标签:disable BMI css 表单 res 翻译 charset password 分享图片
资源:https://www.processon.com/view/link/5ad1c2d0e4b0b74a6dd64f3c
html
head标签
title 显示网站的标题
meta 提供有关页面的原信息
link 链接css资源文件、网站图标
style 定义内部样式表
script 链接脚本js文件
body标签
块级元素 div p h1-h6 ul ol li table form
行内元素 a span br i em strong label
行内块元素 img input
其他标签 br hr ...
特殊符号 > ...
table 表格标签
form 表单标签
标签特性
文档的头部描述了文档的各种属性和信息,包括文档的标题、编码方式及URL等信息,
这些信息大部分是用于提供索引,辩认或其他方面的应用(移动端)等。
<head lang=‘en‘> <title>标题信息</title> <meta charset=‘utf-8‘> <link> <style type=‘text/css‘></style> <script type=‘text/javascript‘></script> </head> html: <!--en 能翻译网页--> <html lang="en"> 1.title: <!--文档的标题--> <title>路飞学城</title> 2.meta: <!-- 声明头部的元信息 对我们文档 规定编码格式 --> <meta charset="utf-8"> <!--指定文档的内容类型和编码类型 --> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <!-- 5秒之后 重定向 到路飞学城的网站 --> <meta http-equiv="refresh" content="5;URL=https://www.luffycity.com" /> <!--告诉IE浏览器以最高级模式渲染当前网页--> <meta http-equiv="x-ua-compatible" content="IE=edge"> <!-- 为了我们的SEO优化 工作的时候下面这两句 要写--> <meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="路飞学城"> 3.link: <!-- 定义我们的网站图标 --> <link rel="icon" href="fav.ico"> <!-- 引入外部样式表 --> <link rel="stylesheet" type="text/css" href="index.css"> 4.style: <!--定义内部样式表--> <style type="text/css"></style> 5.script: <!--定义内部脚本文件--> <script type="text/javascript"></script> <!--引入外部js--> <script src="index.js"></script>
1.块级元素 独占一行,可设宽高,如果不设宽度,则是浏览器的宽度 ( div p h1-h6 ul ol li table form ) 解释: <div>盒子标签</div> <!--h:标题标签,标题h1-h6 没有h7 不要随意的通过 h 标签改变文字的大小 h 标签换行了 --> <h6>路飞学城</h6> <!--p:段落标签 块级元素 独占一行--> <p>我们</p> ul li <!--列表标签,无序列表 默认是实心圆disc--> <ul type="square"><li></li></ul> ul标签的属性: type:列表标识的类型 disc:实心圆(默认值) circle:空心圆 square:实心矩形 none:不显示标识 ol li <!--列表标签,有序列表 默认是数字--> <ol style="list-style: none"><li></li></ol> ol标签的属性: type:列表标识的类型 1:数字 a:小写字母 A:大写字母 i:小写罗马字符 I:大写罗马字符 列表标识的起始编号默认为1 2.行内元素 在一行内展示,不能设置宽高,它的宽高是根据内容去填充 ( a span br i em strong label ) 解释: <!-- a:超链接标签,标签属于行内标签:在一行内展示 --> <!-- _self:默认值:在当前网站打开资源 _blank:在新的网站打开资源 --> <a href="https://www.luffycity.com" target="_blank" title="luffy" >路飞学城</a> <a href="a.zip">下载压缩包</a> <a href="mailto:zhaoxu@tedu.cn">联系我们</a> <a href="#">跳转到顶部</a> <a href="#p1">跳转到顶部的段落标签</a> <!