标签:obj mil boolean 标识符 bsp 不同 ima 种类型 存在
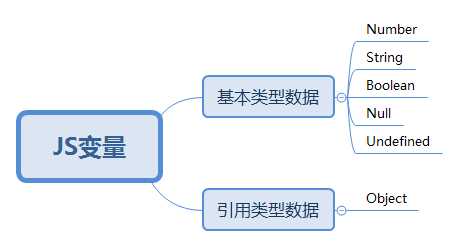
JS变量分为基本类型和引用类型

基本类型数据包括Number, String, Boolean, Null, Undefined五种类型;
引用数据类型包括Array, Date, RegExp, Function等, 统称为Object类型。
JS变量的存储方式
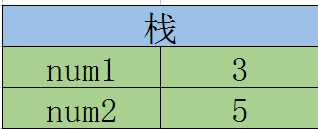
基本类型变量存储在内存的栈中,栈内分别存储着变量的标识符和变量的值。
var num1 = 3;
var num2 = 5;

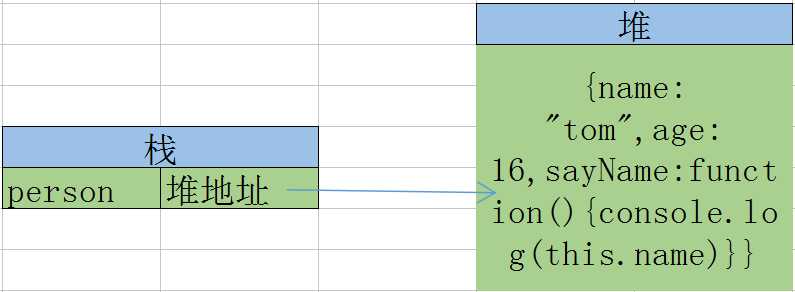
引用类型变量存储在内存的堆中,存储结构如下
var person = { name: "tom", age: 16, sayName: function(){ console.log(this.name); } }

基本与引用变量的区别
变量的访问方式不同
从一个变量向另一个变量复制基本类型值和引用类型值时,存在不同
访问方式
基本变量:
按值访问,即通过对保存在变量中的值进行操作
引用变量:
按引用访问,即通过变量的引用对变量进行操作,不能直接访问引用变量的内存空间
从一个变量向另一个变量复制基本类型值和引用类型值时
基本变量的复制
var num1 = 3; var num2 = num1; console.log(num1 === num2); num2 = 5; console.log(num1, num2);

num2变量值的改变并不会影响变量num1的值,num2中的3只是num1中的3的一个副本,两者相互独立,互不影响。
其复制及赋值过程如下图所示:

引用变量的复制
标签:obj mil boolean 标识符 bsp 不同 ima 种类型 存在
原文地址:https://www.cnblogs.com/marton/p/10088041.html