标签:dev .json gis fast 转发 hat inpu 安装docker yum
第一章
1.创建项目存放目录
mkdir /root/sproot -p
2.准备好Spring Boot应用程序 jar 包

testrest.jar
第二章
1. 安装docker
在所有节点执行:
setenforce 0
iptables -F
iptables -t nat -F
iptables -I FORWARD -s 0.0.0.0/0 -d 0.0.0.0/0 -j ACCEPT
iptables -I INPUT -s 192.168.0.0/24 -j ACCEPT
开启路由转发
echo 1 > /proc/sys/net/bridge/bridge-nf-call-iptables
echo 1 > /proc/sys/net/bridge/bridge-nf-call-ip6tables
安装Docker:
# 安装依赖包
yum install -y yum-utils device-mapper-persistent-data lvm2
# 添加Docker软件包源
yum-config-manager \
--add-repo \
https://download.docker.com/linux/centos/docker-ce.repo
# 更新yum包索引
yum makecache fast
# 安装Docker CE
yum install docker-ce
设置默认从中国镜像仓库中拉取:
# vi /etc/docker/daemon.json
{
"registry-mirrors": [ "https://registry.docker-cn.com"]
}
# systemctl start docker
# systemctl enable docker
测试:
# docker info
第三章
1.创建Dockerfile 文件
1 # Add a volume pointing to /tmp 2 VOLUME /tmp 3 4 # Make port 8080 available to the world outside this container 5 EXPOSE 8080 6 7 # The application‘s jar file 8 #ARG JAR_FILE=/root/sproot/testrest.jar 9 10 # Add the application‘s jar to the container 11 ADD testrest.jar websocket-demo.jar 12 13 # Run the jar file 14 ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/websocket-demo.jar"]
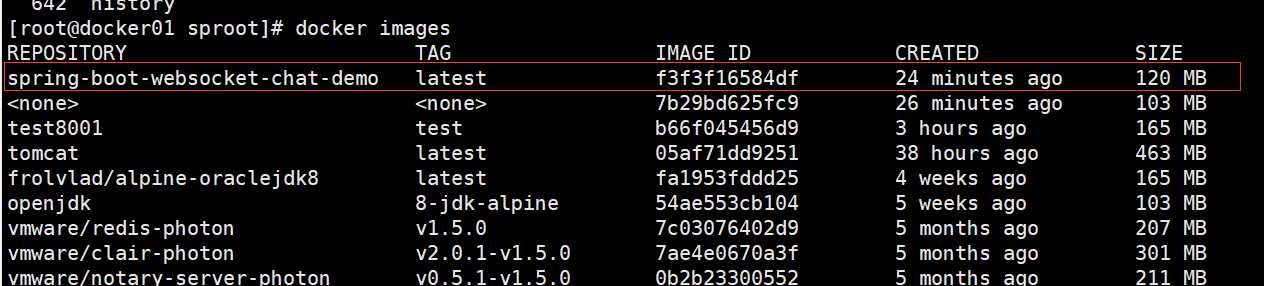
2.构建dockerfile 镜像文件
现在我们已经定义了Dockerfile,让我们为我们的应用程序构建一个docker镜像。从项目的根目录键入以下命令来构建docker 镜像 -
$ docker build -t spring-boot-websocket-chat-demo .

第四章
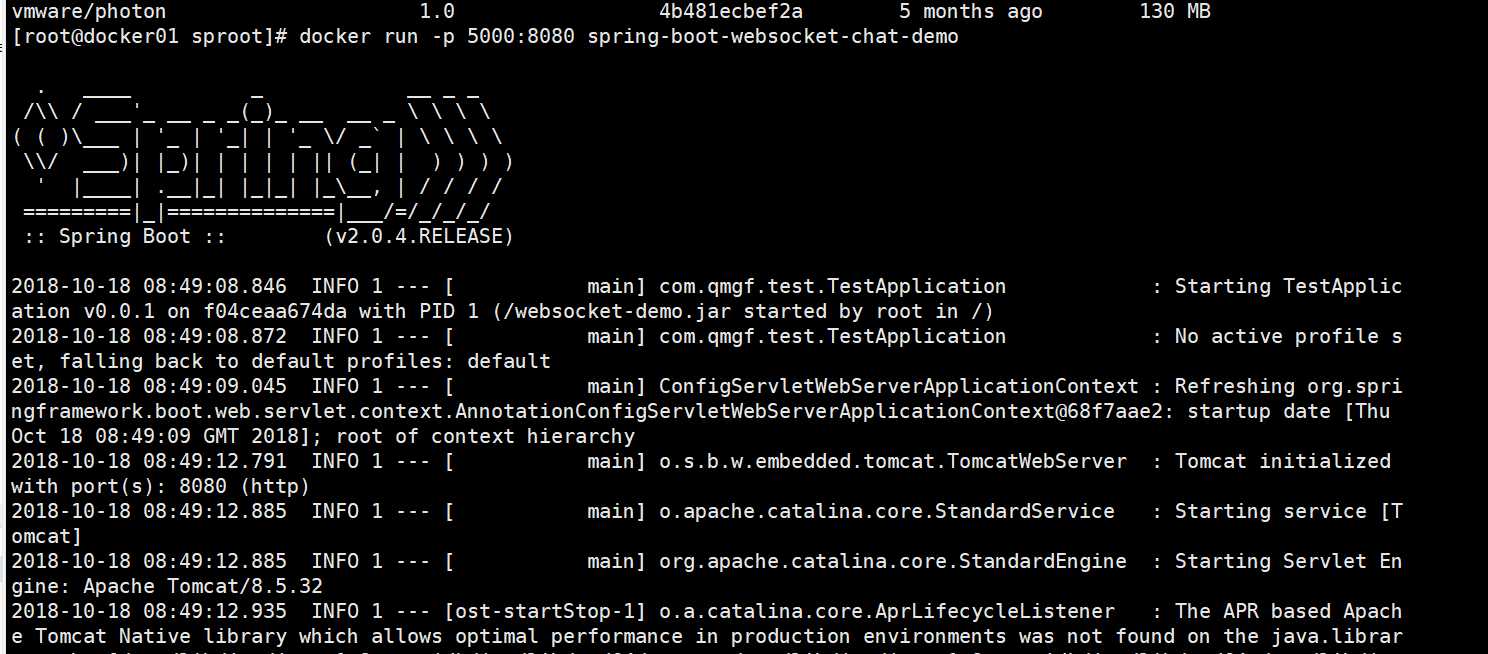
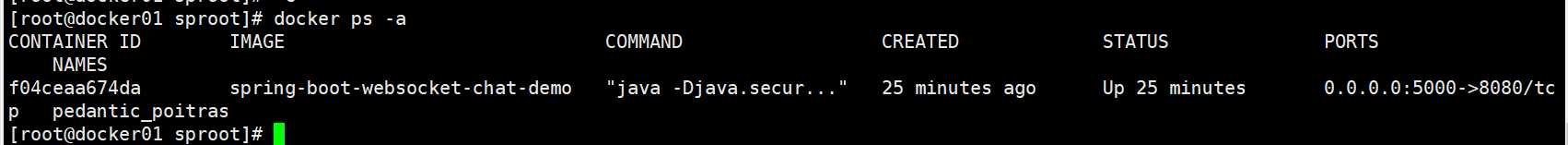
1.运行docker镜像

第五章
1.访问


docker 部署Spring Boot:Docker化Spring Boot应用程序
标签:dev .json gis fast 转发 hat inpu 安装docker yum
原文地址:https://www.cnblogs.com/zoulixiang/p/9811733.html