-- javascript: 是表示在触发<a>默认动作时,执行一段JavaScript代码 javascript:; 表示什么都不执行,这样点击<a>时就没有任何反应。把a的默认动作取消了 --> <a href="javascript:alert(1)">内容</a> <a href="javascript:">内容吧</a> 3.行内块元素 在一行内展示,可设宽高 (img input) 解释: <img /> 图片标签 图片的格式可以是png、jpg和gif <img src="图片地址" alt="图片加载失败时显示的内容" title = "提示信息" /> <img src="homesmall1.png" alt="python的图片" style="width: 200px; height: 200px; " /> 4.其他标签: <br> 换行 <hr> 分割线 <b></b>加粗 <i></i>斜体 <u></u>下划线 <s></s>删除线 <sup></sup>上标 <sub></sub> <em></em>斜体 <strong></strong>粗体 5.特殊符号: 浏览器显示时 会移除源代码中多余的空格和空行;所有连续的空格或空行都会被算作一个空格; 注意:html代码中所有连续的空行(换行)空格 都会被显示为 一个空格 空格: 特殊符号对照表: http://tool.chinaz.com/Tools/HtmlChar.aspx 常用的特殊符号: 空格 > > < < & & ¥ ¥ 版权 © 注册 ®
-----------------------------------------------
6.table 表格标签 <!--表格 给table 对象添加属性 cellspacing 单元格之间的距离 --> 普通表格: <table border="1" cellspacing="0"> <thead> <tr> <th>星期一</th> <th>星期二</th> </tr> </thead> <tbody> <tr> <td>语文</td> <td>数学</td> </tr> </tbody> </table>
--------------------------
表格合并: rowspan="2" colspan="3" rowspan 合并行(竖着合并) colspan 合并列(横着合并)
<table border="1" cellspacing="0">
<thead>
<tr>
<th></th>
<th>星期一</th>
<th>星期二</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">上午</td>
<td>语文</td>
<td>数学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
</tr>
<tr>
<td rowspan="1">下午</td>
<td>语文</td>
<td>数学</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">课程表</td>
</tr>
</tfoot>
</table>
-----------------------
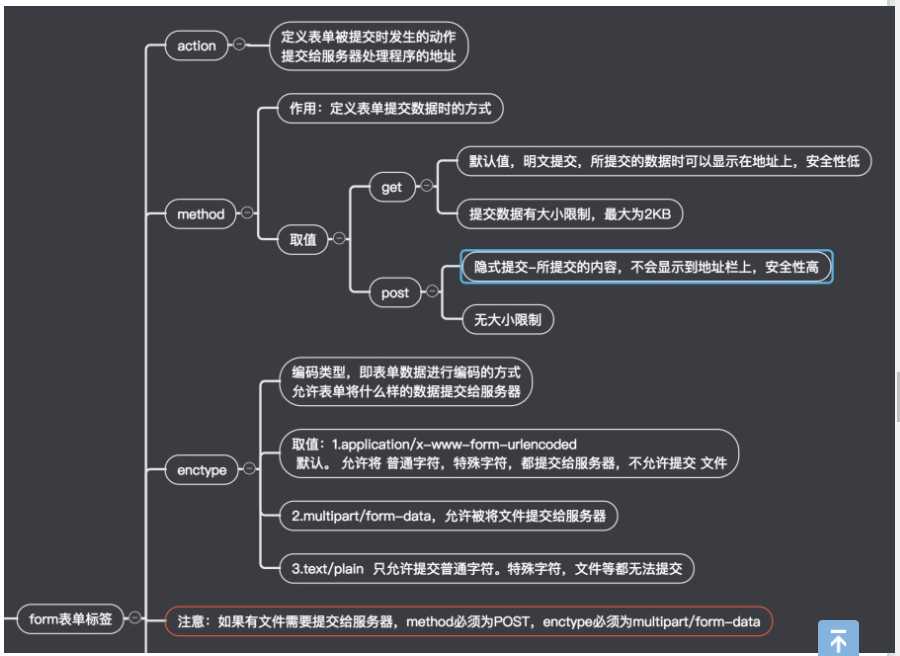
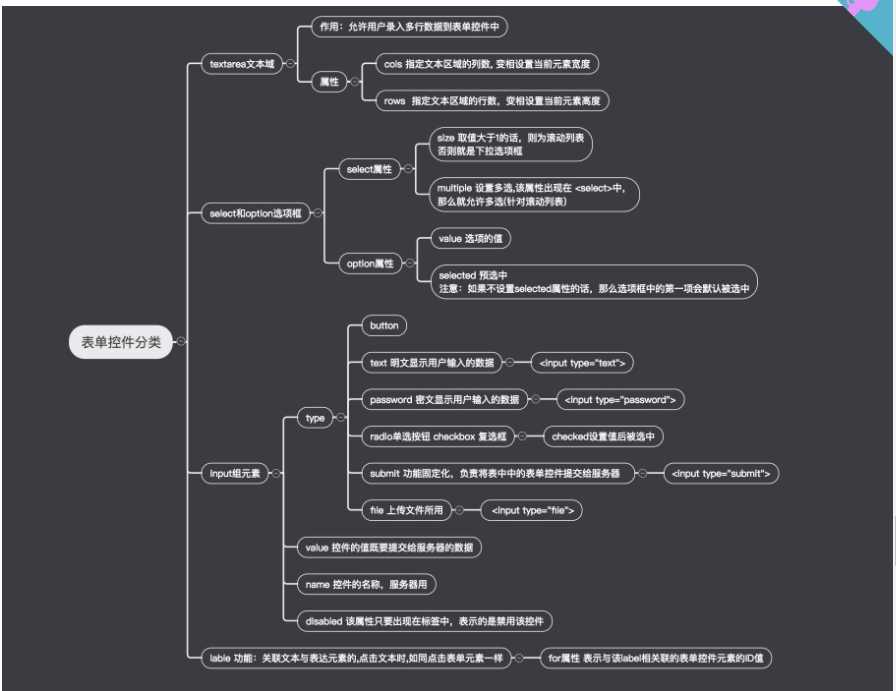
7.form 表单标签 <form>允许出现表单控件</form>;表单用于显示信息,并将信息提交给服务器 表单控件: 按钮:button reset submit 文本:label text password radio checkbox file textarea 下拉框:select option
<form action="http://www.baidu.com" method="get">
<p>
<label for="user">用户名:</label>
<input type="text" name="username" id="user" placeholder="请输入用户名">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password" placeholder="请输入密码">
</p>
<p>
用户性别:
<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女" checked>女
</p>
<p>
用户的爱好:
<input type="checkbox" name="checkfav" value="吃" checked>吃
<input type="checkbox" name="checkfav" value="喝">喝
