标签:超过 内联 under ide hit info 元素 ati 标签
text-indent
应用
(1)使用 text-indent 负值隐藏文本内容,例如网站标头
(2)使用text-indent的百分比值来实现宽度已知的内联子元素居中
letter-spacing
应用
(1)清除 inline-block 列表由于换行符或者空格产生的空白间隙,使我们的布局控制更精准
.box { letter-spacing: -1em; } .list { letter-spacing: 0; }
(2)实现文字动画
word-spacing
word-spacing 仅作用于空格字 符
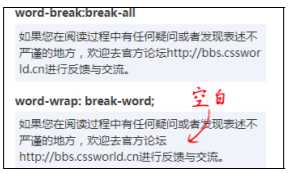
word-break和word-wrap

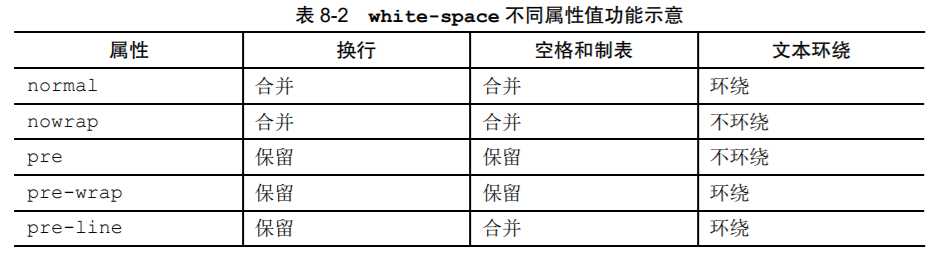
white-space

white-space:nowrap应用
(1)包含快尺寸过小处理
(2)单行文字溢出点点点效果
(3)水平列表切换效果
text-align
text-align:justify 实现文本的两端对齐
.justify {//能够兼容所有浏览器的两端对齐 text-align: justify; text-justify: inter-ideograph; }
生效条件
(1)有分隔点,如空格
(2)超过一行,此时非最后一行内容会两端对齐
占位列表
占位标签的个数和列表的列数保持一致就可以
text-decoration
underline 下划线 overline上划线 line-through 中划线
<del>标签text-decoration默认就是line-through
text-transform
应用
(1)身份证输入,最后一位
(2)验证码输入
标签:超过 内联 under ide hit info 元素 ati 标签
原文地址:https://www.cnblogs.com/goOtter/p/9822650.html