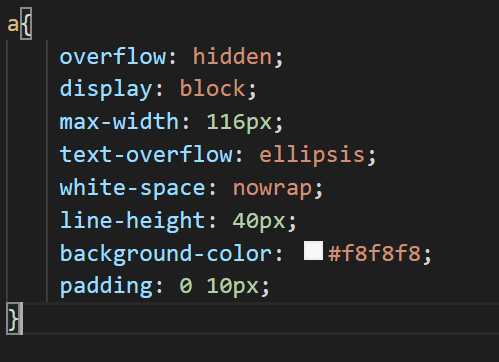
标签:head focus 标签 span 单行 行高 实用 over http
相信三基色大家都知道 rgb分别代表红,绿,蓝 a呢代表透明度 取值在0~1之间 0代表全透明 1代表全不透明
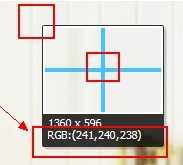
这是background的新属性,在配合qq截图来取色简直是绝配

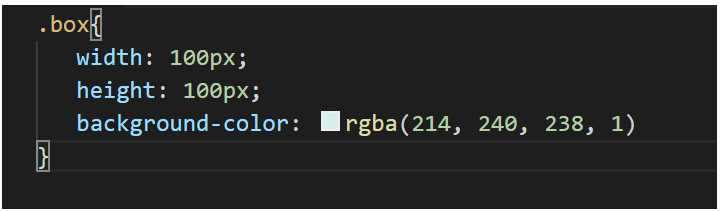
我们可以轻而易举的拿到rbg 这是我们只要在将对应的rgb 填入就行

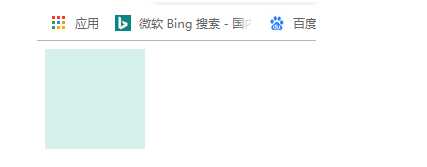
效果图如下

这里我们在一个盒子填充一个背景

我们使用 cover 属性等比例放大进行填充

我们也可以直接在url 中写 cover,只要在position后面 加/cover 即可

注意 cover 必须写在 position后面
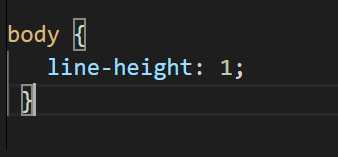
你不需要分别添加 line-height 到每个p,h标记等。只要添加到 body 即可:

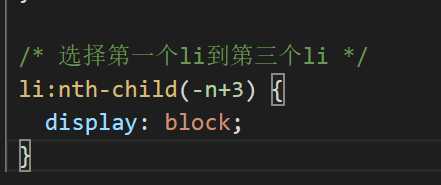
在CSS中使用负的 nth-child 选择项目1到项目n。

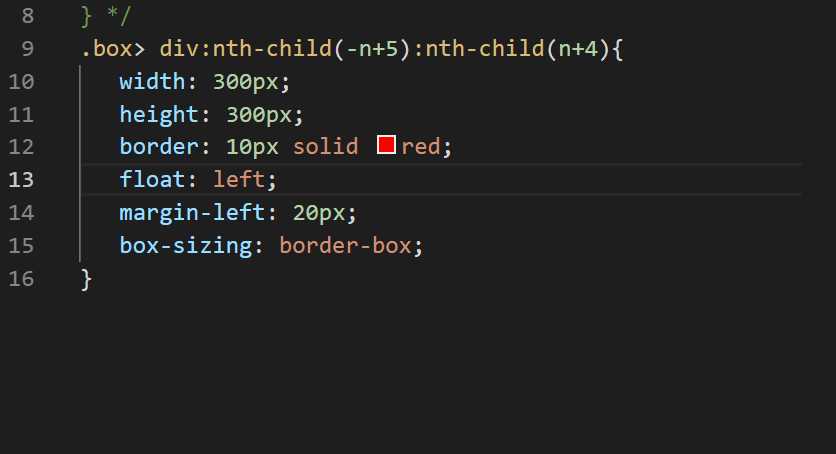
还可以指定选择范围元素
这里就表示获取了第四到第五



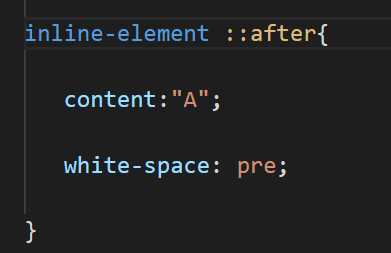
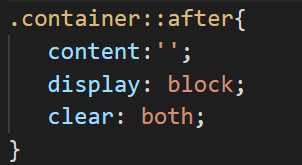
还在使用的用多个盒子用div定位么
懂得这个好技巧可以省去很多不必要的麻烦


原理:利用:after和:before来在元素内部插入两个元素块,从而达到清除浮动的效果。

标签:head focus 标签 span 单行 行高 实用 over http
原文地址:https://www.cnblogs.com/Irelia/p/9984502.html