标签:content 取值 alt jsp 范围 tps png pat tle
jsp的四个作用域和9个内置对象
jsp内置对象【重点】:pageContext、request、session、application、response、out、page、exception、config
作用:servlet 和 jsp进行数据交互 ,四个作用域和 9 个内置对象中的 四个作用域对象
内置对象:不需要声明,直接使用的对象,就是内置对象(隐含对象)
9个内置对象:作用域对象 实现 servlet和jsp的 数据的共享,在 servlet执行转发或重定向的时候实现数据共享
四个作用域相关的内置对象:(重点的重点)
pageContext 作用范围 是一个页面,javax.servlet.jsp.PageContext 类的实例
request 作用范围 是一次请求 ,可以是多个页面,HttpServletRequest类的实例
session 作用范围 是一次会话,可以是多个请求,HttpSession
application (servletContext对应的对象) 作用范围 整个web应用 ,可以是多个会话,ServletContext类的实例
两个输出相关的对象:
response 对应 servlet中 HttpServletResponse类的实例
out 功能类似于 PrintWriter
是 JspWriter 的实例
三个打酱油的对象:
page java中的this (jsp----->servlet 类 ----servlet类中的this )
exception 对应 Exception中java.lang.Throwable类的实例
config ServletConfig类的实例
作用域范围详解:
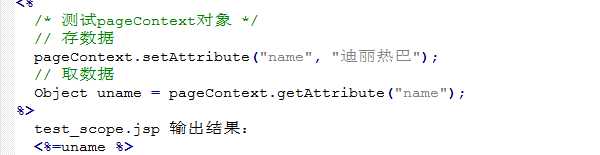
pageContext:作用范围 是一个页面 javax.servlet.jsp.PageContext 类的实例
test_scope.jsp

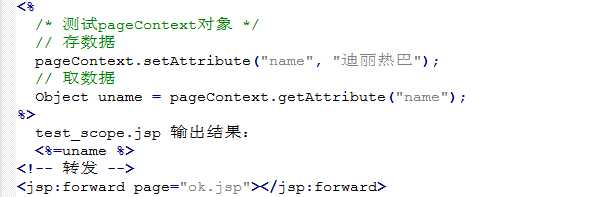
当用转发跨页面时:<jsp:forward page="ok.jsp"></jsp:forward>
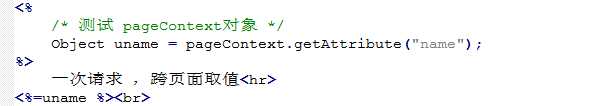
ok.jsp
test_scope.jsp
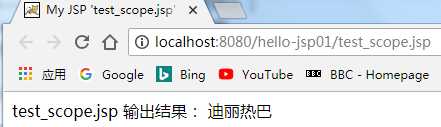
效果图:
request:作用范围 是一次请求 ,可以是多个页面
/* request跨页面 ,在一次请求内共享 数据 */
request.setAttribute("str", "今天天气不错");
=================================
/* 测试 request对象 取值 */
String str = (String)request.getAttribute("str");
代码【test_scope.jsp、ok.jsp】
test_scope.jsp

1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %> 6 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <head> 10 <base href="<%=basePath%>"> 11 12 <title>My JSP ‘test_scope.jsp‘ starting page</title> 13 14 <meta http-equiv="pragma" content="no-cache"> 15 <meta http-equiv="cache-control" content="no-cache"> 16 <meta http-equiv="expires" content="0"> 17 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 18 <meta http-equiv="description" content="This is my page"> 19 <!-- 20 <link rel="stylesheet" type="text/css" href="styles.css"> 21 --> 22 23 </head> 24 25 <body> 26 <!-- 27 pageContext:作用范围 是一个页面 javax.servlet.jsp.PageContext 类的实例 28 request:作用范围 是一次请求 ,可以是多个页面 29 --> 30 <% 31 /* 测试pageContext对象 */ 32 // 存数据 33 pageContext.setAttribute("name", "迪丽热巴"); 34 // 取数据 35 Object uname = pageContext.getAttribute("name"); 36 37 /* request跨页面 ,在一次请求内共享 数据 */ 38 request.setAttribute("str", "今天天气不错"); 39 %> 40 test_scope.jsp 输出结果: 41 <%=uname %> 42 <!-- 转发 --> 43 <jsp:forward page="ok.jsp"></jsp:forward> 44 </body> 45 </html>
ok.jsp

1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %> 6 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <head> 10 <base href="<%=basePath%>"> 11 12 <title>My JSP ‘index.jsp‘ starting page</title> 13 <meta http-equiv="pragma" content="no-cache"> 14 <meta http-equiv="cache-control" content="no-cache"> 15 <meta http-equiv="expires" content="0"> 16 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 17 <meta http-equiv="description" content="This is my page"> 18 <!-- 19 <link rel="stylesheet" type="text/css" href="styles.css"> 20 --> 21 </head> 22 23 <body> 24 <% 25 /* 测试 pageContext对象 */ 26 Object uname = pageContext.getAttribute("name"); 27 28 /* 测试 request对象 取值 */ 29 String str = (String)request.getAttribute("str"); 30 %> 31 一次请求 ,跨页面取值<hr> 32 <%=uname %><br> 33 <%=str %> 34 </body> 35 </html>
标签:content 取值 alt jsp 范围 tps png pat tle
原文地址:https://www.cnblogs.com/cao-yin/p/9899867.html