标签:min ESS ges 构建 搜索路径 return migration his dev
以前一直是做基于PHP或JAVA的前后端分离开发,最近跟着python风搭建了一个基于django的前后端分享项目
准备工作:IDE,【JetBrains PyCharm2018】【webpack 3.3.0】【python3.7.0】【npm5.8.0】【vue-cli2.9.6】,这是我当前的版本,基本python不低于2.0,本例子都可以运行成功
1,打开PyCharm创建一个创建Django项目
django-admin startproject pc_admin
创建成功后目录如下
.
├── manage.py
└── pc_admin
├── __init__.py
├── settings.py
├── urls.py
└── wsgi.py
2,进入项目根目录,创建一个 App 作为项目后端
cd pc_admin
python manage.py startapp backend //backend就是app名称
创建成功后目录如下
.
├── backend
│ ├── __init__.py
│ ├── admin.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
├── manage.py
└── pc_admin
├── __init__.py
├── settings.py
├── urls.py
└── wsgi.py
3, 使用vue-cli在根目录创建一个名称叫【frontend】的Vue.js项目作为项目前端
vue-init webpack frontend
创建成功后目录如下
.
├── backend
│ ├── __init__.py
│ ├── admin.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
├── frontend
│ ├── README.md
│ ├── build
│ │ └── ....
│ ├── config
│ │ ├── dev.env.js
│ │ ├── index.js
│ │ ├── prod.env.js
│ │ └── test.env.js
│ ├── index.html
│ ├── package.json
│ ├── src
│ │ ├── App.vue
│ │ ├── assets
│ │ │ └── logo.png
│ │ ├── components
│ │ │ └── HelloWorld.vue
│ │ └── main.js
│ ├── static
│ └── test
│ └── ...
├── manage.py
└── pc_admin
├── __init__.py
├── settings.py
├── urls.py
└── wsgi.py
我们可以在vue中加入一些常用组件,如element-ui等,再随便添加俩个例子
frontend/src/HelloWorld.vue文件
<template> <div class="hello"> <h1>{{ msg }}</h1> <h2>Essential Links</h2> <el-select v-model="value" placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> <el-row> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </el-row> </div> </template> <script> export default { name: ‘HelloWorld‘, data() { return { msg: ‘Welcome to Your Vue.js App‘, options: [{ value: ‘选项1‘, label: ‘黄金糕‘ }, { value: ‘选项2‘, label: ‘双皮奶‘ }, { value: ‘选项3‘, label: ‘蚵仔煎‘ }, { value: ‘选项4‘, label: ‘龙须面‘ }, { value: ‘选项5‘, label: ‘北京烤鸭‘ }], value: ‘‘ } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> </style>
4,使用 webpack 打包vue项目
cd frontend
npm install
npm run build
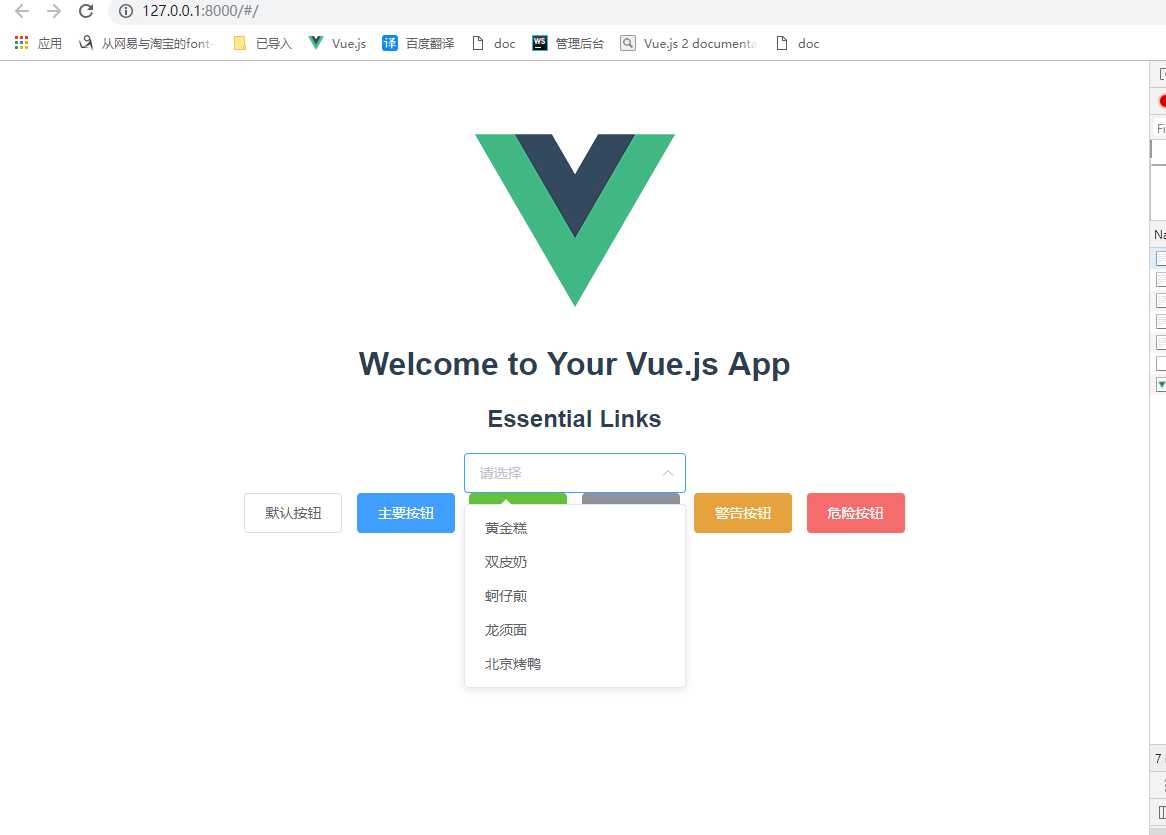
此时直接运行npm run dev也可以直接查看前端 vue界面
构建完成会生成一个文件夹,名字叫dist,里面有一个 index.html 和一个 文件夹static。
5, 使用Django的通用视图 TemplateView修改静态指向路径(就是让Django访问目录指向我们刚才打包的dist/index.html)
找到项目根 ulb_manager/urls.py文件作出如下修改
from django.contrib import admin from django.urls import path from django.views.generic.base import TemplateView //注意加上这句 urlpatterns = [ # path(‘admin/‘, admin.site.urls), path(‘admin/‘, admin.site.urls), path(r‘‘, TemplateView.as_view(template_name="index.html")), ]
6. 配置Django项目的模板搜索路径和静态文件搜索路径 找到根目录下 ulb_manager/settings.py文件并打开,找到TEMPLATES配置项,修改如下:
TEMPLATES = [ { ‘BACKEND‘: ‘django.template.backends.django.DjangoTemplates‘, # ‘DIRS‘: [], ‘DIRS‘:[‘frontend/dist‘], ‘APP_DIRS‘: True, ‘OPTIONS‘: { ‘context_processors‘: [ ‘django.template.context_processors.debug‘, ‘django.template.context_processors.request‘, ‘django.contrib.auth.context_processors.auth‘, ‘django.contrib.messages.context_processors.messages‘, ], }, }, ] # Add for vue.js STATICFILES_DIRS = [ os.path.join(BASE_DIR, "frontend/dist/static"), ]
7,到此基本就配置完成了,运行命令就可以直接查看效果
python manage.py runserver

后续:前端vue到此还没有实现修改文件后动态打包更新,所以,以python命令运行起vue文件,都不能刷新查看更改,留待下次更新此功能
标签:min ESS ges 构建 搜索路径 return migration his dev
原文地址:https://www.cnblogs.com/zhixi/p/9996832.html