标签:构造 自动 span 开启 就会 一个 path ons 分类
Cookie
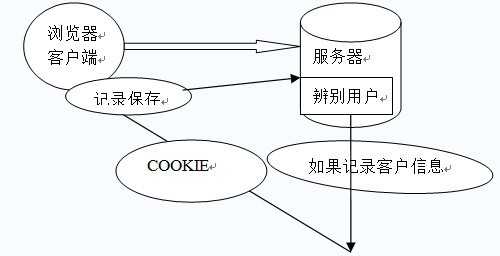
Cookie实际上是一小段的文本信息。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。服务器还可以根据需要修改Cookie的内容。

Cookie就是用来保存用户信息的,以key、value的形式保存
cookie的原理:
Cookie是客户端技术,程序把每个用户的数据以cookie的形式写给用户各自的浏览器。当用户使用浏览器再去访问服务器中的web资源时,就会带着各自的数据去。这样,web资源处理的就是用户各自的数据了。
Cookie对象的api
1.Cookie(String name, String value) cookie的构造方法:
2.String getName() 获取cookie的名称
3.String getValue() 获取cookie的值
4.void setValue(String newValue) 设置cookie的值
5.void addCookie(Cookie cookie) 在服务器端把cookie保存到客户端
6.Cookie[] getCookies() 从客户端获取cookie的数组
7.void setMaxAge(int expiry) 设置cookie的有效时间(单位是秒)
8.void setPath(String uri) 设置cookie的有效路径
9.void setDomain(String pattern) 设置cookie的有效域名 cookie的分类:
cookie分为会话cookie和持久cookie,会话cookie是指在不设定它的生命周期expires时的状态,浏览器的开启到关闭就是一次会话,当关闭浏览器时,会话cookie就会跟随浏览器而销毁。当关闭一个页面时,不影响会话cookie的销毁。会话cookie就像我们没有办理积分卡时,单一的买卖过程,离开之后,信息则销毁。
持久cookie则是设定了它的生命周期expires,此时,cookie像商品一样,有个保质期,关闭浏览器之后,它不会销毁,直到设定的过期时间。对于持久cookie,可以在同一个浏览器中传递数据,比如,你在打开一个淘宝页面登陆后,你在点开一个商品页面,依然是登录状态,即便你关闭了浏览器,再次开启浏览器,依然会是登录状态。这就是因为cookie自动将数据传送到服务器端,在反馈回来的结果。持久cookie就像是我们办理了一张积分卡,即便离开,信息一直保留,直到时间到期,信息销毁。
标签:构造 自动 span 开启 就会 一个 path ons 分类
原文地址:https://www.cnblogs.com/zero-vic/p/10116408.html