标签:asp 项目 托管 nal 设置 webconfig tpm 路由 默认路由
前段时间,研究了一下mvc路由配置伪静态,在网上扒了很多最后还是行不通,所以我现在把这些心得整理出来,供大家分享:
1、mvc中默认路由配置是:http://localhost:24409/Home/Index
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
2、如果要设置成以 .html结尾页面的页面,必须要从新配置路由。
第一步:
routes.MapRoute(
name: "index",
url: "index.html",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
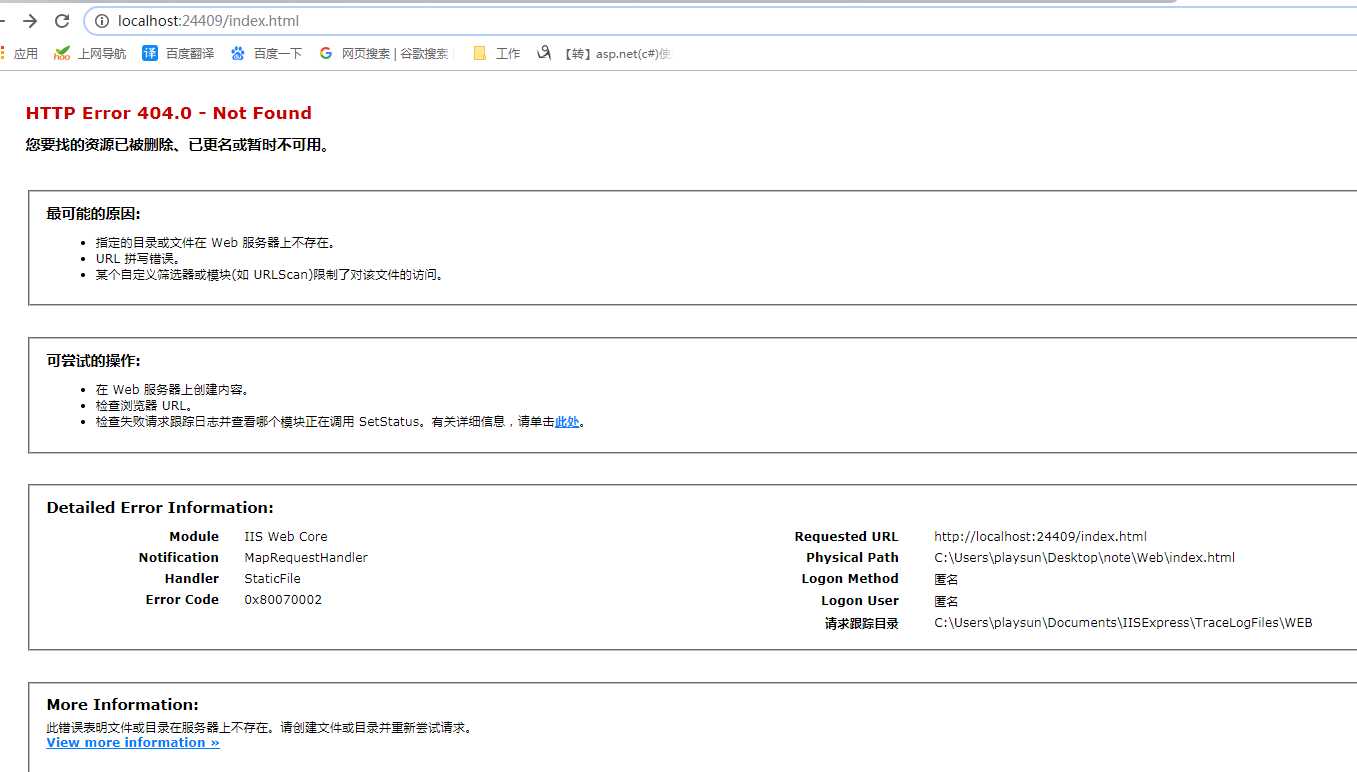
最后按F5启动项目,浏览器中输入地址 http://localhost:24409/Home/Index
还是报错:

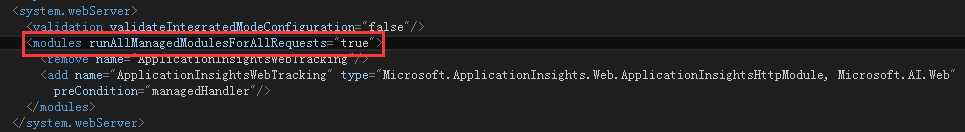
第二步:Webconfig文件中找到system.webServer节点下面的 modules节点、runAllManagedModulesForAllRequests值并设置value=true;

最后再重新启动项目,发现成功了。

总结:1、由于路由配置文件中设置的路由,是html结尾的静态页面文件,所以导致程序不会去处理静态文件(.html .css .js .jpeg等)的请求了。如果你将runAllManagedModulesForAllRequests设置为true,那么ASP.NET强制使所有自定义的HttpModule既处理静态文件(.html .css .js .jpeg等)请求又处理托管文件(aspx, ascx 及 MVC等)请求,默认情况下runAllManagedModulesForAllRequests是为false的。
2、还有一种原因导致不成功,大家都知道在用vs创建MVC项目时(非空项目时),项目里自带了验证、过滤方法。所以记得删除不必要的方法。最好是建一个Empty的MVC项目。
标签:asp 项目 托管 nal 设置 webconfig tpm 路由 默认路由
原文地址:https://www.cnblogs.com/xiasy-bk/p/10107672.html