标签:des style blog http color io os 使用 ar
一、前言
继上篇: Grunt javascript世界的构建工具(一)——Grunt使用入门,这次用一个开源项目的Grunt例子作为述说。现在互联网公司大型的JS项目,如web app、PC、前端工程庞大的项目都在使用Grunt,有了Grunt利剑在手你才能说自己能够快速的构建前端功能,当然不是专职的前端团队除外,不过呢,还是极力向你推荐Grunt。如今,Grunt作为团队的前端工具已是标配了,不论是JS API、还是web app等等。废话不多说,这里举的例子是heatmap.js的grunt应用。
heatmap.js是什么,有兴趣的可以去了解下。这里只说grunt的应用,所以呢,可以看看在一个前端项目中是如何使用grunt以及如何提高前端工程的效率。
二、grunt在项目中的使用
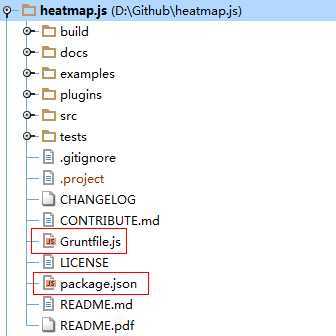
可以看下图,项目下面有两个重要文件package.json(node.js的配置)、Gruntfile.js(Grunt配置),这两个文件在第一章节已经说过。直接上图吧:

三、且看package.json
按惯常,先来看package.json
1 { 2 "name": "heatmap.js", 3 "version": "2.0.0", 4 "description": "Dynamic JavaScript Heatmaps for the Web", 5 "homepage": "http://www.patrick-wied.at/static/heatmapjs/", 6 "devDependencies": { 7 "grunt": ">= 0.4.1", 8 "coffee-script": ">= 1.6.3", 9 "grunt-contrib-uglify": ">= 0.2.0", 10 "grunt-contrib-concat": ">= 0.1.3", 11 "grunt-contrib-watch": "0.2.0rc7", 12 "grunt-contrib-jshint": ">= 0.3.0" 13 }, 14 "buildFiles": [ 15 "src/config.js", 16 "src/data.js", 17 "src/renderer/canvas2d.js", 18 "src/renderer.js", 19 "src/util.js", 20 "src/core.js" 21 ] 22 }
通过上一节,知道这里较为重要的是devDependencies,可以知道,这里grunt的4个插件:uglify、concat、watch、jshint。同时,作者将buildFiles放在了这个package.json里面,其实可以放到Gruntfile.js中去,个人觉得这样更合理。
uglify:Minify files with UglifyJS.压缩JS文件;
concat:js & css合并;
watch:监测工具,监测文件的修改,然后执行任务,如:自动执行jshint;
jshint:js代码校验工具,防止代码词法造成bug,有时候挺死板的,毕竟是词法分析,但是最好使用,宁愿遵循。
四、且看Gruntfile.js
重头戏来了,最为重要的还是Gruntfil.js文件。
1 /*global module:false*/ 2 module.exports = function(grunt) { //这是grunt配置的warp,必须以module。exports导出 3 4 var packagejson = grunt.file.readJSON(‘package.json‘); //读取相同路径下的package.json,读取完成后实际上是package.json对象 5 // Project configuration. 6 grunt.initConfig({ 7 // Metadata. 8 pkg: packagejson, 9 banner: ‘/*\n * <%= pkg.title || pkg.name %> v<%= pkg.version %> | JavaScript Heatmap Library\n *\n * Copyright 2008-2014 Patrick Wied <heatmapjs@patrick-wied.at> - All rights reserved.\n * Dual licensed under MIT and Beerware license \n *\n * :: <%= grunt.template.today("yyyy-mm-dd HH:MM") %>\n */\n‘, //标语、声明、说明、版权、版本 10 // Task configuration. 合并任务配置:;(function(global){合并的一部分})(this || window); 11 concat: { 12 options: { 13 banner: ‘<%= banner %>‘+‘;(function(global){ ‘, 14 footer: ‘\n\n})(this || window);‘ 15 }, 16 dist: { 17 src: packagejson.buildFiles, 18 dest: ‘build/heatmap.js‘ 19 } 20 }, 21 uglify: { //压缩,加上声明等信息 可参见:https://github.com/gruntjs/grunt-contrib-uglify 22 options: { 23 banner: ‘<%= banner %>‘, 24 mangle: true, 25 compress: false, //compress must be false, otherwise behaviour change!!!!! 26 beautify: false 27 }, 28 dist: { 29 src: ‘build/heatmap.js‘, 30 dest: ‘build/heatmap.min.js‘ 31 } 32 }, 33 jshint: { //js代码校验 34 options: { 35 curly: true, 36 eqeqeq: true, 37 immed: true, 38 latedef: true, 39 newcap: true, 40 noarg: true, 41 sub: true, 42 undef: true, 43 unused: true, 44 boss: true, 45 eqnull: true, 46 browser: true 47 }, 48 gruntfile: { 49 src: ‘Gruntfile.js‘ 50 } 51 }, 52 watch: { //监测 https://github.com/gruntjs/grunt-contrib-watch 53 gruntfile: { 54 files: ‘<%= jshint.gruntfile.src %>‘, 55 tasks: [‘jshint:gruntfile‘] 56 }, 57 dist: { 58 files: packagejson.buildFiles, 59 tasks: [‘concat‘, ‘jshint‘, ‘uglify‘] 60 } 61 } 62 }); 63 64 // These plugins provide necessary tasks. 加载任务插件 65 grunt.loadNpmTasks(‘grunt-contrib-concat‘); 66 grunt.loadNpmTasks(‘grunt-contrib-uglify‘); 67 grunt.loadNpmTasks(‘grunt-contrib-jshint‘); 68 grunt.loadNpmTasks(‘grunt-contrib-watch‘); 69 70 // Default task. 注册默认任务 当然,可以注册自己的任务如:grunt.registerTask(‘test‘, [‘concat‘]);
71 grunt.registerTask(‘default‘, [‘concat‘, ‘jshint‘, ‘uglify‘, ‘watch‘]); 72 };
五、启用grunt
第一步:安装依赖插件 $ npm install ,这样就会根据package.json进行依赖安装
第二步:配置Gruntfile.js
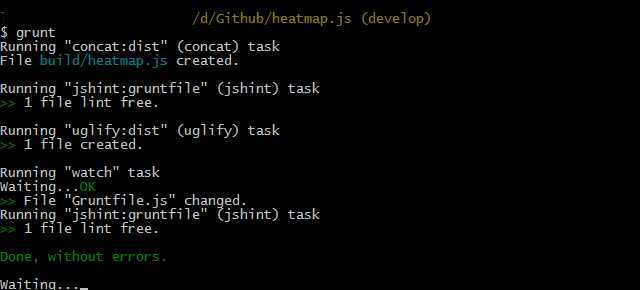
第三步:$ grunt,效果贴图或者见第一篇。

Grunt javascript世界的构建工具(二)——Grunt项目实战 (by vczero)
标签:des style blog http color io os 使用 ar
原文地址:http://www.cnblogs.com/vczero/p/grunt_2.html