标签:value inf .com 下拉框 空白 val 数据 初始 ng-repeat
<label for="userId">发起培训人</label> <select class="form-control input-sm" ng-model="trainDetail.userId" name="userId" id="userId"> <option value="{{userId}}" selected="selected">{{realName}}</option> <option ng-repeat="user in userList" ng-selected="user.id == trainDetail.userId" value="{{user.id}}">{{user.realname}}</option> </select>
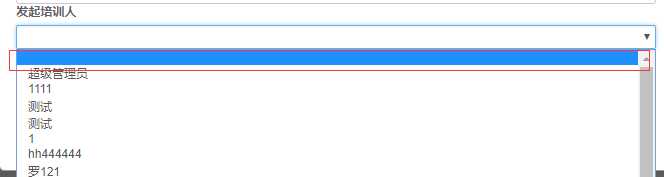
上述代码在页面中 如下图所示 第一行数据显示空白

chrome解析错误代码
<option value="? undefined:undefined ?"></option>
解决方式 :ng-init = "trainDetail.userId = userId" 初始化 select
<label for="userId">发起培训人</label> <select class="form-control input-sm" ng-model="trainDetail.userId" name="userId" id="userId" ng-init = "trainDetail.userId = userId"> <option value="{{userId}}" selected="selected">{{realName}}</option> <option ng-repeat="user in userList" ng-selected="user.id == trainDetail.userId" value="{{user.id}}">{{user.realname}}</option> </select>
标签:value inf .com 下拉框 空白 val 数据 初始 ng-repeat
原文地址:https://www.cnblogs.com/zhou-pan/p/9825366.html