<input type="checkbox" name="checkfav" value="玩" checked>玩
<input type="checkbox" name="checkfav" value="乐">乐
</p>
<p>
<input type="file" name="textfile">
</p>
<p>
<textarea name="txt" id="txt_id" cols="30" rows="10" placeholder="请做自我介绍"></textarea>
</p>
<p>
<label for="sel">城市:</label>
<select name="sel" id="sel">
<option value="北京">北京</option>
<option value="上海" selected>上海</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
</select>
</p>
<p>
<label for="mul_sel">城市:</label>
<select name="mul_sel" id="mul_sel" size="3" multiple>
<option value="北京">北京</option>
<option value="上海" selected>上海</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
</select>
</p>
<p>
<input type="button" name="btn" value="提交" disabled>
<input type="reset">
<input type="submit" name="btn" value="submit">
</p>
</form>
属性:

表单控件:

1.标签属性 标签可以看成是一个对象,对象就应该有它自己的属性和方法。 注意事项: HTML标签除一些特定属性外可以设置自定义属性,一个标签可以设置多个属性用空格分隔,多个属性不区分先后顺序。 属性值要用引号包裹起来,通常使用双引号也可以单引号。 属性和属性值不区分大小写,但是推荐使用小写。 2.标签分类: HTML中标签元素三种不同类型:块状元素,行内元素,行内块状元素。 常用的块状元素: 1.独占一行 2.可设置宽高 <div> <p> <h1>~<h6> <ol> <ul> <table><form> <li> 常用的行内元素: 1.一行内展示 2.不可设置宽高 <a> <span> <br> <i> <em> <strong> <label> 常用的行内块状元素: 1.一行内展示 2.可设置宽高 <img> <input> 块级元素特点:display:block; 1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。独占一行 2、元素的高度、宽度、行高以及顶和底边距都可设置。 3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。 行内元素特点:display:inline; 1、和其他元素都在一行上; 2、元素的高度、宽度及顶部和底部边距不可设置; 3、元素的宽度就是它包含的文字或图片的宽度,不可改变。 行内块状元素的特点:display:inline-block; 1、和其他元素都在一行上; 2、元素的高度、宽度、行高以及顶和底边距都可设置 注意 我们可以通过display属性对块级元素、行内元素、行内块元素进行转换,为后面页面布局做好了准备。 3.标签嵌套规则: 块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素,例如: <div><div></div><h1></h1><p><p></div> ? <a href=”#”><span></span></a> ? a 可以包含 img <span><div></div></span> ? 某些块级元素不能放在p标签里面,比如 <p><ol><li></li></ol></p> ? <p><div></div></p> ? 个别例外,大家注意 有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是: h1、h2、h3、h4、h5、h6、p li元素可以嵌入ul,ol,div等标签
------------------------------
<ul>
<li>
<ul>
<li>
<div>
</div>
</li>
<li>
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
</li>
</ul>
</li>
</ul>
标签:disable BMI css 表单 res 翻译 charset password 分享图片
原文地址:https://www.cnblogs.com/foremostxl/p/9823447.html