标签:数据 center google http black ges ora splay 2016年
CSS简单介绍

1、css的简介
css:层叠样式表 样式表(更多的属性和属性值)
2、css和html的结合方式(四种结合方式)
(1)在每一个html标签上面都有一个属性style,把css和html结合在一起
<div style="background-color: red;color: yellow;">开心就是笑,幸福就是开心的笑。</div>
(2)使用html一个标签实现<style>,写在head里
<style type="text/css">
css代码;
</style>
(3)在style标签里面 使用语句【几乎不用】
@import url(css文件的路径)
创建css文件
<style type="text/css">
@import url(div.css);
</style>
(4)头标签link,引入外部css文件: <link rel="stylesheet" type="text/css" href="css(day2)/03.css"/> 【最常用的方式】
css优先级:由上到下,由外到内。优先级由低到高
**** 后加载的优先级高
3、css的选择器(三种)
** 要对哪个标签里面的数据进行操作
(1)标签选择器(使用标签名作为选择器的名称)
div{background-color: yellow}
p{background-color: yellow;}
(2)class选择器(属性值为 class) .
/*div.font{background-color: yellow}
p.font{background-color: yellow;}*/
// class属性值相同代码简化方式(.font)
.font{background-color: yellow;}
(3)id选择器(属性值为 id) #
/*div#font{background-color: yellow}
p#font{background-color: yellow;}*/
// class属性值相同代码简化方式(#font)
#font{background-color: yellow;}
**** 优先级
style > id选择器 > class选择器 > 标签选择器
4、css扩展选择器
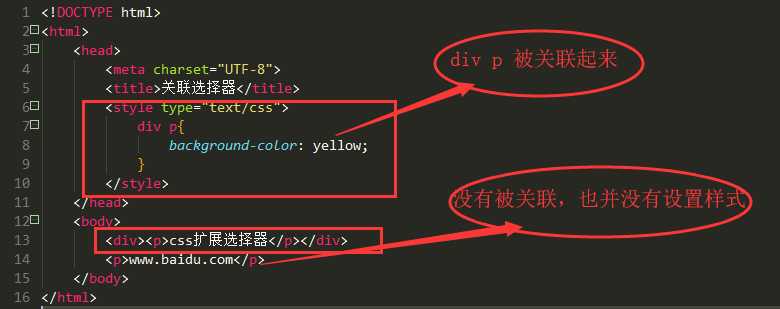
(1)关联选择器 div p 中间是空格
<div><p>www.baidu.com</p></div>
设置div标签里面p标签的样式,嵌套标签里面的样式
div p{background-color: yellow;}
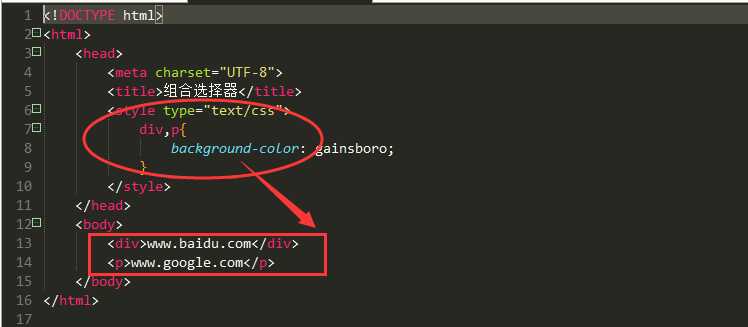
(2)组合选择器 div,p p中间是逗号
<div>www.baidu.com</div>
<p>www.google.com</p>
把不同的标签设置成相同的样式
div,p{background-color: yellow;}
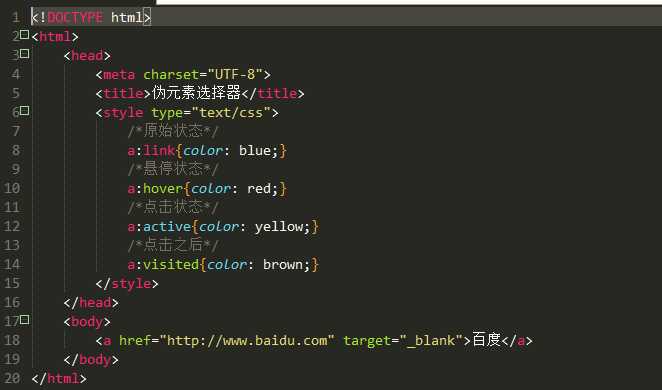
(3)伪元素选择器
css里面有一些定义好的样式,可以直接使用
如:超链接
** 超链接的状态
- 原始状态 鼠标悬停状态 点击 点击之后
:link :hover :active :visited
5、css盒子模型
进行布局前需要把数据封装到一块一块的区域内(div)
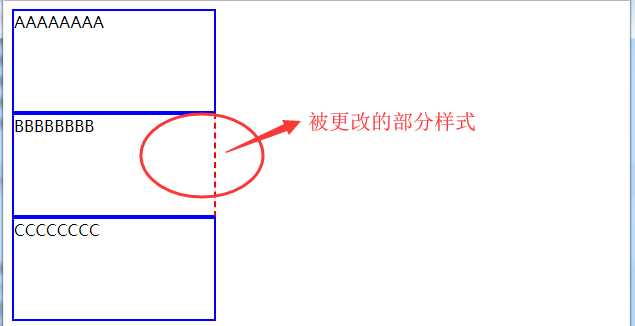
(1)边框 border
border:2px solid blue;
border:统一设置
上:border-top 下:border-bottom 左:border-left 右:border-right

