标签:tor image 使用 通过 图片 dia viewer col http
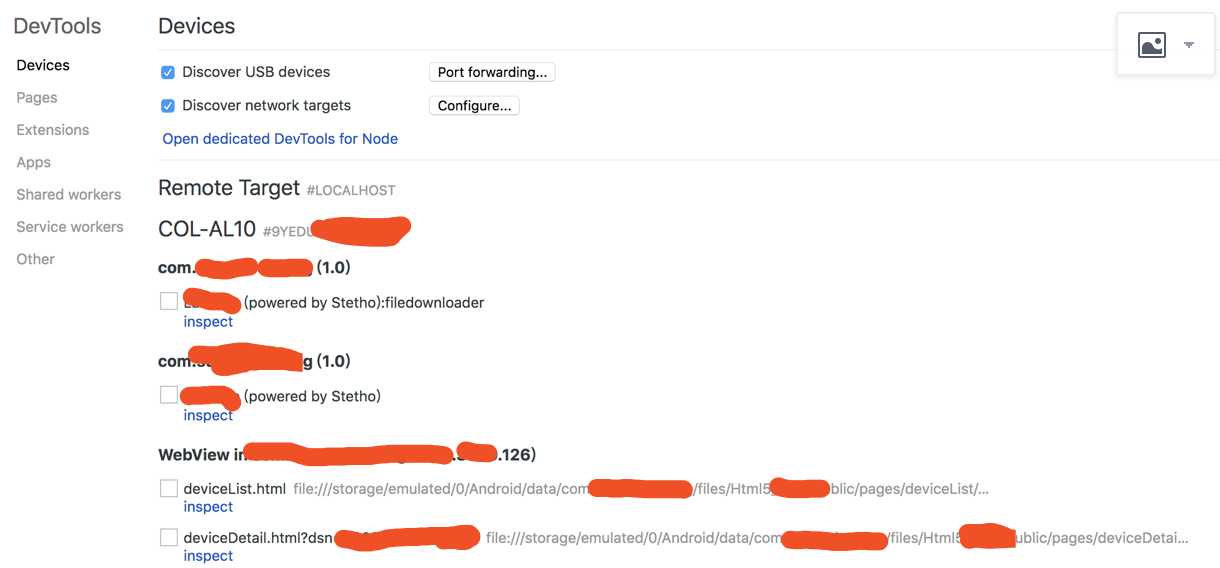
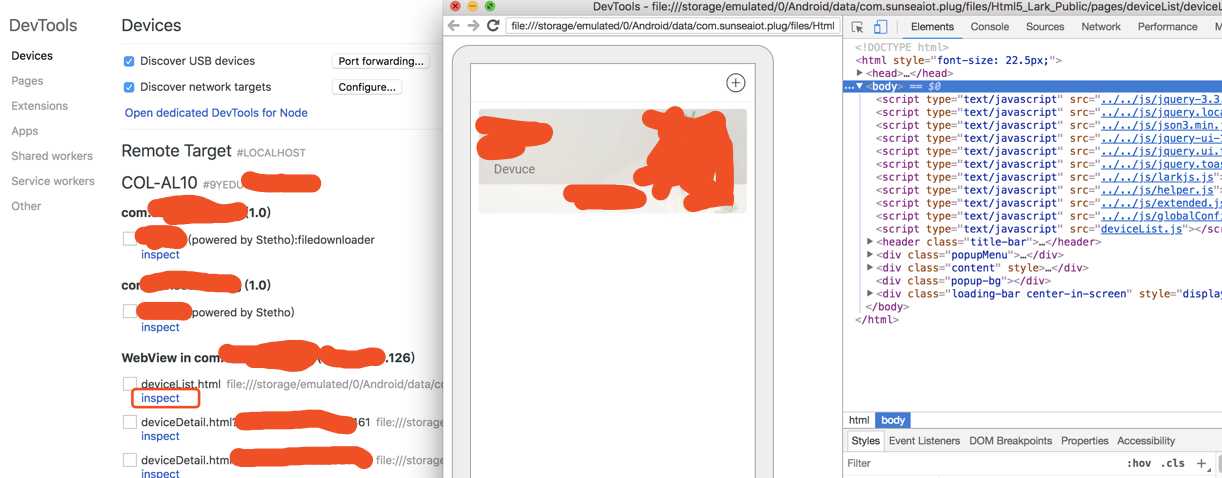
现在有很多App都是Hybrid的,即有原生的页面又有Webview的页面,元素的可以通过uiautomatorviewer工具
进行控件元素的定位,Webview页面的则无法通过此方式定位,而是需要Chrome浏览器来协助定位。


标签:tor image 使用 通过 图片 dia viewer col http
原文地址:https://www.cnblogs.com/91parson/p/9973527.html