标签:alt 笑傲江湖 font bubuko 浏览器 pre 图片 zh-cn 全局
1.字体属性
(1)font-family 把要对这个网站要设置的字体都写上,如果这个浏览器支持第一个字体,则会用,如果不支持则会尝试第二个,如果设置的字体系统都不支持则会使用系统默认的字体作为网站的字体

(2)字重(
font-weight
)


2.文字属性



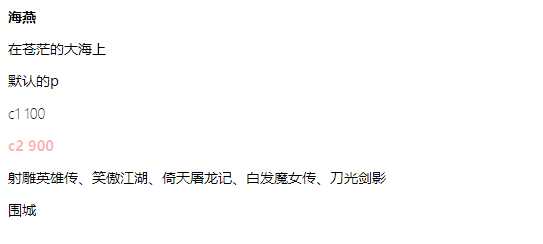
/* 我这个文件是用来干什么的 小强 日期 */ /*全局通用样式*/ * { font-family: "Microsoft YaHei UI", "Arial"; font-size: 14px; } /*类选择器样式*/ .c1 { font-weight: 100; } .c2 { font-weight: 900; color: rgb(255, 0, 0); color: #FF0000; color: rgba(255, 0, 0, 0.3); } .c3 { /*text-align: center; !*文本的对齐方式是什么, center是剧中*!*/ /*text-align: right; !*右对齐*!*/ text-align: justify; /*两端对齐*/ }
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>字体属性测试</title> <link rel="stylesheet" href="test.css"> </head> <body> <h1>海燕</h1> <p> 在苍茫的大海上 </p> <p class="c0">默认的p</p> <p class="c1">c1 100</p> <p class="c2">c2 900</p> <p class="c3">射雕英雄传、笑傲江湖、倚天屠龙记、白发魔女传、刀光剑影</p> <div class="c3">围城</div> </body> </html>

标签:alt 笑傲江湖 font bubuko 浏览器 pre 图片 zh-cn 全局
原文地址:https://www.cnblogs.com/whylinux/p/10105484.html