call(this, param)。
优点:可以在子类型构造函数中向超类型构造函数传递参数。
缺点:函数无法复用,各个实例化的子类互不影响,因此造成内存浪费。示例如下:
function SuperType1(){
this.colors = ["red", "blue", "green"];
this.name = ‘sss‘;
}
var super_1 = new SuperType1();
var super_2 = new SuperType1();
console.log(super_1 == super_2); // false
super_1.name = ‘ooo‘;
super_1.colors.push(‘black‘);
console.log(super_1); // {name: ‘ooo‘, colors: ["red", "blue", "green", "black"]}
console.log(super_2); // {name: ‘sss‘, colors: ["red", "blue", "green"]}借用构造函数继承模式:
// 声明父类
function SuperType(name){
this.name = name;
this.colors = ["red", "blue", "green"];
}
// 声明子类
function SubType(){
//继承SuperType
SuperType.call(this, ‘ada‘); // 直接改变this的指向,使通过this创建的属性和方法在子类中复制一份
}
// 实例化
var instance1 = new SubType();
instance1.colors.push("black");
console.log(instance1.name); // ‘ada‘
console.log(instance1.colors); //"red,blue,green,black"
var instance2 = new SubType();
console.log(instance2.colors); //"red,blue,green"组合继承 = 原型链继承+借用构造函数继承
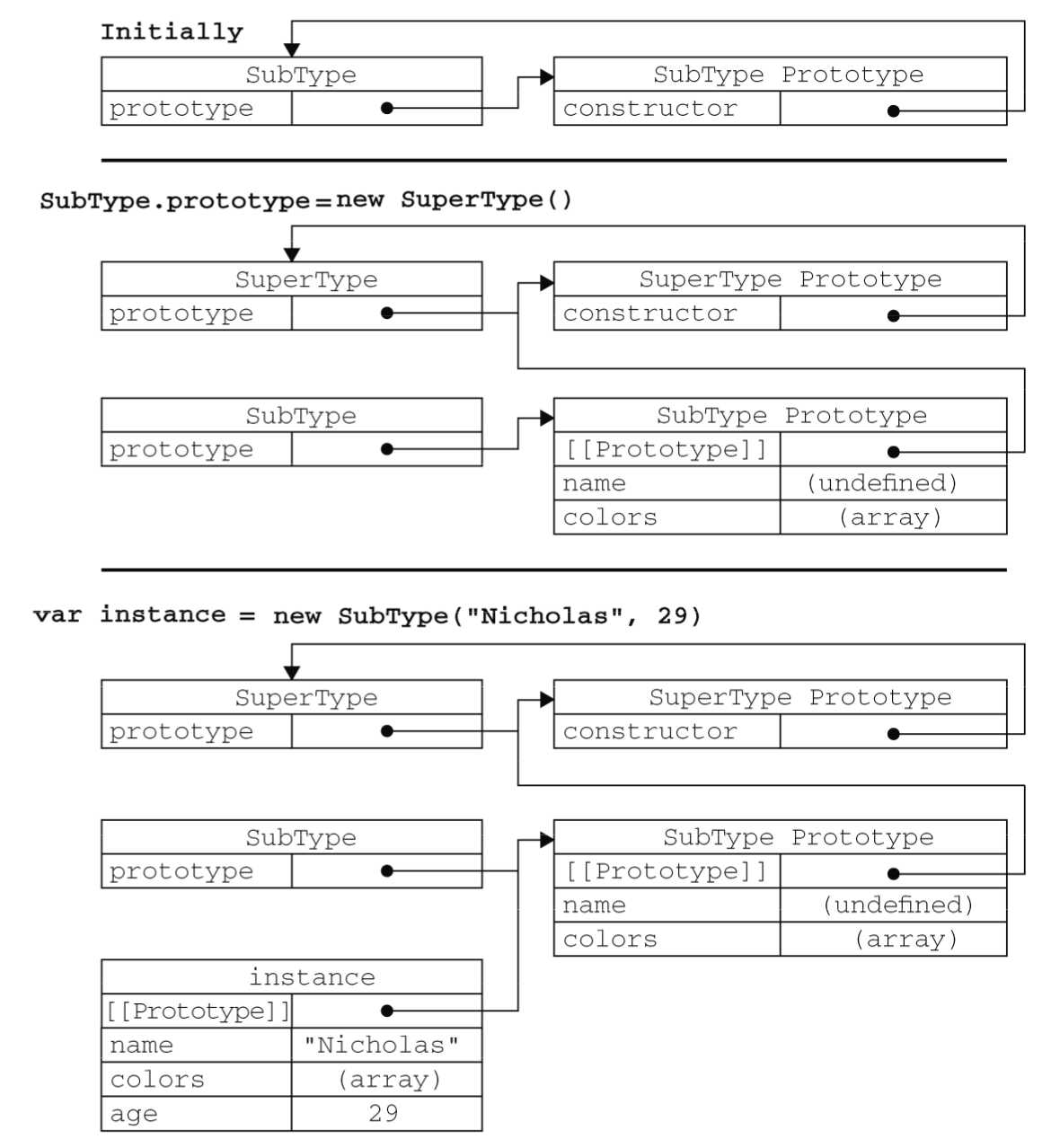
基本思想:是使用原型链实现对原型属性和方法的继承,而通过借用构造函数来实现对实例属性的继承。这样,既通过在原型上定义方法实现了函数复用,又能够保证每个实例都有它自己的属性。
组合模式:
function SuperType(name){
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function(){
alert(this.name);
};
function SubType(name, age){
SuperType.call(this, name); //继承属性
this.age = age; // 自有属性
}
//继承方法
SubType.prototype = new SuperType();
SubType.prototype.constructor = SubType;
SubType.prototype.sayAge = function(){
alert(this.age);
};
var instance1 = new SubType("Nicholas", 29);
instance1.colors.push("black");
alert(instance1.colors); //"red,blue,green,black"
instance1.sayName(); //"Nicholas";
instance1.sayAge(); //29
var instance2 = new SubType("Greg", 27);
alert(instance2.colors); //"red,blue,green"
instance2.sayName(); //"Greg";
instance2.sayAge(); //27
基本思想:在函数内部,先创建了一个临时性的构造函数,然后将传入的对象作为这个构造函数的原型,最后返回了这个临时类型的一个新实例。从本质上讲,在函数内部对传入其中的对象执行了一次。
原型模式:
function object(o){
function F(){}
F.prototype = o;
return new F();
}实例:
var person = {
name: "Nicholas",
friends: ["Shelby", "Court", "Van"]
};
var anotherPerson = object(person);
anotherPerson.name = "Greg"; // 重写了anotherPerson的name属性
anotherPerson.friends.push("Rob"); // 修改了原型链上的friends属性
var yetAnotherPerson = object(person);
yetAnotherPerson.name = "Linda"; // 重写了yetAnotherPerson的name属性
yetAnotherPerson.friends.push("Barbie"); // 修改了原型链上的friends属性
console.log(anotherPerson); // {‘name‘: ‘Greg‘}
console.log(yetAnotherPerson); // {‘name‘: ‘Linda‘}
console.log(anotherPerson.friends); // "Shelby,Court,Van,Rob,Barbie"
