标签:例子 jpg image content weight 简单 name line pos
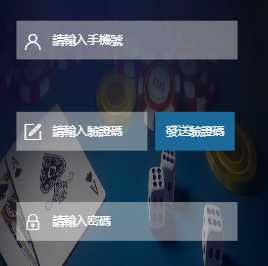
最近遇到一个需求,如下图,input框要有透明效果

首先想到的方法是CSS3的 opacity属性,但事实证明我想的太简单了
这个属性虽然让input框有透明效果,同时文字也会有透明效果,导致文字不清晰,如下图

于是我开始思考其它方式,最后想到了通过透明背景图来实现
背景图虽然能够解决问题,但会造成空div,并且还需要设置定位
感觉把简单的事情变得复杂了,我始终认为有更简单的方法
最后终于被我找到了完美解决的方法——用CSS3的 rgba 来设置
background-color: rgb(255,255,255,0.4); 这种方法在PC端不支持IE8及以下
注:上面截图的例子是在移动端,如果在PC端,要考虑 IE8 兼容的话,还需要用到 IE滤镜
如果你想要黑色透明背景,background-color:rgb(0,0,0,0.4);

下面附上一个demo供大家测试
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title>背景透明,文字不透明</title> <style> * { padding: 0; margin: 0; } .container { width: 100%; height: 400px; background: url(‘https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1542221600416&di=a1cf40bf75fea932e6f273bcfcbf6162&imgtype=0&src=http%3A%2F%2Fi1.img.969g.com%2Fpub%2Fimgx2018%2F05%2F15%2F503_232836_39b3e.jpg‘) no-repeat; background-size: cover; -webkit-background-size: cover; -o-background-size: cover; background-position: center 0; } .demo { position: absolute; width: 260px; height: 60px; top: 260px; line-height: 60px; text-align: center; background-color: rgba(255,255,255,0.4); } .demo p { color: #000; font-size: 18px; font-weight: 600; } </style> </head> <body> <div class="container"> <div class="demo"> <p>草薙金VS八神</p> </div> </div> </body> </html>
参考原文:http://www.php.cn/css-tutorial-404918.html
标签:例子 jpg image content weight 简单 name line pos
原文地址:https://www.cnblogs.com/tu-0718/p/9961226.html