标签:err typeerror uncaught function trigger 构造 oar list prope
new 一下构造函数就出错了,为什么。。。
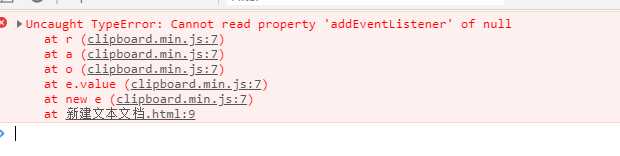
Uncaught TypeError: Cannot read property ‘addEventListener‘ of nullat r (clipboard.min.js:7)
at r (clipboard.min.js:7)

为什么会出现这种事情???
=====================================
<script>
var s = ClipboardJS.isSupported();
var clipboard = new ClipboardJS(‘.copyBtn‘);
clipboard.on(‘success‘, function(e) {
e.clearSelection();
});
clipboard.on(‘error‘, function(e) {
console.error(‘Action:‘, e.action);
console.error(‘Trigger:‘, e.trigger);
});
</script>
原因是这个脚本,不能写在head中,要写在<body></body>才能正常运行。。。
标签:err typeerror uncaught function trigger 构造 oar list prope
原文地址:https://www.cnblogs.com/yuzhould/p/9807275.html