标签:otto info lan 十六进制 viewport microsoft 无边框 支持 意义

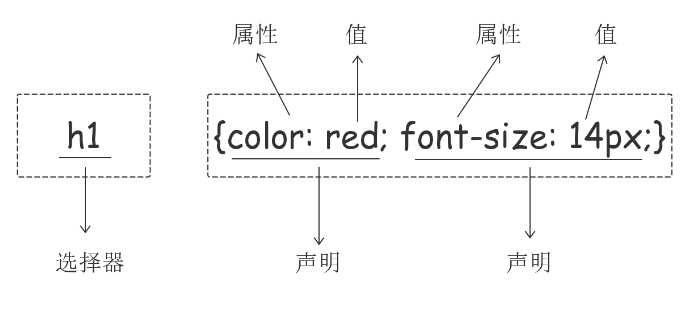
/*这是注释*/<p style="color: red">Hello world.</p><head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head><link href="mystyle.css" rel="stylesheet" type="text/css"/>p {color: "red";}#i1 {
background-color: red;
}.c1 {
font-size: 14px;
}
p.c1 {
color: red;
}* {
color: white;
}/*li内部的a标签设置字体颜色*/
li a {
color: green;
}/*选择所有父级是 <div> 元素的 <p> 元素*/
div>p {
font-family: "Arial Black", arial-black, cursive;
}/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {
margin: 5px;
}/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
}
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}div, p {
color: red;
}div,
p {
color: red;
}.c1 p {
color: red;
}/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
}
/* 选定的链接 */
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}p:first-letter {
font-size: 48px;
color: red;
}/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
} body {
color: red;
}p {
color: green;
}
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}p {
font-size: 14px;
}| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
a {
text-decoration: none;
}p {
text-indent: 32px;
}/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url(‘1.jpg‘);
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: right top;
/*background-position: 200px 200px;*/background:#ffffff url(‘1.png‘) no-repeat right top;使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
鼠标滚动背景不动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>滚动背景图示例</title>
<style>
* {
margin: 0;
}
.box {
width: 100%;
height: 500px;
background: url("https://www.luffycity.com/static/img/width-bank.1c9d1b0.png") no-repeat center center;
background-attachment: fixed;
}
.d1 {
height: 500px;
background-color: tomato;
}
.d2 {
height: 500px;
background-color: steelblue;
}
.d3 {
height: 500px;
background-color: mediumorchid;
}
</style>
</head>
<body>
<div class="d1"></div>
<div class="box"></div>
<div class="d2"></div>
<div class="d3"></div>
</body>
</html>#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}#i1 {
border: 2px solid red;
}| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}| 值 | 意义 |
|---|---|
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。 一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度, 则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示, 此时再设置元素的width、height、margin-top、margin-bottom 和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |

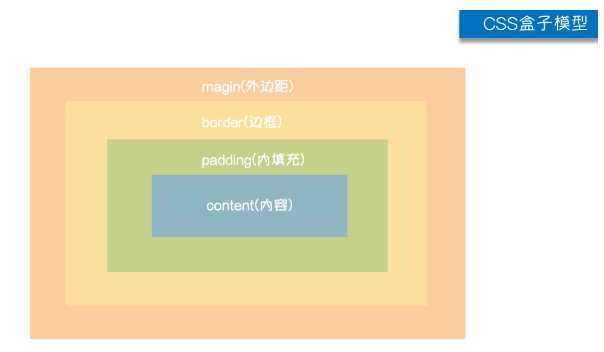
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}.margin-test {
margin: 5px 10px 15px 20px;
}.mycenter {
margin: 0 auto;
}.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
```
- 推荐使用简写:
.padding-test {
padding: 5px 10px 15px 20px;
}
- 顺序:上右下左
- 补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
### 5.11 float
- 在 CSS 中,任何元素都可以浮动。
- 浮动元素会生成一个块级框,而不论它本身是何种元素。
- 关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
#### 5.11.1 三种取值
- left:向左浮动
- right:向右浮动
- none:默认值,不浮动
- 参考:http://www.w3school.com.cn/css/css_positioning_floating.asp
### 5.12 clear
- clear属性规定元素的哪一侧不允许其他浮动元素。
|值|描述|
|:--|:--|
|left|在左侧不允许浮动元素。|
|right|在右侧不允许浮动元素。|
|both|在左右两侧均不允许浮动元素。|
|none|默认值。允许浮动元素出现在两侧。|
|inherit|规定应该从父元素继承 clear 属性的值。|
- 注意:clear属性只会对自身起作用,而不会影响其他元素。
#### 5.12.1 清除浮动
- 清除浮动的副作用(父标签塌陷问题)
- 主要有三种方式:
- 固定高度
- 伪元素清除法
- overflow:hidden
- 伪元素清除法(使用较多):
.clearfix:after {
content: "";
display: block;
clear: both;
}
### 5.13 overflow溢出属性
|值|描述|
|:--|:--|
|visible|默认值。内容不会被修剪,会呈现在元素框之外。|
|hidden|内容会被修剪,并且其余内容是不可见的。|
|scroll|内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。|
|auto|如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。|
|inherit|规定应该从父元素继承 overflow 属性的值。|
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
#### 5.13.1 圆形头像示例<!DOCTYPE HTML>

### 5.14 定位(position)
#### 5.14.1 static
- static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
#### 5.14.2 relative(相对定位)
- 相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
- 注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
#### 5.14.3 absolute(绝对定位)
- 定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
- 重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
- 另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
#### 5.14.4 fixed(固定)
- fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
- 在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
- 返回顶部按钮样式示例
<!DOCTYPE html>
### 5.15 z-indexz-index: 999;
}
- 设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
- 自定义模态框示例
<!DOCTYPE html>
### 5.16 opacity
- 用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
## 6, 综合示例
### 6.1 顶部导航菜单<!DOCTYPE HTML>
标签:otto info lan 十六进制 viewport microsoft 无边框 支持 意义
原文地址:https://www.cnblogs.com/xiaoqshuo/p/9959933.html