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css盒子模型[边框border]</title> 6 <style type="text/css"> 7 div{ 8 width: 200px; 9 height: 100px; 10 border: 2px solid blue; 11 } 12 #div3{ 13 /* div id="div12边框右侧更改了样式:虚线__红色*/ 14 border-right: 2px dashed red; 15 } 16 </style> 17 </head> 18 <body> 19 <div id="div1">AAAAAAAA</div> 20 <div id="div2">BBBBBBBB</div> 21 <div id="div3">CCCCCCCC</div> 22 </body> 23 </html>

(2)内边距 padding:定义元素边框与元素内容之间的空白。负值是不被允许的
padding:10px; 统一设置:上下左右四个内边距

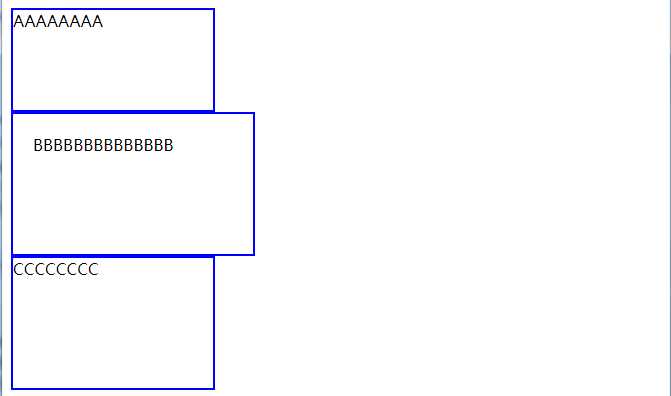
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css盒子模型[内边距padding]</title> 6 <style type="text/css"> 7 div{ 8 width: 200px; 9 height: 100px; 10 border: 2px solid blue; 11 } 12 #div2{ 13 padding: 20px; 14 } 15 #div3{ 16 padding-bottom: 30px; 17 } 18 </style> 19 </head> 20 <body> 21 <div id="div1">AAAAAAAA</div> 22 <div id="div2">BBBBBBBBBBBBBB</div> 23 <div id="div3">CCCCCCCC</div> 24 25 </body> 26 </html>

(3)外边距 margin
margin:20px; 统一设置:上下左右四个外边距

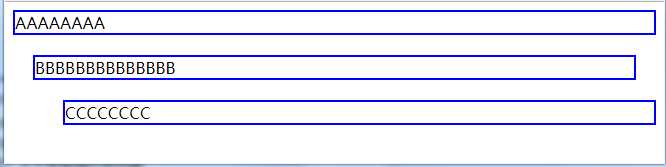
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css盒子模型[外边距margin]</title> 6 <style type="text/css"> 7 div{ 8 9 border: 2px solid blue; 10 } 11 #div2{ 12 margin: 20px; 13 } 14 #div3{ 15 margin-left: 50px; 16 } 17 </style> 18 </head> 19 <body> 20 <div id="div1">AAAAAAAA</div> 21 <div id="div2">BBBBBBBBBBBBBB</div> 22 <div id="div3">CCCCCCCC</div> 23 24 </body> 25 </html>