console.log(anotherPerson.hasOwnProperty(‘name‘), anotherPerson.hasOwnProperty(‘friends‘)); // true false
console.log(person.name); "Nicholas"
console.log(person.friends); //"Shelby,Court,Van,Rob,Barbie"实例解析:
person.friends 不仅属于 person 所有,而且也会被 anotherPerson 以及 yetAnotherPerson 共享。相当于又创建了 person 对象的两个副本。
此外,ECMAScript 5 通过新增 Object.create()方法规范化了原型式继承。这个方法接收两个参数:一 个用作新对象原型的对象和(可选的)一个为新对象定义额外属性的对象。在传入一个参数的情况下, Object.create()与 object()方法的行为相同。
Object.create()方法的第二个参数与 Object.defineProperties()方法的第二个参数格式相同:每个属性都是通过自己的描述符定义的。以这种方式指定的任何属性都会覆盖原型对象上的同名属性。示例如下:
var person = {
name: "Nicholas",
friends: ["Shelby", "Court", "Van"]
};
var anotherPerson = Object.create(person, {
name: {
value: "Greg"
}
});
alert(anotherPerson.name); //"Greg"功能:主要使用寄生式继承来为对象添加函数和属性
基本思路:寄生式继承的思路与寄生构造函数和工厂模式类似,即创建一个仅用于封装继承过程的函数,该函数在内部以某种方式来增强对象,最后返回对象
缺点:函数无法复用,各个实例化的子类互不影响,因此造成内存浪费。
寄生式模式:
function createAnother(original){
var clone=object(original); //通过调用函数创建一个新对象
clone.sayHi = function(){ //以某种方式来增强这个对象
alert("hi");
};
return clone; //返回这个对象
}
// 调用
var person = {
name: "Nicholas",
friends: ["Shelby", "Court", "Van"]
};
var anotherPerson = createAnother(person);
anotherPerson.sayHi(); //"hi"寄生组合式继承 = 寄生式继承 + 借用构造函数继承。通过借用构造函数来继承属性,通过原型链的混成形式来继承方法。
基本思想:在借用构造函数实现实例属性继承的基础上,使用寄生式继承来继承超类型的原型,然后再将结果指定给子类型的原型。
目的:为了解决组合式继承产生的两次调用父类(超类型)构造函数
组合式继承继承:
function SuperType(name){
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function(){
alert(this.name);
};
function SubType(name, age){
SuperType.call(this, name); // 第二次调用SuperType() 屏蔽(覆盖/重写)了原型中的两个同名属性name和colors
this.age = age;
}
SubType.prototype = new SuperType(); // 第一次调用SuperType()
SubType.prototype.constructor = SubType;
SubType.prototype.sayAge = function(){
alert(this.age);
};寄生组合式继承模式:
// 原型式继承模式:就是类式继承的封装,实现的功能是返回一个实例,改实例的原型继承了传入的o对象
function object(o){
function F(){} //声明一个过渡函数对象
F.prototype = o; //过渡对象的原型继承父对象
return new F(); //返回一个过渡对象的实例,该实例的原型继承了父对象
}
// 寄生组合式继承模式 参数:子类型构造函数和超类型构造函数
function inheritPrototype(subType, superType){
var prototype = object(superType.prototype); //创建对象 创建超类型原型的一个副本
prototype.constructor = subType; //增强对象 为创建的副本添加constructor属性,从而弥补因重写原型而失去的默认的constructor 属性
subType.prototype = prototype; //指定对象 将新创建的对象(即副本)赋值给子类型的原型
}
// 由于在创建的对象prototype是超类型原型的一个副本时,prototype的原型被重写,是superType.prototype;而每个构造函数在创建是,构造函数的原型有一个默认属性constructor,所以prototype的constructor属性被修改为superType
// 示例:
function inheritPrototype(subClass, superClass) {
//复制一份父类的原型保存在变量中,使得p的原型等于父类的原型
var p = inheritObject(superClass.prototype); // 1 p 相当于 xxx.prototype
// 等同于
