标签:style blog http color 使用 strong sp div 2014
1.使用VS或者其他编辑器开发HTML快速编码。使用emmet这种简单易用的语法无疑是最快捷的
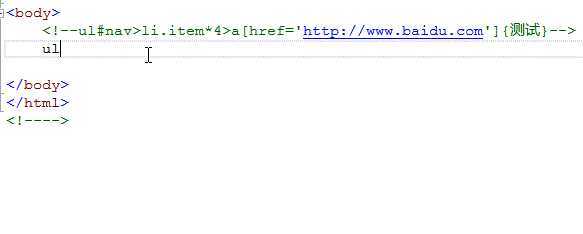
首先来看这段代码记住这个基本上emmet就会用了,记住光标放到表达式的尾部按下tab键
1 <!-- 2 html:5 3 1. E 代表HTML标签。 4 2. E#id 代表id属性。 5 3. E.class 代表class属性。 6 4. E[attr=foo] 代表某一个特定属性。 7 5. E{foo} 代表标签包含的内容是foo。 8 6. E>N 代表N是E的子元素。 9 7. E+N 代表N是E的同级元素。 10 8. E^N 代表N是E的上级元素 11 ul#nav>li.item*4>a[href=‘http://www.baidu.com‘]{测试} 12 table>(thead>tr>th*5)+(tbody>tr>td*5) 13 -->
来个小动画,顺便练习写博客额,突然出现代码就说明按下了tab键

2.这里是正文
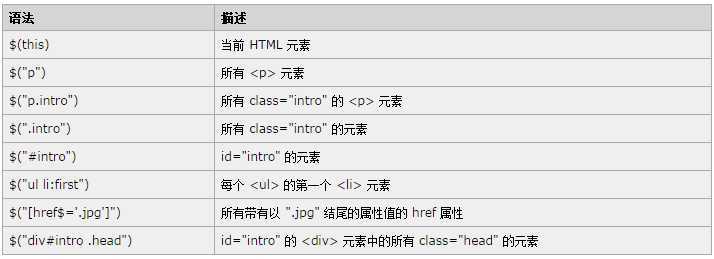
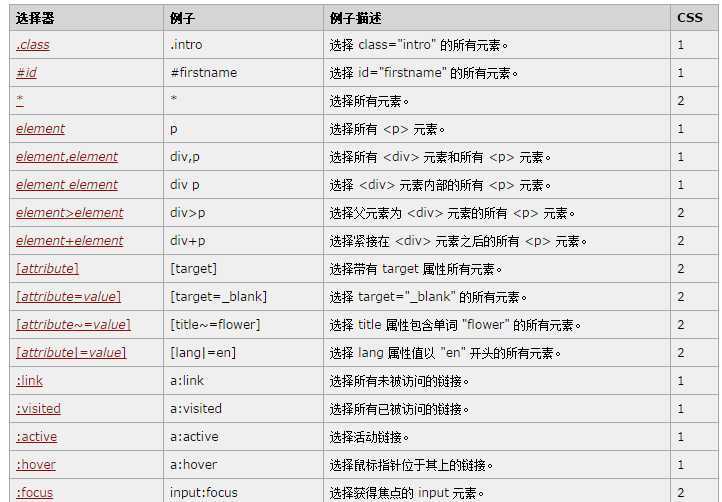
其实对于css与jquery再加上emment其实采用的都是同样一种方式,如下对比图:(知道了这个我相信新手玩家使用选择器就比较容易记忆了)
Jquery:

Css:

这里是重点:
a.浏览器是以何种语法标准来解析的呢?
b.谁规定了这种选择器的语法标准?
c.与xpath相似又有差别,到底他们之间有这什么样的联系呢?
希望某天那位大牛看到能帮忙解答下,呼呼……
先学习Emmet(zend coding)然后引发css 或者jquery选择器的思考
标签:style blog http color 使用 strong sp div 2014
原文地址:http://www.cnblogs.com/SpringRen/p/4019856.html