标签:start 页面 pre pip arm char ras image sgi
1.安装django
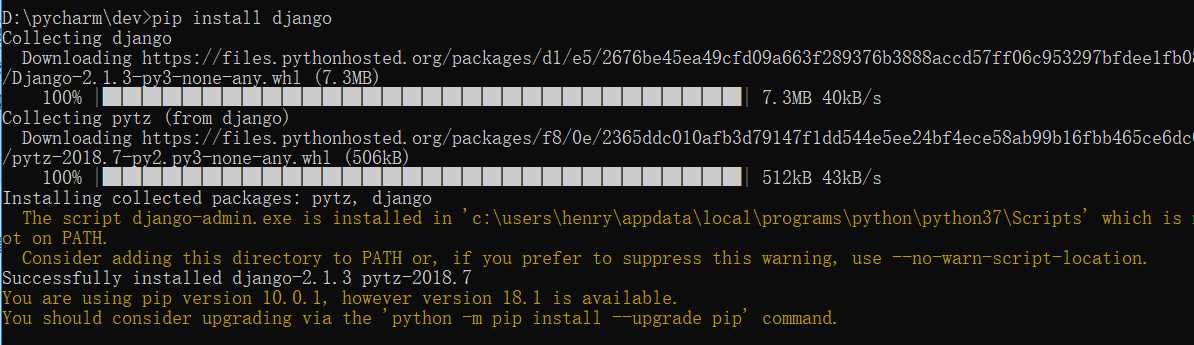
无论是Python2.x还是Python3.x版本,都可以使用pip来安装Django。在控制台使用如下命令:pip install django
如:
2.检查dgango是否安装成功
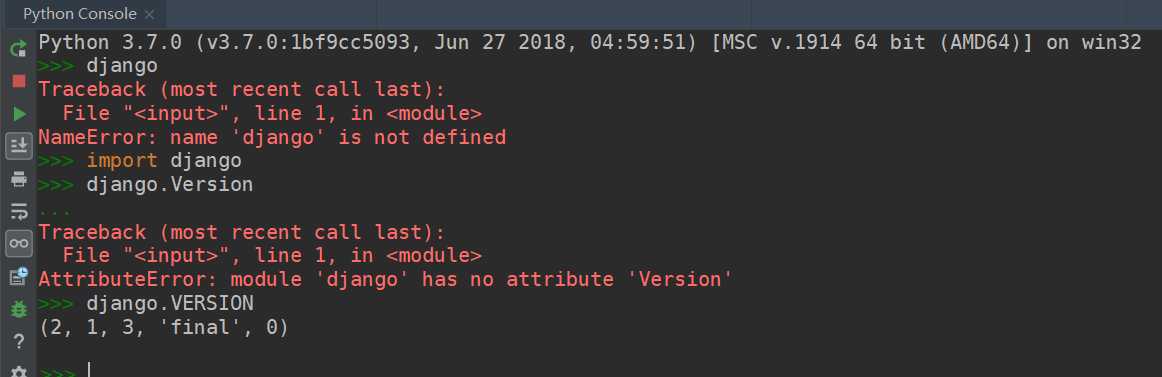
安装成功后,在ipython里面或者Pycharm的Python console控制台导入django,并查看版本信息,使用如下命令:
a. import django
b. django.VERSION
如:
3. 创建一个django程序
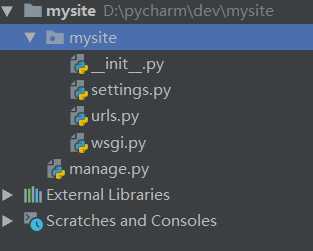
命令:django-admin startproject mysite
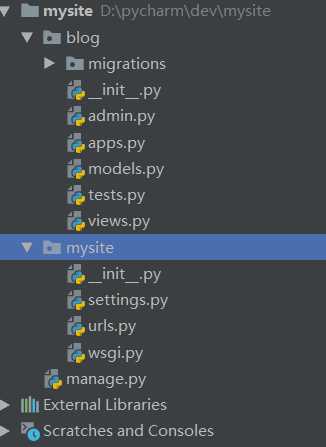
如:
这里简单解释一下这几个文件:
__init__.py:这是一个初始化的空文件,一般我们不需要动它。
settings.py: 这是一个配置文件,里面有关于语言、时区、安装的app声明等等信息;
urls.py: 这个文件里指明了在访问一个页面时要调用的视图啊等的映射,确保在访问时可以正确定位到你要实现的功能;
wsgi.py: 这是一个关于web程序的wsgi的相关配置,我们暂时不需要修改它。
manage.py: 可以理解为他是django应用的控制中心,许多命令的实现,都需要他来调动。
4. 创建一个app
后面我们每添加一个web application,就需要按照这样的方式来创建一个app,具体操作如下:
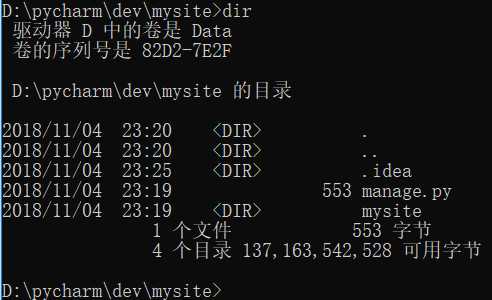
在cmd或者Pycharm的Terminal控制台里,cd 进入到上面创建的项目的manage.py文件所在的路径下,例如:

然后使用manage.py来创建一个app,输入命令如下: python manage.py startapp blog

Pycharm+Django搭建第一个Python Web程序
标签:start 页面 pre pip arm char ras image sgi
原文地址:https://www.cnblogs.com/wuheng1991/p/9906584.html