// function F() {}
// F.prototype = superClass.prototype;
// var p = new F();
// console.log(p.__proto__ === F.prototype) // true
console.log(p.__proto__ === superClass.prototype); // true
console.log(p.constructor === superClass); // true
//修正因为重写子类原型导致子类原型的constructor属性被修改,
p.constructor = subClass; // 2
console.log(p.constructor === subClass); // true
//设置子类的原型
subClass.prototype = p; // 3
console.log(subClass.prototype);
console.log(subClass.prototype.constructor === subClass); // true
}
//定义父类
var SuperClass = function (name) {
this.name = name;
this.books = [‘javascript‘,‘html‘,‘css‘]
};
//定义父类原型方法
SuperClass.prototype.getBooks = function () {
console.log(this.books)
};
//定义子类
var SubClass = function (name) {
SuperClass.call(this,name)
}
// 调用inheritObject
inheritObject(SubClass,SuperClass);
var subclass1 = new SubClass(‘php‘)图解:

instance instanceof 原型上的构造函数构造函数.prototype.isPrototypeOf(instance)Object.prototype.isPrototypeOf(instance)
SuperType.prototype.isPrototypeOf(instance)
SubType.prototype.isPrototypeOf(instance)
功能:
方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回这个对象。
如果不指定configurable, writable, enumerable ,则这些属性默认值为false,如果不指定value, get, set,则这些属性默认值为undefined
语法: Object.defineProperty(obj, prop, descriptor)
obj: 需要被操作的目标对象
prop: 目标对象需要定义或修改的属性的名称
descriptor: 将被定义或修改的属性的描述符
代码示例
var obj = new Object();
Object.defineProperty(obj, ‘name‘, {
configurable: false,
writable: true,
enumerable: true,
value: ‘张三‘
})
console.log(obj.name) //张三功能:方法直接在一个对象上定义一个或多个新的属性或修改现有属性,并返回该对象。
语法: Object.defineProperties(obj, props)
obj: 将要被添加属性或修改属性的对象
props: 该对象的一个或多个键值对定义了将要为对象添加或修改的属性的具体配置
代码示例:
var obj = new Object();
Object.defineProperties(obj, {
name: {
value: ‘张三‘,
configurable: false,
writable: true,
enumerable: true
},
age: {
value: 18,
configurable: true
}
})
console.log(obj.name, obj.age) // 张三, 18ECMAScript 5增加了一个新方法Object.getPrototypeOf(),在所有支持的实现中,这个方法返回[Prototype]的值。
Object.getPrototypeOf(obj) == Object.prototype //true
Object.getPrototypeOf(obj).name //"张三"hasOwnProperty()方法 可以检测给定属性是否是该对象的自有属性,即一个属性是存在于实例中,还是存在于原型中
格式:obj.hasOwnProperty(prop)
in 操作符
在单独使用时,会在通过对象能够访问给定属性时返回 true,无论该属性存在于实例中还是原型中
格式:(prop in obj)
在使用 for-in 循环时,返回的是所有能够通过对象访问的、可枚举的(enumerated)属性,其中既包括存在于实例中的属性,也包括存在于原型中的属性
格式:for(var prop in obj)
注:Object.keys()和 Object.getOwnPropertyNames()方法都可以用来替代 for-in 循环
Object.keys()获取对象可枚举属性,Object.getOwnPropertyNames()获取对象所有属性
参考资源:js高级程序设计(红宝书)
标签:enum 额外 形式 子类 other apply 构造函数 原型 替代
原文地址:https://www.cnblogs.com/136asdxxl/p/9783740.html