标签:content str 电商 填充 信息 href 系统架构 src 处理
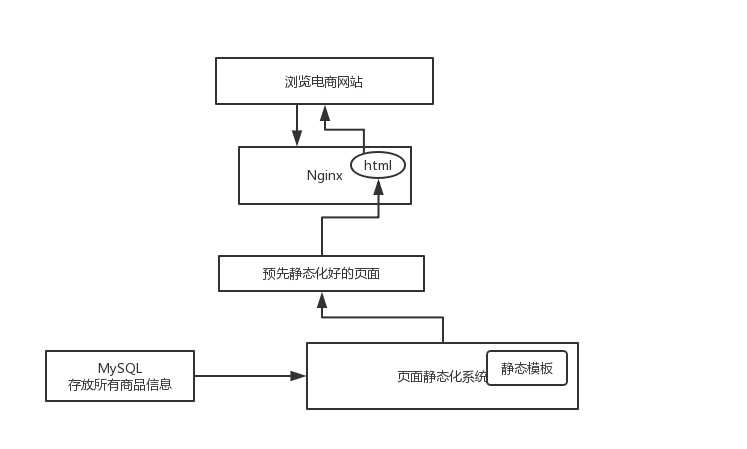
小型电商网站的页面展示采用页面全量静态化的思想。数据库中存放了所有的商品信息,页面静态化系统,将数据填充进静态模板中,形成静态化页面,推入 Nginx 服务器。用户浏览网站页面时,取用一个已经静态化好的 html 页面,直接返回回去,不涉及任何的业务逻辑处理。

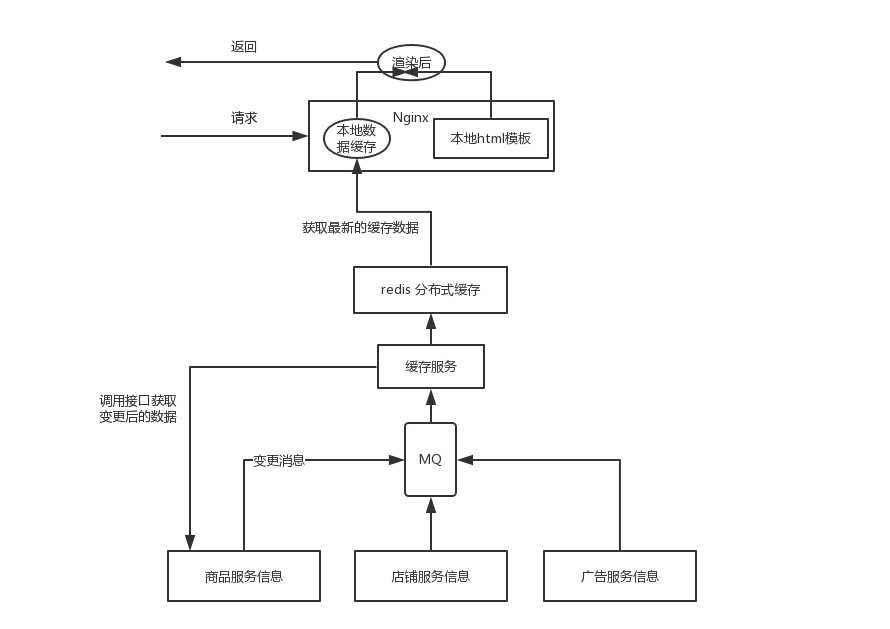
大型电商网站商品详情页的系统设计中,当商品信息发生变更时,会将变更消息压入消息队列中。缓存服务从消息队列中消费此消息时,发现有信息发生变更,便通过调用接口,获取变更后的数据。将整合好的数据推送至 redis 中。Nginx 获取到最新的缓存数据,并且缓存到 Nginx 自己本地中。
用户浏览网页时,动态将 Nginx 本地数据渲染到本地 html 模板并返回给用户。

虽然没有直接返回 html 页面那么快,但是因为数据在本地缓存,所以也很快,其实耗费的也就是动态渲染一个 html 页面的性能。如果 html 模板发生了变更,不需要将所有的页面重新静态化,直接将数据渲染进最新的 html 页面模板后响应即可。
标签:content str 电商 填充 信息 href 系统架构 src 处理
原文地址:https://www.cnblogs.com/caodneg7/p/10091067.html