6、css布局的飘浮 float
属性值
left: 文本流向对象的右边
right:文本流向对象的左边

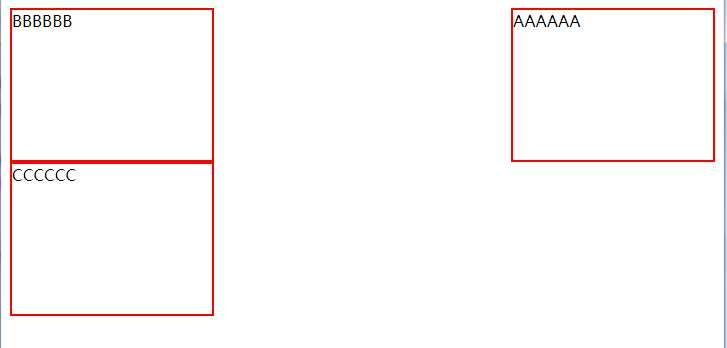
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css布局浮动[float]</title> 6 <style type="text/css"> 7 div{ 8 width: 200px; 9 height: 150px; 10 border: 2px solid red; 11 } 12 #div1{ 13 float: right; 14 } 15 </style> 16 </head> 17 <body> 18 <div id="div1">AAAAAA</div> 19 <div id="div2">BBBBBB</div> 20 <div id="div3">CCCCCC</div> 21 </body> 22 </html>

7、css布局的定位 position
属性值
- absolute:
将对象从文档流中拖出
可用top、bottom等属性进行定位
- relative:
不会将对象从文档流中拖出
可用top、bottom等属性进行定位

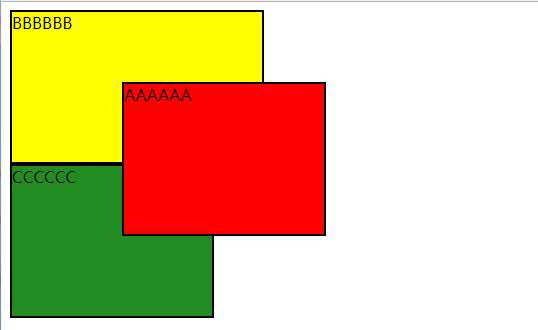
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css布局定位[position]</title> 6 <style type="text/css"> 7 div{ 8 width: 200px; 9 height: 150px; 10 border: 2px solid black; 11 } 12 #div1{ 13 background-color: red; 14 position: absolute; 15 top: 80px; 16 left: 120px; 17 } 18 #div2{ 19 background-color: yellow; 20 width: 250px; 21 height: 150px; 22 } 23 #div3{ 24 background-color: forestgreen; 25 } 26 </style> 27 </head> 28 <body> 29 <div id="div1">AAAAAA</div> 30 <div id="div2">BBBBBB</div> 31 <div id="div3">CCCCCC</div> 32 </body> 33 </html>

案例 图文混排

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>案例 图文混排</title> 6 <style type="text/css"> 7 #imgtext11{ 8 width: 400px; 9 height: 420px; 10 border: 2px dashed orange; 11 } 12 #img11{ 13 /*float: left*/; 14 float: right; 15 } 16 #text11{ 17 color: black; 18 } 19 </style> 20 </head> 21 <body> 22 <div id="imgtext11"> 23 <div id="img11"><img src="../imges/a.jpg" width="250" height="300"/></div> 24 <div id="text11"> 25 迪丽热巴(Dilraba),1992年6月3日出生于新疆乌鲁木齐市,中国内地影视女演员。 26 2013年,迪丽热巴因主演个人首部电视剧《阿娜尔罕》而出道。 27 2014年,她主演了奇幻剧《逆光之恋》。 28 2015年,迪丽热巴凭借爱情剧《克拉恋人》赢得高人气,并获得国剧盛典最受欢迎新人女演员奖。 29 2016年,其主演的现代剧《麻辣变形计》播出;同年,她还凭借喜剧片《傲娇与偏见》获得中英电影节最佳新人奖。 30 2017年,迪丽热巴因在玄幻剧《三生三世十里桃花》中饰演青丘白凤九而获得白玉兰奖最佳女配角提名 31 </div> 32 </div> 33 </body> 34 </html>
案例 图像签名 文字漂浮在图像上面

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>案例 图像签名</title> 6 <style type="text/css"> 7 #text21{ 8 position: absolute; 9 top: 8px; 10 left: 10px; 11 color: firebrick; 12 } 13 </style> 14 </head> 15 <body> 16 <div id="img21"><img src="../imges/b.jpg" width="380" height="300"/></div> 17 <div id="text21">迪丽热巴</div> 18 </body> 19 </html>
标签:数据 center google http black ges ora splay 2016年
原文地址:https://www.cnblogs.com/cao-yin/p/9794474.html